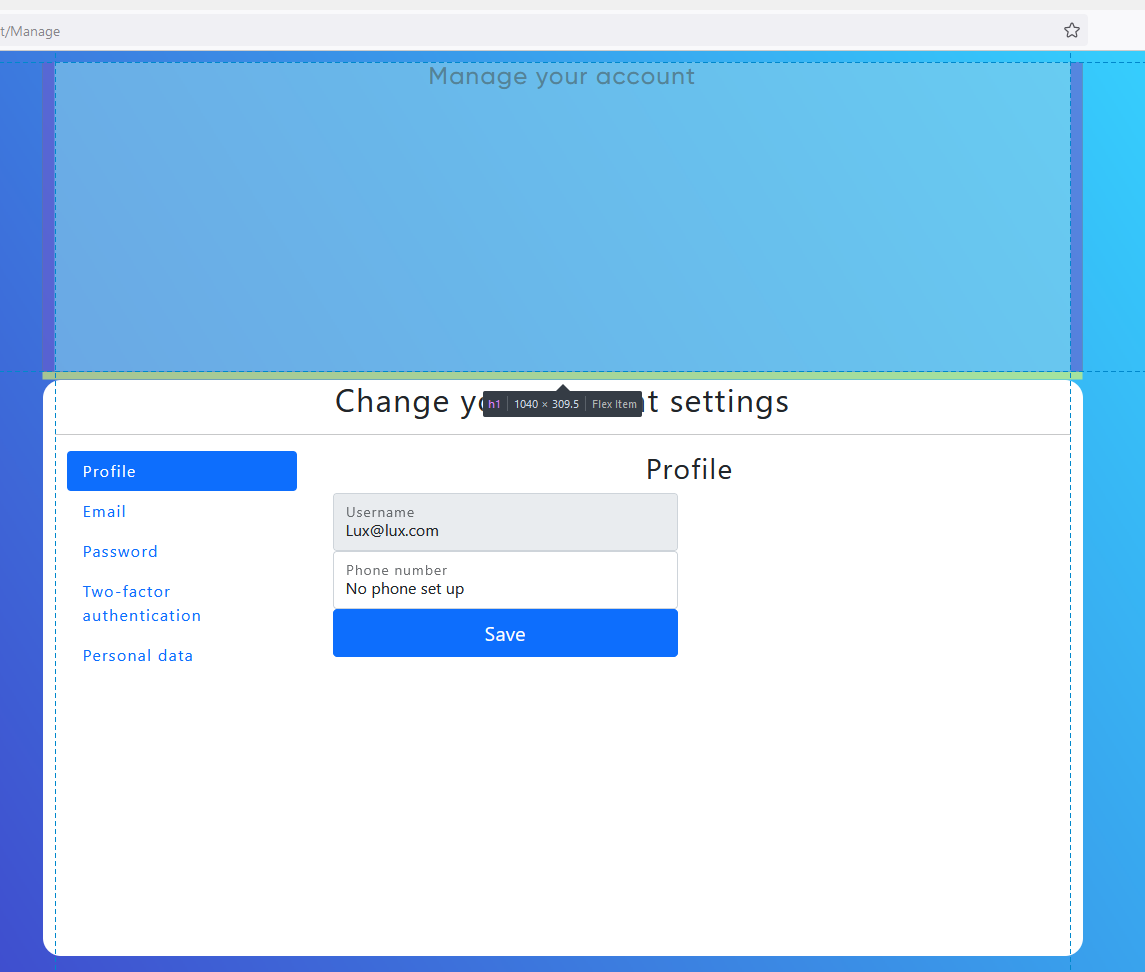
I have huge gap between title and div with data in Default Identity UI, I can not change HTML tags, only CSS.
DefaultUI rendering inside @RenderBody() (inside DIV-ID="Identity") and use Bootstrap 5.0
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=1920, initial-scale=1.0" />
@if (@Context.HttpContext?.GetRouteValue("area")?.ToString() == "Identity")
{
<link rel="stylesheet" href="~/canvasJS/jquery-ui.1.12.1.min.css">
<link rel="stylesheet" href="~/font/Gilroy/stylesheet.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp">
<link rel="stylesheet" href="~/style/swiper-bundle.min.css">
<link rel="stylesheet" href="~/style/style.css">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
}
else
{
<link rel="stylesheet" href="~/canvasJS/jquery-ui.1.12.1.min.css">
<link rel="stylesheet" href="~/font/Gilroy/stylesheet.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp">
<link rel="stylesheet" href="~/style/swiper-bundle.min.css">
<link rel="stylesheet" href="~/style/style.css">
}
</head>
<body>
<div >
@await Html.PartialAsync("Header.cshtml")
@if (@Context.HttpContext?.GetRouteValue("area")?.ToString() == "Identity")
{
<div id="identity" >
@RenderBody()
</div>
}
else
{
<main>
@RenderBody()
</main>
}
</div>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="~/canvasJS/canvasjs.stock.min.js"></script>
<script src="~/canvasJS/jquery-ui.1.12.1.min.js"></script>
<script src="~/scripts/swiper-bundle.min.js"></script>
<script src="~/scripts/script.js"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
This is calculated style of H1
border-bottom-left-radius: 18px;
border-bottom-right-radius: 18px;
border-top-left-radius: 18px;
border-top-right-radius: 18px;
box-sizing: border-box;
flex-shrink: 0;
font-family: "Gilroy";
font-size: 24px;
font-weight: 500;
letter-spacing: 1.26px;
line-height: 28.8px;
margin-bottom: 8px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
max-width: 100%;
opacity: 0.9;
outline-color: rgb(0, 0, 0);
outline-style: none;
outline-width: 0px;
padding-bottom: 0px;
padding-left: 12px;
padding-right: 12px;
padding-top: 0px;
text-align: center;
width: 1040px
This is calculated style of next DIV
background-color: rgb(255, 255, 255);
border-bottom-left-radius: 18px;
border-bottom-right-radius: 18px;
border-top-left-radius: 18px;
border-top-right-radius: 18px;
box-sizing: border-box;
color: rgb(33, 37, 41);
flex-shrink: 0;
font-family: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 16px;
font-weight: 400;
letter-spacing: 1.26px;
line-height: 24px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
max-width: 100%;
outline-color: rgb(33, 37, 41);
outline-style: none;
outline-width: 0px;
padding-bottom: 0px;
padding-left: 12px;
padding-right: 12px;
padding-top: 0px;
text-align: start;
width: 1040px
This is source style of DIV and ROW
#identity div {
margin: 0;
font-family: var(--bs-body-font-family);
font-size: var(--bs-body-font-size);
font-weight: var(--bs-body-font-weight);
line-height: var(--bs-body-line-height);
color: var(--bs-body-color);
text-align: var(--bs-body-text-align);
background-color: var(--bs-body-bg);
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: transparent
}
.row {
--bs-gutter-x: 1.5rem;
--bs-gutter-y: 0;
display: flex;
flex-wrap: wrap;
/*margin-top: calc(var(--bs-gutter-y) * -1);*/
margin-right: calc(var(--bs-gutter-x) * -.5);
margin-left: calc(var(--bs-gutter-x) * -.5);
/*margin-top: -400px;*/
border-radius: 18px;
}
.row > * {
flex-shrink: 0;
width: 100%;
max-width: 100%;
padding-right: calc(var(--bs-gutter-x) * .5);
padding-left: calc(var(--bs-gutter-x) * .5);
/*margin-top: var(--bs-gutter-y);*/
/* margin-top: -400px;*/
border-radius: 18px;
}
.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6 {
margin-top: 0;
margin-bottom: .5rem;
font-weight: 500;
line-height: 1.2 ;
text-align: center;
}
.h1,h1 {
font-size: calc(1.375rem 1.5vw);
text-align: center;
}
@media (min-width:1200px) {
.h1, h1 {
font-size: 1.5rem;
text-align: center;
}
}
All looking good, but I expect H1 height 100-150 px instead more than 300 px.
What going wrong?
CodePudding user response:
Try setting max-height as opposed to height. It looks like it's in a flex container and might just be growing to fill the allocated space.
CodePudding user response:
You can also try changing the following properties
padding of heading
line-height of heading
CodePudding user response:
I can remove this gap only when I restricted height of DIV, any other manipulation don't give me result, so
<div id="identity" style="height:500px">
@RenderBody()
</div>