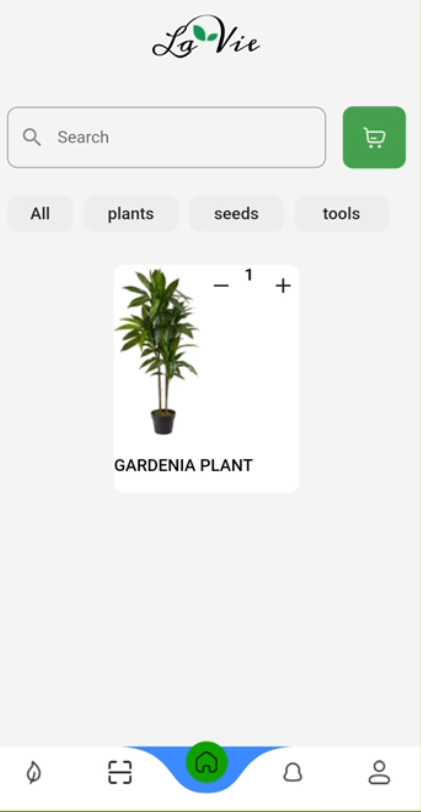
I need to move part form Image outside the container in flutter I tried many times and failed this is the final photo and also the number between the icons I need to center it and I tried align , text align and failed to one more thing the elevation of the container how can I do it I will convert this design into Grid View but I need to learn it so this the last step that I will do
const SizedBox(
height: 32,
),
Container(
width: 176,
height: 220,
decoration: BoxDecoration(
color: HexColor('#FFFFFF'),
borderRadius: BorderRadius.circular(10),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.only(
left: 30,
),
),
//image and Icons
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image(
image: photo1,
alignment: Alignment.topLeft,
),
Expanded(
child: IconButton(
onPressed: () {
number--;
print(number);
},
icon: const Icon(
Icons.remove,
),
alignment: Alignment.topRight,
),
),
const SizedBox(
width: 7,
),
Text(
'$number',
style: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
fontFamily: 'robotto',
),
//textAlign: TextAlign.center,
),
const SizedBox(
width: 7,
),
Expanded(
child: IconButton(
onPressed: () {
number ;
print(number);
},
icon: const Icon(
Icons.add,
),
alignment: Alignment.topRight,
),
),
],
),
const SizedBox(
height: 20,
),
const Text(
'GARDENIA PLANT',
style: TextStyle(
fontSize: 16,
fontFamily: 'robotto',
fontWeight: FontWeight.w500,
color: Colors.black,
),
),
],
),
CodePudding user response:
You can wrap your Image with Transform to render the ui a little left or the position you want .
Transform.translate(
offset: Offset(-22,0),
child: Image(
image: photo1,
alignment: Alignment.topLeft,
),
),
And use mainAxisAlignment: MainAxisAlignment.center, on Row.
To align text use textAlign: TextAlign.center,
Also if need more placement UI, you can use Stack widget.