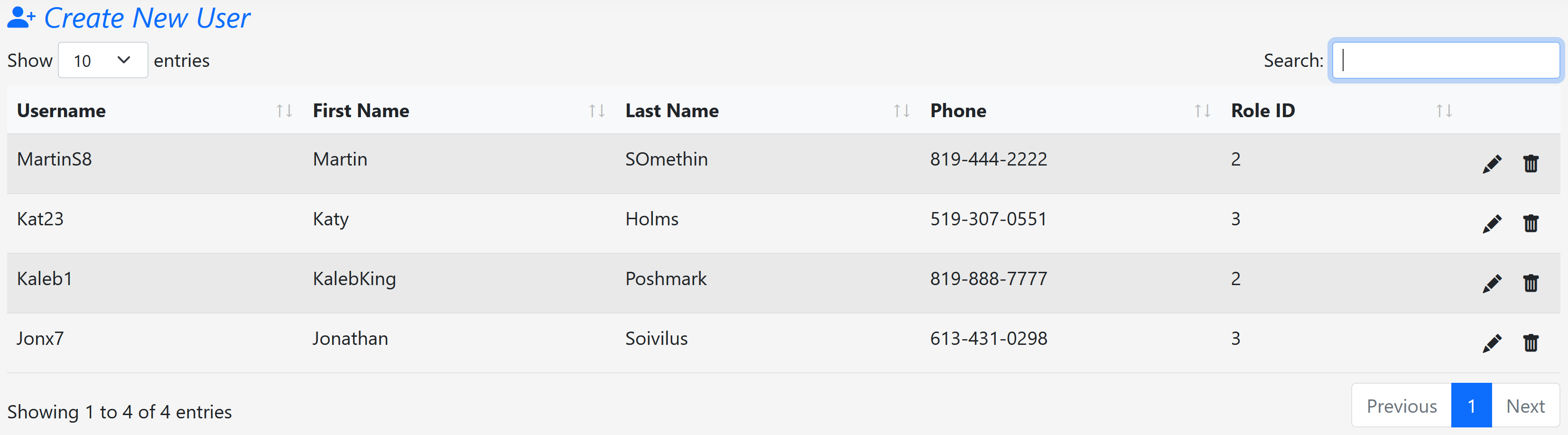
I have modified my datatable to be editable but I ran into a display problem and it looked like below:

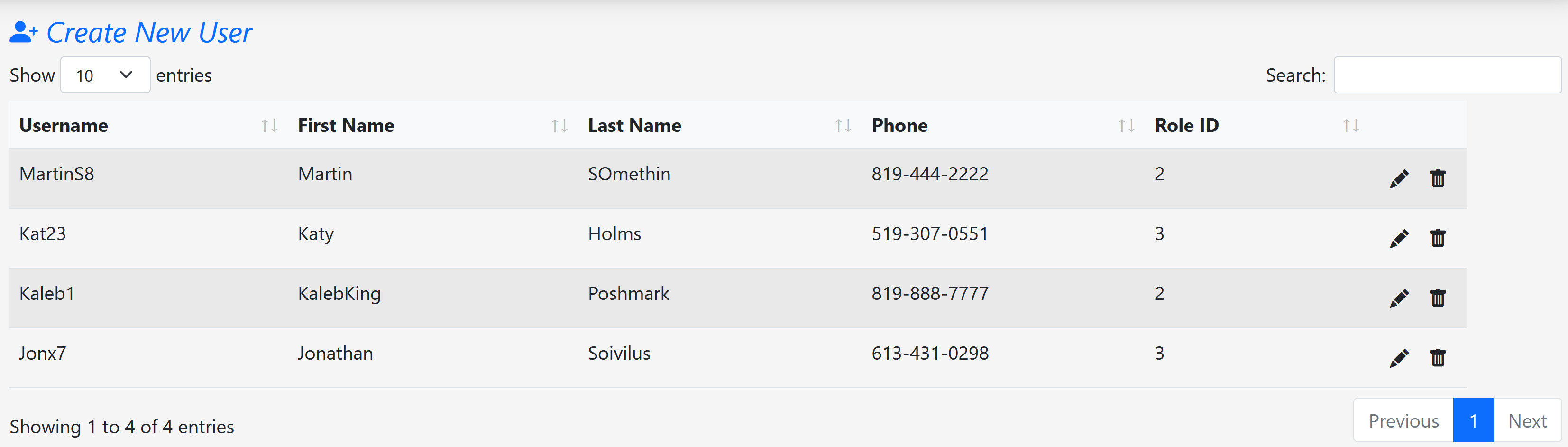
I played around in firefox's inspector changing some css settings and fixed the issue so now it looks like this.
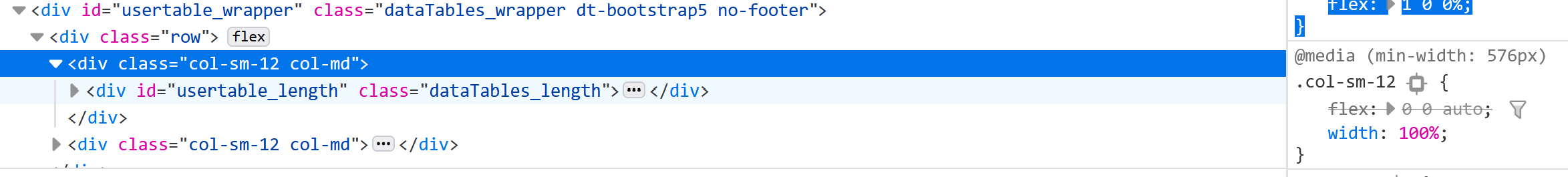
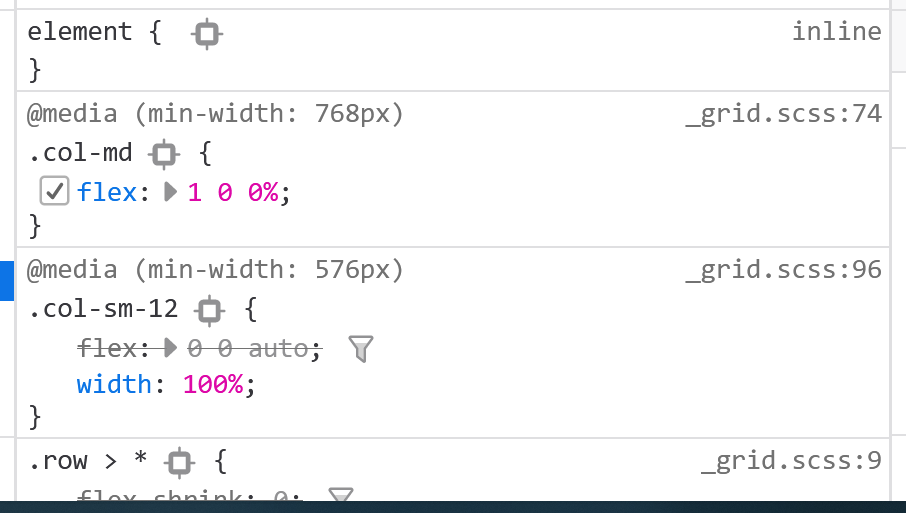
What I modified is this block of css it was , I modified it so that it's just #" >

Now how can I make my css changes permanent for this table only? ps, I know the tags say boostrap-4 but I'm actually using boostrap-5. Couldn't find it in the tags.
CodePudding user response:
Try adding an important tag like this to your main css stylesheet to override your bootstrap.
.col-sm-12{width:100%!important;}
CodePudding user response:
In the head section of your html place your custom.css below bootstrap.css to override the styling
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link href="custom.css" rel="stylesheet" type="text/css">
</head>