I am trying to divide a row into two columns with the following properties
Each column will have text with a maxLines of 1 and overflow: TextOverflow.ellipsis
Column 1 - label
Column 2 - value
The label will take a maximum of half the width The value should take the remaining available space
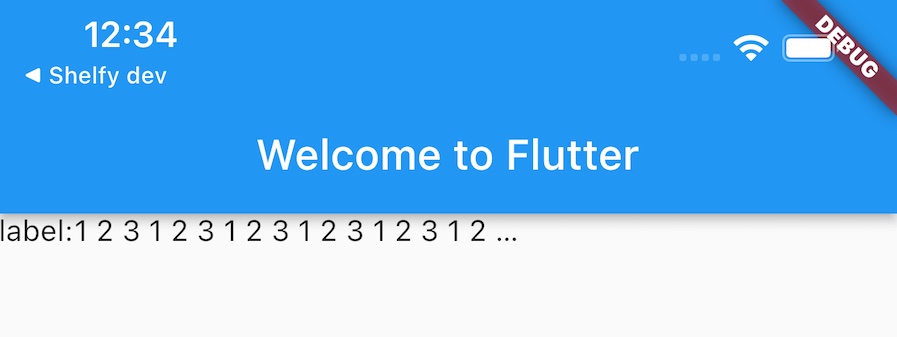
What happens in my code is that the value column gets a maximum of half the screen size even when the label is short
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const MyRow(),
),
);
}
}
class MyRow extends StatelessWidget {
const MyRow({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
flex: 1,
child: Text('label:' * 1, maxLines: 1, overflow: TextOverflow.ellipsis),
),
Expanded(
flex: 1,
child: Text('1 2 3 ' * 100, maxLines: 1, overflow: TextOverflow.ellipsis),
),
],
);
}
}
CodePudding user response:
it caused you define on Flexible
flex: 1
from documentation, Expanded will fill available space, which is when you define flex:1 to Flexible widget, it will take a half space, then space availabe is only a half of screen.
if you want to specify to set maximum space for label, just use constrainedbox
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
ConstrainedBox(
constraints:
BoxConstraints(maxWidth: MediaQuery.of(context).size.width * 0.5),
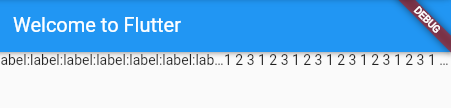
child: Text('label:' * 100,
maxLines: 1, overflow: TextOverflow.ellipsis),
),
Expanded(
child: Text('1 2 3 ' * 100,
maxLines: 1, overflow: TextOverflow.ellipsis),
),
],
);
}
CodePudding user response:
You could try to do it like this:
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
ConstrainedBox(
constraints: BoxConstraints(maxWidth: MediaQuery.of(context).size.width / 2),
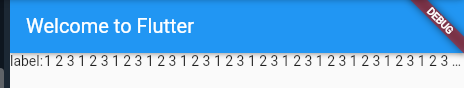
child: Text('label: ' * 1, maxLines: 1, overflow: TextOverflow.ellipsis),
),
Expanded(
flex: 1,
child: Text('1 2 3 ' * 100, maxLines: 1, overflow: TextOverflow.ellipsis),
),
],
);
CodePudding user response:
This works for me but it is a bit too complex
final textWidth = context.getTextWidth(labelStyle, item.value ?? "");
Row(
children: [
ConstrainedBox(
constraints: BoxConstraints(
maxWidth: max(
constraints.maxWidth / 2, constraints.maxWidth - textWidth)),
child: Text(
'${(item.title)}: ',
textAlign: TextAlign.start,
overflow: TextOverflow.ellipsis,
maxLines: 1,
style: labelStyle,
),
),
Expanded(
child: Text(
item.value,
textAlign: TextAlign.start,
overflow: TextOverflow.ellipsis,
maxLines: 1,
style: valueStyle,
),
),
],
);
extension TextExtension on BuildContext {
Size getTextSize(TextStyle style, String? text) {
final TextPainter textPainter = TextPainter(
text: TextSpan(text: text ?? "M", style: style),
maxLines: 1,
textDirection: TextDirection.ltr,
textScaleFactor: MediaQuery.textScaleFactorOf(this),
)..layout();
return textPainter.size;
}
double getTextWidth(TextStyle style, String text) {
return getTextSize(style, text).width;
}
CodePudding user response:
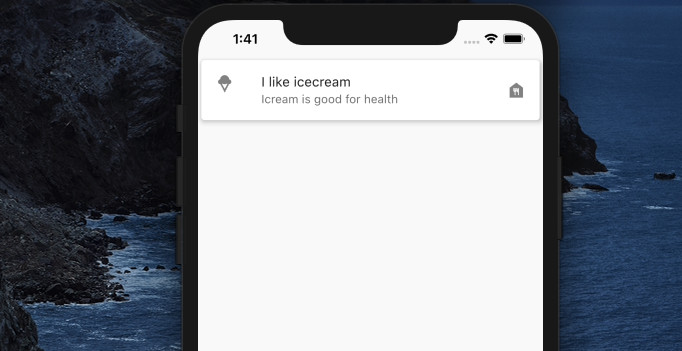
if not necessary to use row/column can you try with ListTile
const Scaffold(
body: SafeArea(
child: Card(
elevation: 5,
child: ListTile(
leading: Icon(Icons.icecream),
title: Text('I like icecream'),
subtitle: Text('Icream is good for health'),
trailing: Icon(Icons.food_bank),
),
),
),
);