I am really new to Angular and Typescript.
I have this function right now
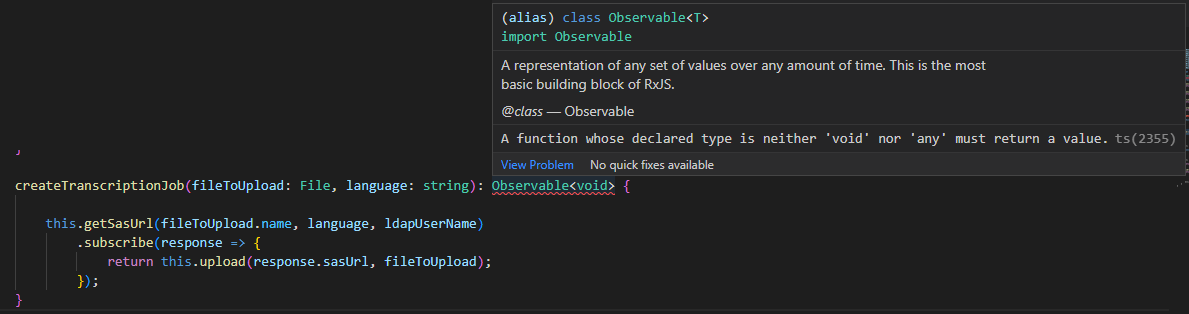
createTranscriptionJob(fileToUpload: File, language: string): Observable<void> {
this.getSasUrl(fileToUpload.name, language, ldapUserName)
.subscribe(response => {
const test = this.upload(response.sasUrl, fileToUpload);
console.log(test);
});
return of();
}
First problem currently is that the createTranscriptionJob function is returning basically nothing.
Second problem is that the createTranscriptionJob function is returning before the completion of the inner upload function call.
Question
I would need the createTranscriptionJob function to return the result of the upload function. How to achieve that?
Something like that, but it's complaining:

CodePudding user response:
You'll need to chain your observables with an operator like switchMap.
Doing so, you will need the called to do the subscribe.
createTranscriptionJob(fileToUpload: File, language: string): Observable<void> {
return this.getSasUrl(fileToUpload.name, language, ldapUserName)
.pipe(
switchMap(() => this.upload(response.sasUrl, fileToUpload)
)
); }
CodePudding user response:
You can use alse the async/await pattern:
async createTranscriptionJob(fileToUpload: File, language: string) {
var response = await this.getSasUrl(fileToUpload.name, language, ldapUserName).toPromise();
// this line depends on the reponse type of upload method (toPromise() must be added if is an observable)
const test = await this.upload(response.sasUrl, fileToUpload);
console.log(test);
return test;
}
