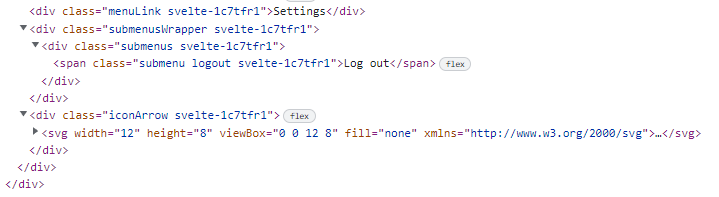
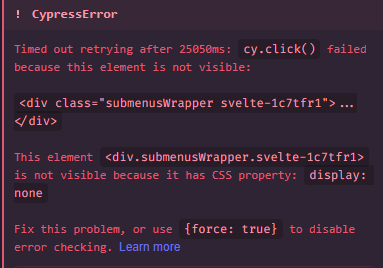
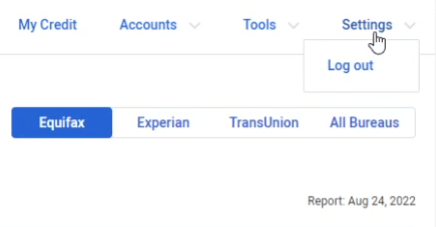
I'm having trouble writing a test case in Cypress on clicking the "Log out" button because it's hidden unless hovering over the "Settings" button. I've tried setting the click method to {force: true} but wasn't successful in actually clicking the button in my test case. Any suggestions?
Test Case:
// Validates logging out
it('Logging out', function() {
cy.get('.menuLink').contains('Settings').trigger('mouseover');
cy.get('div[]').contains('Log out').invoke('show').click();
});
CodePudding user response:
Install the cypress real events plugin. Then in your test write:
cy.contains('.menuLink','Settings').realHover()
cy.contains('.submenu','Log out').click()