I have a simple horizontal menu with a dropdown, but I want to add a home icon to the left, inline with the other text menu items...stumped here. Can anyone help?
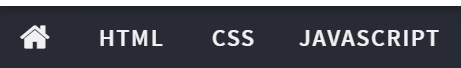
Like this:
.btn {
background-color: green;
border: none;
color: white;
padding: 12px 16px;
font-size: 22px;
cursor: pointer;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div >
<a font="bold" href="../secure/index.html">HTML</a>
<a font="bold" href="../index.html">CSS</a>
<a font="bold" href="../index.html">CSS</a>
</div>CodePudding user response:
To include the home icon you need to add <i aria-hidden="true"></i>. Then simply apply display: flex on the container. To space them apart youc an use the gapproperty. To vertical center them use align-items: cenetr
nav {
background: black;
color: white;
padding: 10px;
display: flex;
align-items: center;
gap: 15px;
}
nav a {
color: white;
text-decoration: none;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<nav>
<i aria-hidden="true"></i>
<a font="bold" href="../secure/index.html">HTML</a>
<a font="bold" href="../index.html">CSS</a>
<a font="bold" href="../index.html">CSS</a>
</nav>CodePudding user response:
You can also wrap anchor tag around the icon
nav {
background: black;
color: white;
padding: 10px;
display: flex;
align-items: center;
gap: 15px;
}
nav a {
color: white;
text-decoration: none;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<nav>
<a href="whereYouWouldLikeItToLinkTo"><i aria-hidden="true"></i></a>
<a font="bold" href="../secure/index.html">HTML</a>
<a font="bold" href="../index.html">CSS</a>
<a font="bold" href="../index.html">CSS</a>
</nav>