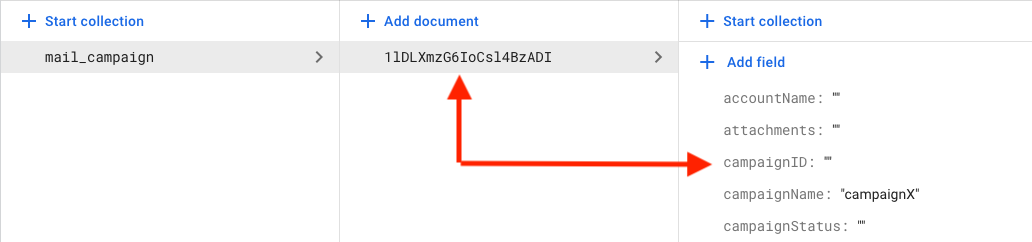
I want to store the auro generated ID in campaignID,
This is my function that stores campaigns :
saveCampaign(campaignFields: Campaign) {
return from(
addDoc(collection(this.firestoreDB, 'mail_campaign'), campaignFields)
);
}
what should I do ?
CodePudding user response:
I am doing similar thing using AngularFirestore injectable, You can give it a try like below
import { AngularFirestore } from "@angular/fire/firestore";
constructor(private afs: AngularFirestore) {
}
async saveCampaign(campaignFields: Campaign) {
let id = this.afs.createId();
campaignFields.compainId = id;
await this.afs.collection('mail_campaign').doc(id).set(campaignFields);
}