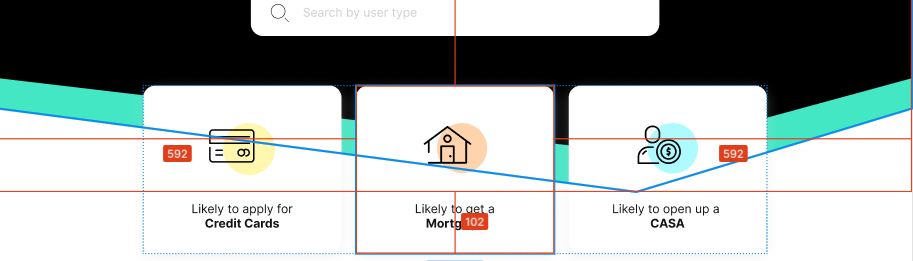
I need to achieve this green triangular section which has been highlighted in the following screenshot. I'm figuring out ways to achieve it but not sure how to add the "corner" to the bottom border of the container.
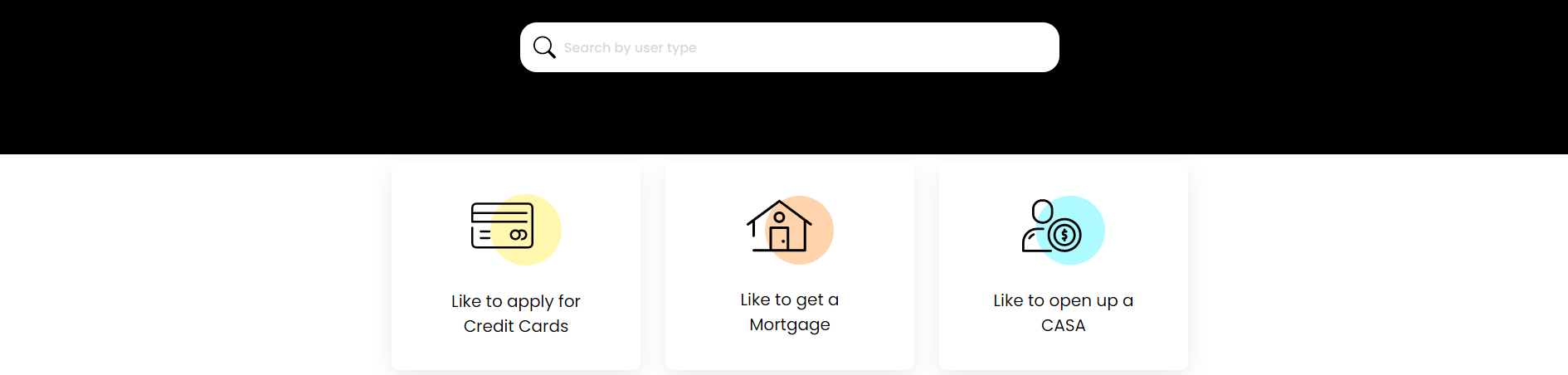
My current approach is as follows. is the container that is black in color. I'm hoping to add the above mentioned green region to the bottom-border of this container.
<AudienceCategories>
<HeadBar>
<Logo src={'/static/logos/planto.png'} onClick={null} />
<CreateAudience>
<BsPlusCircleFill size={25} />
<motion.div style={{ marginLeft: 10 }}>
<SubText color="white">Create Audience</SubText>
</motion.div>
</CreateAudience>
</HeadBar>
<TextHolder>
<Heading color="white">Audience Categories</Heading>
<SubTextContainer>
<motion.div style={{ width: '400px', display: 'inline-block' }}>
<SubText color={nativeColors.white}>
Browse different audience types to see micro-segments and user
profiles!
</SubText>
</motion.div>
</SubTextContainer>
</TextHolder>
<SubTextContainer>
<motion.div
style={{
display: 'flex',
marginTop: '50px',
justifyContent: 'center'
}}
>
<SearchInput
placeholder="Search by user type"
onChange={onSearchChange}
value={searchString}
customWidth={'650px'}
/>
</motion.div>
</SubTextContainer>
</AudienceCategories>
Styled Components:
const Container = styled(motion.div)``;
const Logo = styled("img")`
width: 114px;
height: auto;
object-fit: contain;
margin: 20px 0;
cursor: pointer;
`;
const Variants = styled(motion.div)`
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
margin: 0 auto;
max-width: 1000px;
width: 60%;
`;
const AudienceCategories = styled(motion.div)`
min-height: 450px;
background-color: ${nativeColors.pitchBlack};
color: ${nativeColors.white};
`;
const HeadBar = styled(motion.div)`
display: flex;
justify-content: space-between;
padding: 30px;
`;
const CreateAudience = styled(motion.div)`
display: flex;
cursor: pointer;
justify-content: space-around;
align-items: center;
`;
const TextHolder = styled(motion.div)`
display: flex;
margin-top: -30px;
flex-direction: column;
justify-content: center;
text-align: center;
`;
const SubTextContainer = styled(motion.div)``;
Can anyone help me achieve this? I'm not sure how to start. Thanks!
CodePudding user response:
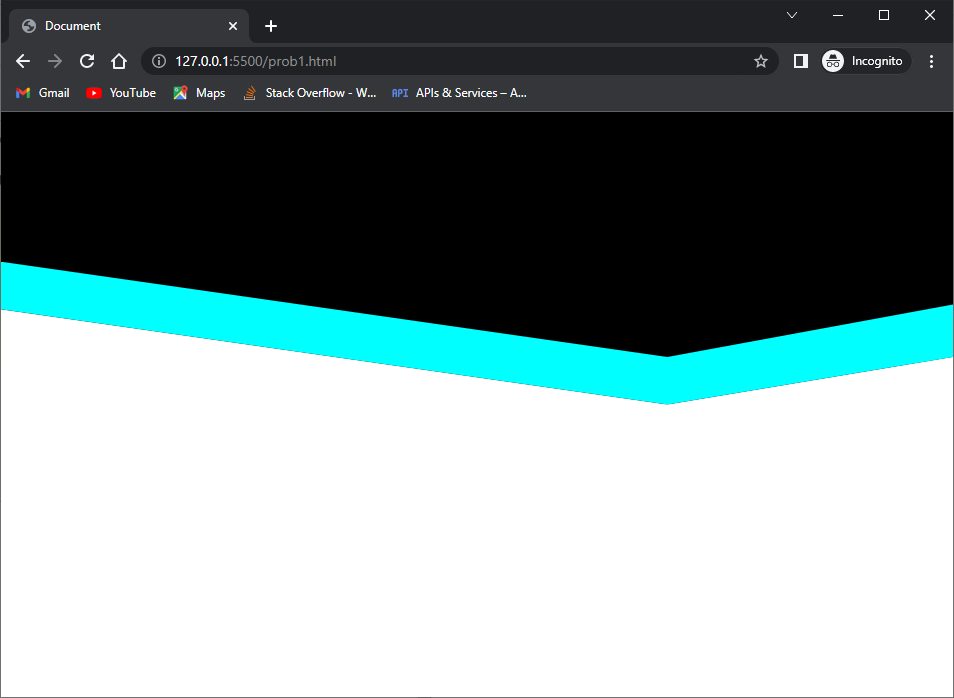
The Clip path property of css will solve your problem, below is my code.
CodePudding user response:
Just use border-radius: 0; It wil be automatically removed all radius if you're using any frame or hidden radius or any bugs