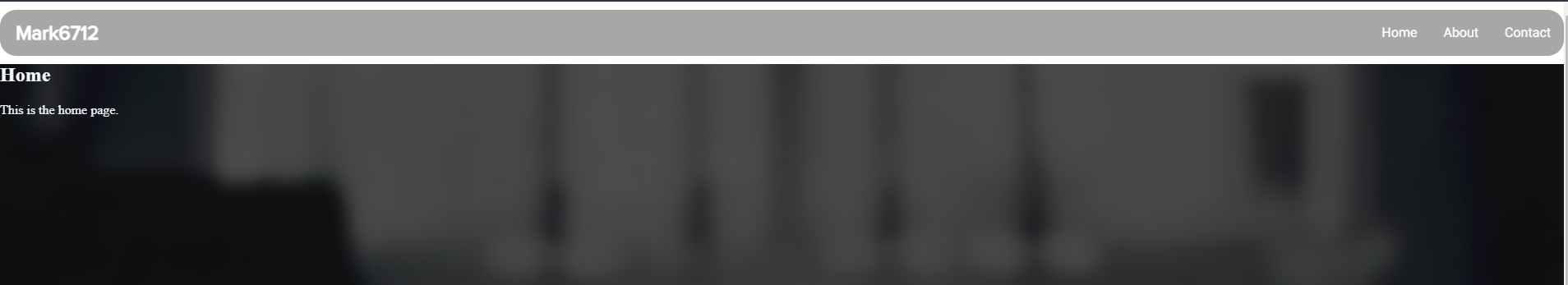
I am making a personal website and I am having issues with my sticky navbar. When the site loads the navbar is intended to go on top of section #home but it generates a white space for itself and it's supposed to take the background image of section #home/be on top of it and on top of every other section on the website (SEE PICTURE)

index.php
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Setting Website Settings -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mark6712</title>
<meta name="description" content="Mark6712's personal website.">
<meta name="keywords" content="Mark6712, Programming, C, C , Software, Personal">
<meta name="robots" content="noindex, nofollow">
<meta name="author" content="Mark6712">
<!-- Setting the Favicons -->
<link rel="apple-touch-icon" sizes="180x180" href="/assets/favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="192x192" href="/assets/favicon/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon/favicon-16x16.png">
<link rel="manifest" href="/assets/favicon/site.webmanifest">
<link rel="mask-icon" href="/assets/favicon/safari-pinned-tab.svg" color="#5bbad5">
<link rel="shortcut icon" href="/assets/favicon/favicon.ico">
<meta name="apple-mobile-web-app-title" content="Mark6712">
<meta name="application-name" content="Mark6712">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="/assets/favicon/mstile-144x144.png">
<meta name="msapplication-config" content="/assets/favicon/browserconfig.xml">
<meta name="theme-color" content="#44444c">
<!-- Importing CSS/JS -->
<link rel="stylesheet" href="/assets/stylesheets/navbar.css">
<link rel="stylesheet" href="/assets/stylesheets/main.css">
<script src="/assets/scripts/navbar.js" defer></script>
</head>
<body>
<nav >
<a href="#">Mark6712</a>
<a href="#" >
<span ></span>
<span ></span>
</a>
<div >
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<main>
<section id="home">
<h1>Home</h1>
<p>This is the home page.</p>
</section>
<section id="about">
<h1>About</h1>
<p>This is the about page.</p>
</section>
</main>
<footer>
</footer>
</body>
</html>
navbar.css
@import url('https://fonts.googleapis.com/css?family=Heebo&display=swap');
@import url('https://fonts.googleapis.com/css?family=Proxima Nova&display=swap');
.navbar {
z-index: 100;
font-family: 'Heebo', sans-serif;
display: flex;
position: sticky;
top: 1vh;
justify-content: space-between;
align-items: center;
border-radius: 20px;
background-color: rgba(80, 80, 80, 0.50);
backdrop-filter: saturate(180%) blur(20px);
color: white;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
margin: 0;
padding: 0;
}
.nav-logo {
position: relative;
font-family: 'Proxima Nova', 'Segoe UI', sans-serif;
font-size: 1.5rem;
font-weight: bold;
margin: .5rem;
left: .7rem;
text-decoration: none;
color: white;
}
.nav-links {
height: 100%;
z-index: 99;
}
.nav-links ul {
display: flex;
margin: 0;
padding: 0;
}
.nav-links li {
list-style: none;
}
.nav-links li a {
display: block;
text-decoration: none;
color: white;
padding: 1rem;
}
.nav-links li:hover {
background-color: #555;
border-radius: 20px;
}
.toggle-button {
position: absolute;
top: .75rem;
right: 1rem;
display: none;
flex-direction: column;
justify-content: space-between;
width: 30px;
height: 21px;
}
.toggle-button .bar {
height: 3px;
width: 95%;
background-color: white;
border-radius: 10px;
margin: 8%;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
}
@media (max-width: 800px) {
.navbar {
flex-direction: column;
align-items: flex-start;
background-color: rgba(80, 80, 80, 0.50);
backdrop-filter: saturate(180%) blur(20px);
}
.toggle-button {
display: flex;
}
.nav-links {
display: none;
width: 100%;
}
.nav-links ul {
width: 100%;
flex-direction: column;
background-color: rgba(81, 81, 81, 0.50);
}
.nav-links ul li {
text-align: center;
}
.nav-links ul li a {
padding: .5rem 1rem;
}
.nav-links.active {
display: flex;
}
}
main.css
* {
box-sizing: border-box;
z-index: 1;
}
html, body {
scroll-behavior: smooth;
overflow-x: hidden;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
z-index: 1;
}
section {
min-height: 100vh;
z-index: 1;
}
#home {
height: 100vh;
width: 100%;
color: aliceblue;
background-image: url("../images/background.png");
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
navbar.js
const toggleButton = document.getElementsByClassName('toggle-button')[0]
const navbarLinks = document.getElementsByClassName('nav-links')[0]
toggleButton.addEventListener('click', () => {
navbarLinks.classList.toggle('active')
})
navbarLinks.addEventListener('click', () => {
navbarLinks.classList.remove('active')
})
CodePudding user response:
You can solve this by using the float property and setting the width of the navbar to 100%.
.navbar {
width: 100%; /* new line */
float: right; /* new line */
clear: both; /* new line */
z-index: 100;
font-family: 'Heebo', sans-serif;
display: flex;
position: sticky;
top: 1vh;
justify-content: space-between;
align-items: center;
border-radius: 20px;
background-color: rgba(80, 80, 80, 0.5);
backdrop-filter: saturate(180%) blur(20px);
color: white;
border-radius: 20px;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
scroll-behavior: smooth;
height: 100%;
width: 100%;
z-index: 1;
position: relative;
}
section {
min-height: 100vh;
z-index: 1;
}
#home {
top: 0;
min-height: 100vh;
width: 100%;
color: rgb(22, 29, 36);
background-image: url('../images/background.png');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: antiquewhite;
}
.navbar {
z-index: 100;
font-family: 'Heebo', sans-serif;
display: flex;
position: sticky;
top: 1vh;
justify-content: space-between;
align-items: center;
border-radius: 20px;
background-color: rgba(80, 80, 80, 0.5);
backdrop-filter: saturate(180%) blur(20px);
color: white;
border-radius: 20px;
width: 100%; /* new line */
float: right; /* new line */
clear: both; /* new line */
}
.nav-logo {
position: relative;
font-family: 'Proxima Nova', 'Segoe UI', sans-serif;
font-size: 1.5rem;
font-weight: bold;
margin: 0.5rem;
left: 0.7rem;
text-decoration: none;
color: white;
}
.nav-links {
height: 100%;
z-index: 99;
}
.nav-links ul {
display: flex;
margin: 0;
padding: 0;
}
.nav-links li {
list-style: none;
}
.nav-links li a {
display: block;
text-decoration: none;
color: white;
padding: 1rem;
}
.nav-links li:hover {
background-color: #555;
border-radius: 20px;
}
.toggle-button {
position: absolute;
top: 0.75rem;
right: 1rem;
display: none;
flex-direction: column;
justify-content: space-between;
width: 30px;
height: 21px;
}
.toggle-button .bar {
height: 3px;
width: 95%;
background-color: white;
border-radius: 10px;
margin: 8%;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
}<nav >
<a href="#">Mark6712</a>
<a href="#" >
<span ></span>
<span ></span>
</a>
<div >
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<main>
<section id="home">
<h1>Home</h1>
<p>This is the home page.</p>
</section>
<section id="about">
<h1>About</h1>
<p>This is the about page.</p>
</section>
</main>