Updated question and provided more clarity:
How do I create two responsive divs that sit next to each other and stack on top of each other at different screen sizes? The dimensions are specific (each div is 350 x 217 px).
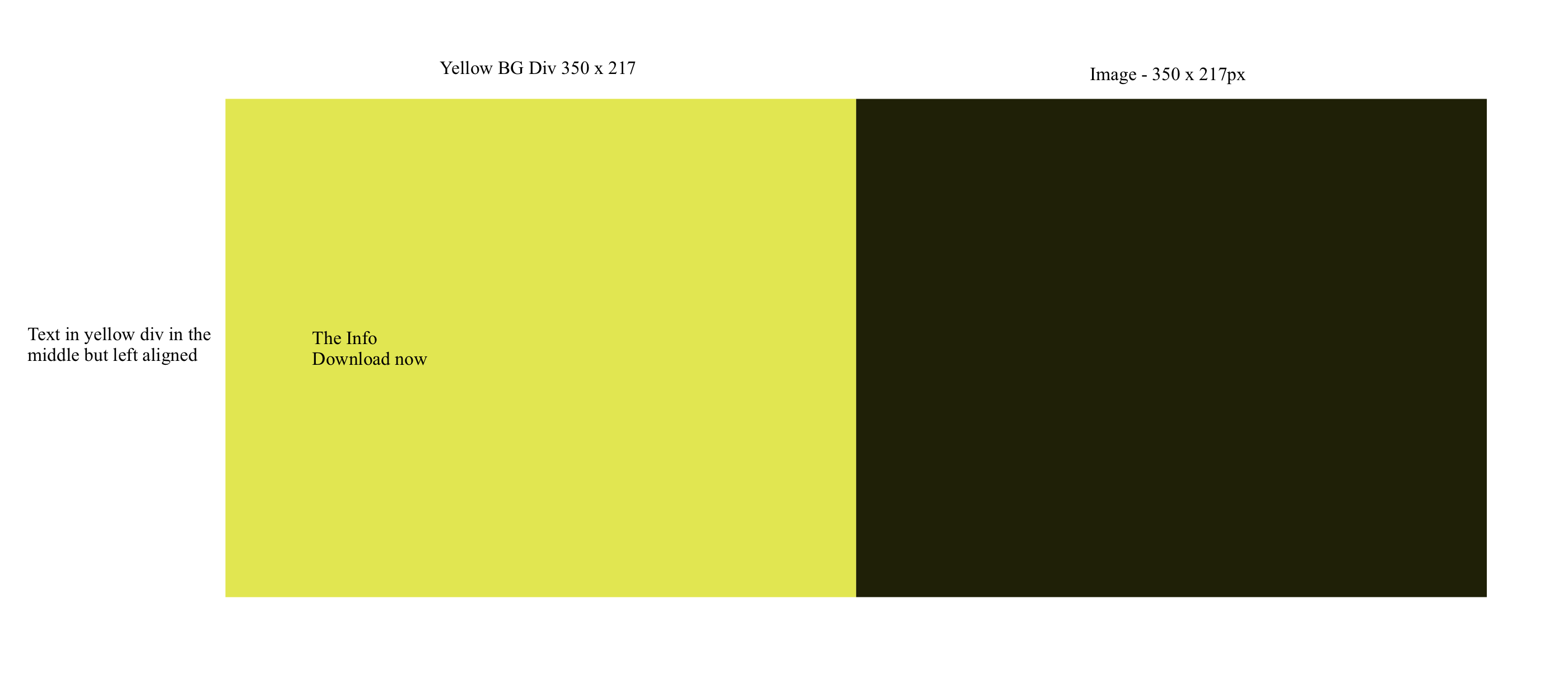
One div will have a text centred horizontally within the div but also left aligned and the other will be an image.
Below is the ideal end result. I'm a newbie to dev and this is for an assignment that's overdue. I've been fiddling around for the past couple of days and I keep going round in circles.
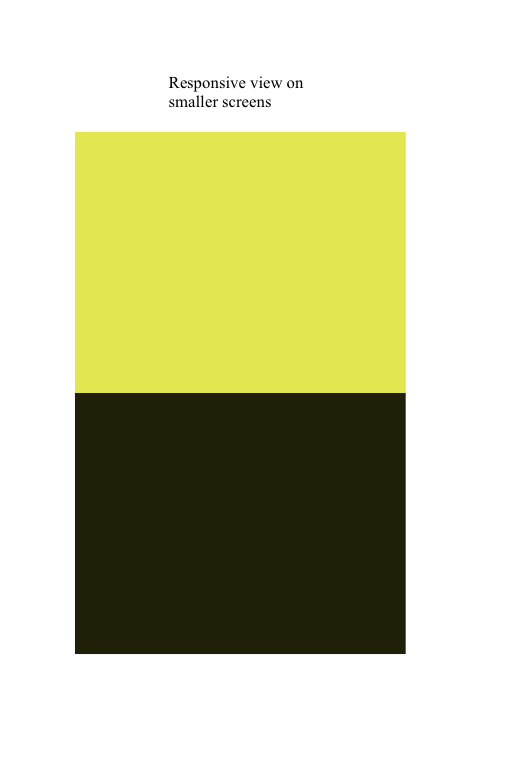
Responsive view on smaller screens:
* {
box-sizing: border-box;
}
.column {
flex: 1;
}
.left {
background-color: #e0e620;
}
.center {
margin: auto;
border: 3px solid green;
padding: 50px 50px;
}
.right {
background-color: #E5E5E5;
}
.row {
display: flex;
}
img {
width: 100%;
display: block;
}
@media screen and (max-width: 600px) {
.row {
width: 100vw;
display: block;
}<div >
<div >
<div >The Info.<br />
<a href="" title="Info
guide">Download now</a>
</div>
</div>
<div >
<img src="https://via.placeholder.com/350x217.jpg">
</div>
</div>The image is 350 x 217. Here is the ideal look below:
The below screen is what I would like to achieve without changing the existing width and height of yellow div? How do I go about achieving that?
CodePudding user response:
- add
display: gridto the parent element.row; - add
grid-template-columns: 1fr 1frto the parent element (.row) to have a 2-column layout. - For screens at 600px or below you change the
grid-template-columnsto1frfor the element.rowto get a 1-column layout. To have both elements have the same height, you can usegrid-auto-rows: 1fron the parent element. - To maintain the normal block-level-behavior you add
display: flex; flex-direction: columnto the.leftcolumn. Flexbox will allow you do vertical center the text. - To vertical center the text you have to align it to the main-axis (
flex-direction: column) withjustify-content: center
* {
box-sizing: border-box;
}
.row {
display: grid;
grid-template-columns: 1fr 1fr;
}
@media only screen
and (max-width: 600px) {
.row {
grid-template-columns: 1fr;
grid-auto-rows: 1fr;
}
}
.left {
background-color: yellow;
display: flex;
flex-direction: column;
justify-content: center;
}
img {
width: 100%;
display: block;
object-fit: contain;
}<div >
<div >
<div >The Info.<br />
<a href="" title="Info
guide">Download now</a>
</div>
</div>
<div >
<img src="https://via.placeholder.com/350x217.jpg">
</div>
</div>CodePudding user response:
Your question needs work.
You want the specific div widths to be 350px x 217px, but when you get to a min-width of 600px, that width of 350px isn't going to work anymore. You will struggle to have a responsive page if you set explicit heights and widths. You need to let elements fill their spaces naturally.
That said, I've created a solution that I think would work best based on the images you've provided.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
img {
max-width: 100%;
height: auto;
}
.container {
display: flex;
flex-direction: column;
}
@media screen and (min-width: 600px) {
.container {
flex-direction: row;
min-height: 217px;
}
}
.inner {
background-color: #E0E61F;
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
width: 100%;
min-height: 217px;
}
.inner span {
padding-left: 1rem;
min-height: unset;
}
.inner img {
min-height: 217px;
object-fit: cover;
}<div >
<div >
<span><a href="#">The Info</a></span>
<span>Download Now</span>
</div>
<div >
<img src="https://placekitten.com/1600/900" alt="">
</div>
</div>CodePudding user response:
Like mentioned above i would start with mobile view. You can create a parent div around your two boxes called container with the following css properties
display:flex
flex-direction: column
Then add a media query set at the width you would like this divs to be side by side and change the flex direction on your container div to row
flex-direction: row