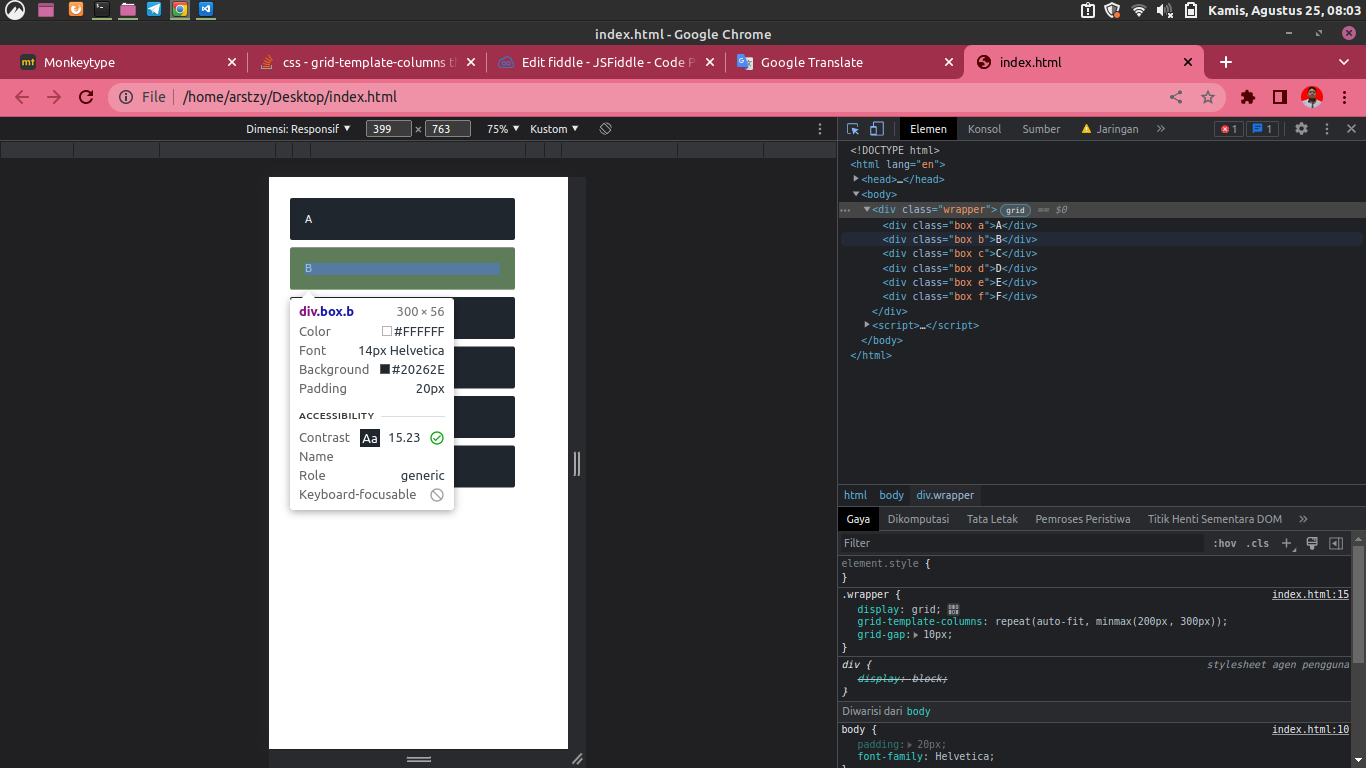
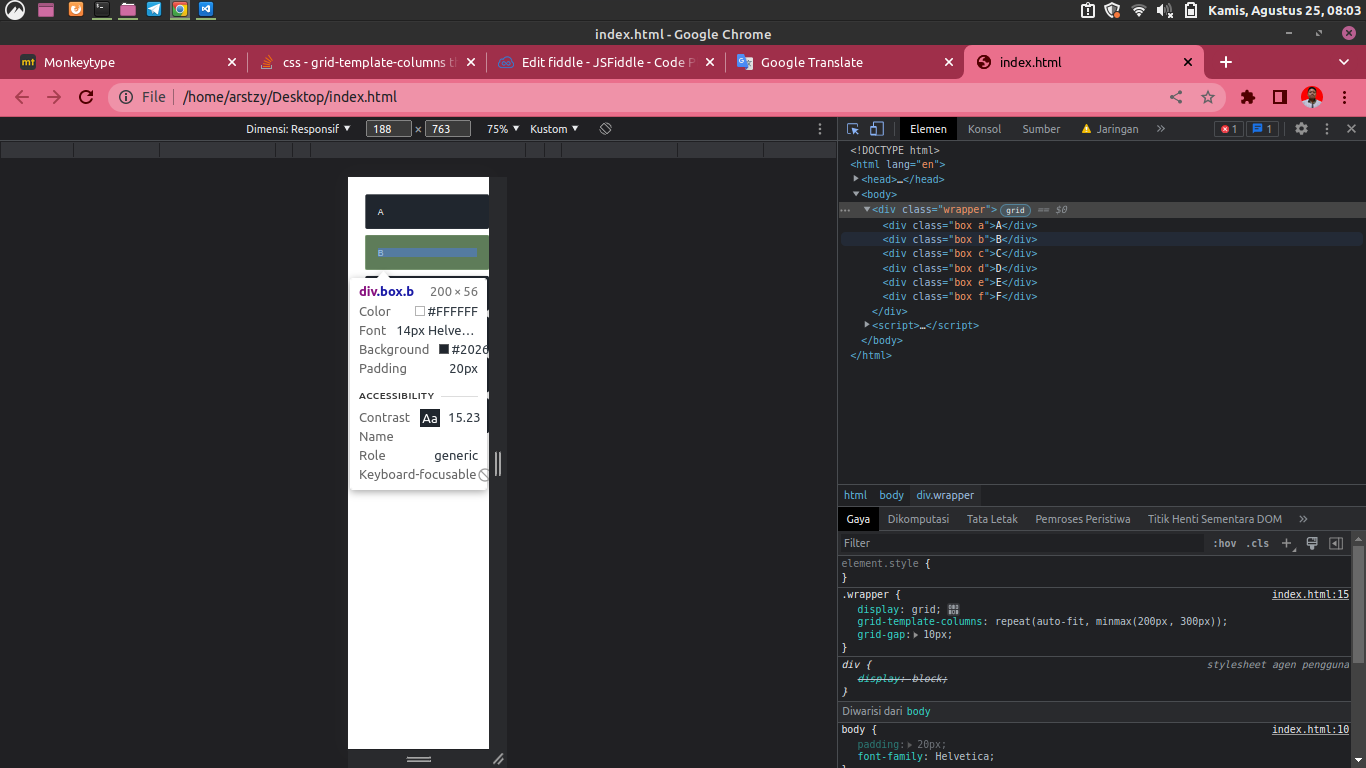
I want grid columns that are a minimum of 200px and a maximum of 300px. I'm trying this, but the columns are always 300px.
grid-template-columns: repeat(auto-fit, minmax(200px, 300px));
I can make columns that shrink like this:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
But then they get too big.
this when using the minimal value:
CodePudding user response:
You may use minmax(200px,1fr)or minmax(200px,auto) and then max-width on the children themselves to avoid them grow bigger than 300px.
possible examples
* {
box-sizing: border-box
}
body {
padding: 20px;
font-family: Helvetica;
}
/* sizing */
.wrapper {
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.wrapper.bis {
grid-template-columns: repeat(auto-fit, minmax(200px, auto));
}
.box {
max-width: 300px
}
/* --- */
.wrapper {
display: grid;
grid-gap: 10px;
}
.box {
background-color: #20262e;
color: #fff;
border-radius: 3px;
padding: 20px;
font-size: 14px;
max-width: 300px
}
.box {
/* Demo see average width by chunks of 50px bg-gradient-color */
background-image: repeating-linear-gradient(to right, red 0 50px, green 50px 100px);
background-position: 0 0;
background-repeat: repeat-x;
background-size: auto 5px;
}<div >
<div >A - 200px,1FR</div>
<div >B</div>
<div >C</div>
<div >D</div>
<div >E</div>
<div >F</div>
</div>
<hr>
<div >
<div >A - 200px,AUTO</div>
<div >B</div>
<div >C</div>
<div >D</div>
<div >E</div>
<div >F</div>
</div>