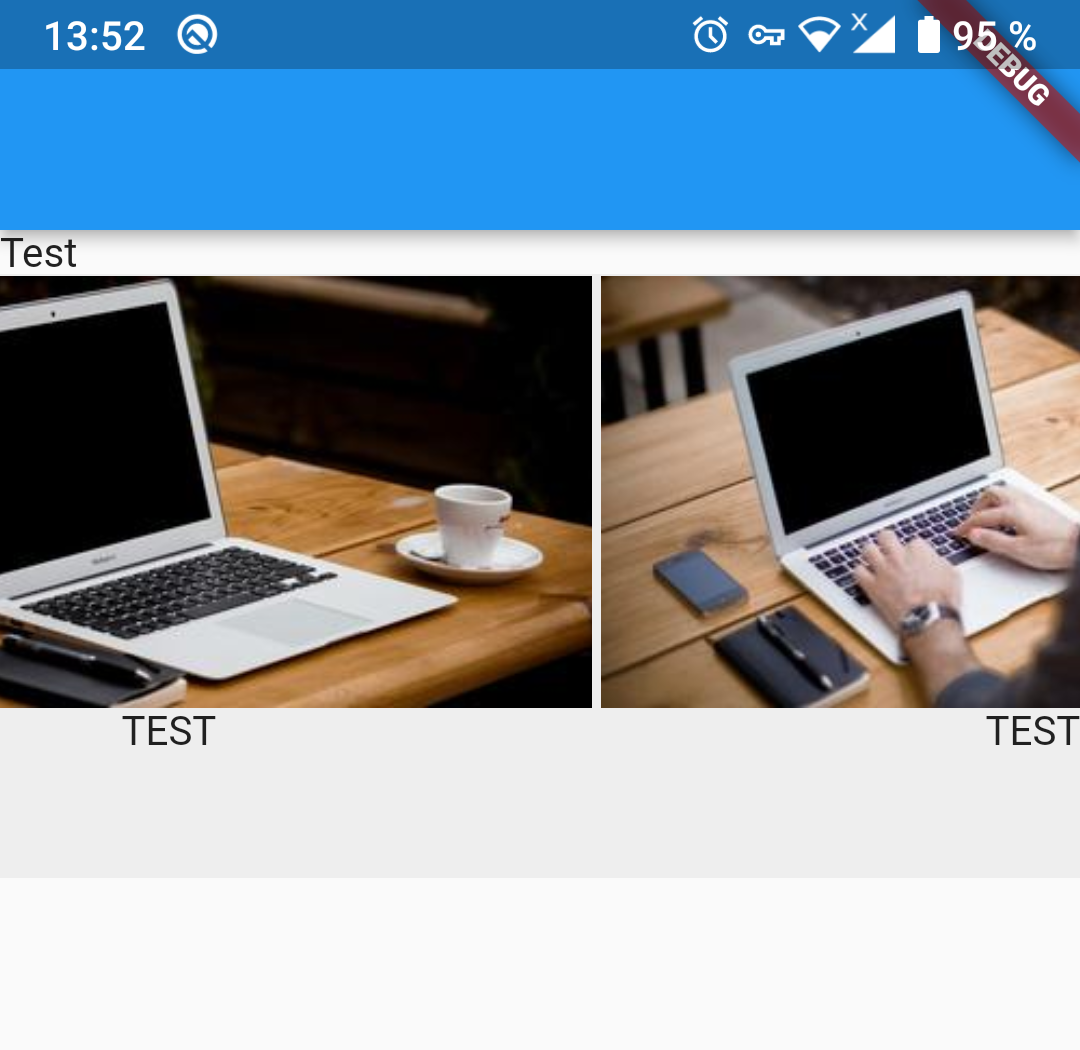
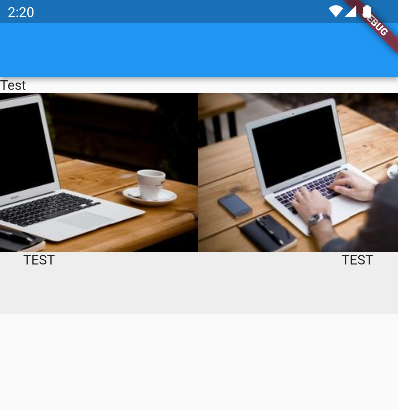
Why is there a vertical margin line between images in this Flutter carousel? The line is flickering when I slide the carousel.
This bug happens on the device (Nokia 7 Plus) but not the emulator.
import 'package:carousel_slider/carousel_slider.dart';
import 'package:flutter/material.dart';
main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: ListView(
children: [
Text('Test'),
CarouselSlider(
options: CarouselOptions(
aspectRatio: 1.8,
),
items: List.generate(5, ((i) {
return Container(
color: Colors.grey[200],
child: Column(
children: [
Image.network(
'http://picsum.photos/id/$i/400/200',
),
Text('TEST'),
],
),
);
})),
),
],
),
),
),
);
}
What I have:
What I want:
CodePudding user response:
f you want your items to fill all screen width, you should set viewportFraction to 1 :
viewportFraction: 1,
If you want to keep a lower ratio and remove space between items, the default CarouselOptions() seems to achieve that.