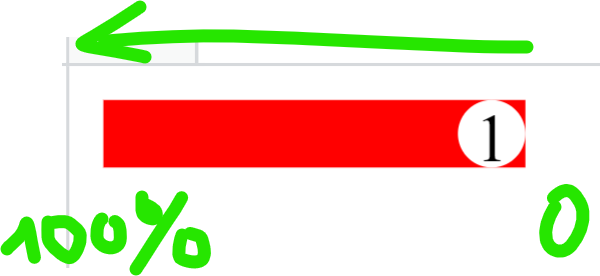
I have a project, that has a lot of these lines.
and I need that they do the animation of width from the right to left.
for now, they do from the left to right. is there a way to do the opposite?
the code snippet below is an oversimplification of the real project.
#line {
height: 1rem;
width: 0;
background-color: red;
animation: anim 3s forwards;
position: relative;
}
/* how to make width go from the right to left*/
@keyframes anim {
0% {
width: 0;
}
100% {
width: 100px;
}
}
#line::before {
content: attr(key);
position: absolute;
right: 0;
background: white;
height: 1rem;
width: 1rem;
border-radius: 1rem;
display: grid;
place-items: center;
}<div id="line" key="1"></div>CodePudding user response:
Try this out:
.right-to-left {
display: inline-block;
position: relative;
}
.right-to-left:after {
content: '';
width: 0px;
height: 2px;
position: absolute;
top: 100%;
right: 0;
background: black;
transition: 300ms;
}
.right-to-left:hover:after {
width: 100%;
}
.right-to-left:not(:hover):after {
right: 0;
left: auto;
}<span >Right to Left</span>CodePudding user response:
Only reverse your keyframe. Is this what you wanted?
@keyframes anim {
0% {
width: 100px;
}
100% {
width: 0;
}
}
EDIT: Now I see your real example. Can you post your code in Codepen?