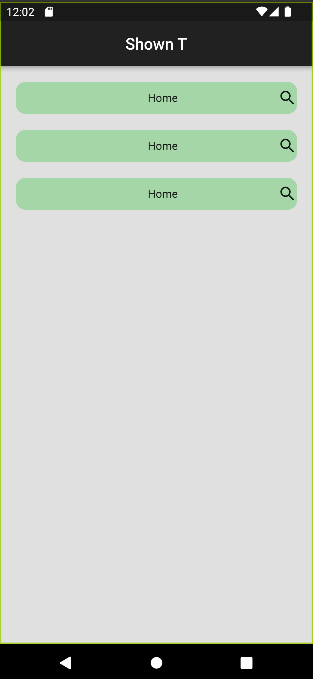
Please help am a beginner. How can I make the HOME widget get to the corner and position correct as the SEARCH BAR on the right(As Shown in the picture).
I tried using mainAxisAlignment: MainAxisAlignment.spaceBetween,But only pushing it to the middle of the container.
import 'package:flutter/material.dart';
class Habits extends StatelessWidget {
const Habits({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.only(left: 20.0, right: 20.0, top: 20.0),
child: Container(
decoration: BoxDecoration(
color: Colors.green[200],
borderRadius: BorderRadius.circular(12),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(padding: EdgeInsets.all(20)),
Text('Home'),
Icon(Icons.search),
],
),
),
);
}
}
CodePudding user response:
It's not clear what exactly you want. If you want HOME on the left corner and ICON on the right corner, you can delete this line:
Padding(padding: EdgeInsets.all(20)),
CodePudding user response:
remove the padding inside the row widget and warp your row widget with the padding
Padding(
padding: EdgeInsets.only(left: 20.0, right: 20.0, top: 20.0),
child: Container(
decoration: BoxDecoration(
color: Colors.green[200],
borderRadius: BorderRadius.circular(12),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Home'),
Icon(Icons.search),
],
),
),
),
)
CodePudding user response:
If you want to have the Home Widget on the left and the icon on the right you have several options
1- Use the Listtile widget. It is flexible and already has all the settings you need.
Container(
decoration: BoxDecoration(
color: Colors.green[200],
borderRadius: BorderRadius.circular(12),
),
padding: const EdgeInsets.only(left: 10),
child: ListTile(
contentPadding: EdgeInsets.zero,
title: const Text('Home'),
trailing: IconButton(
onPressed: () {},
icon: const Icon(Icons.search),
),
),
),
2- Use your approach and wrap the Home widget in an Expanded widget.
Container(
decoration: BoxDecoration(
color: Colors.green[200],
borderRadius: BorderRadius.circular(12),
),
child: Row(
children: [
const Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 10.0),
child: Text('Home'),
),
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.search),
)
],
),
)
If you are a new flutter developer, I suggest you give yourself 15 minutes every day to the flutter widget of the week channel.
CodePudding user response:
On your Row widget you should change the alignment to the following.
mainAxisAlignment: MainAxisAlignment.end,
This will push all widgets to the furthest right they can go within the row.
