Is there a way to have an inline/horizontal rank_list from the sortable package?
library(shiny)
library(sortable)
ui <- fluidPage(
rank_list(labels = c("/", "26", "2022", "August", "/"),
input_id = "rank")
)
server <- function(input, output, session) {
}
shinyApp(ui, server)
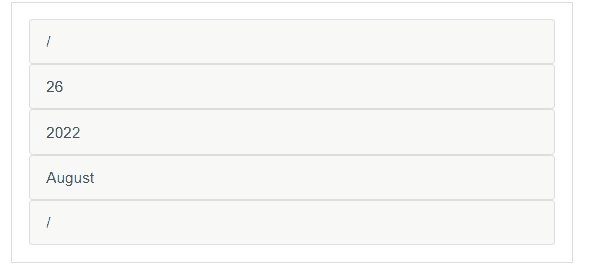
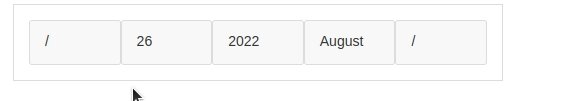
Gives:
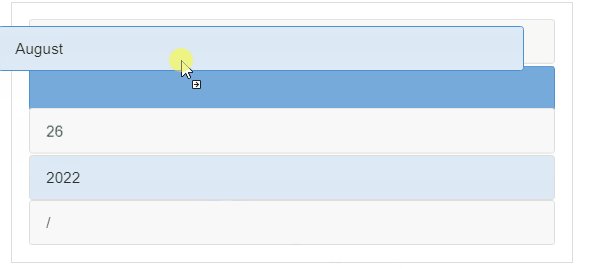
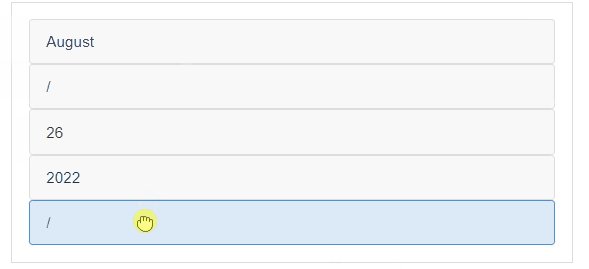
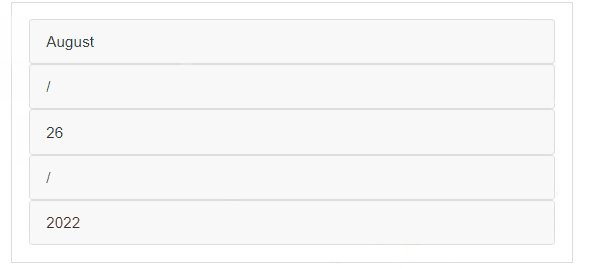
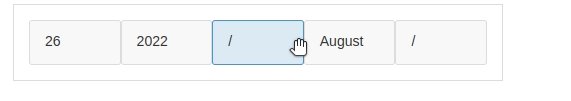
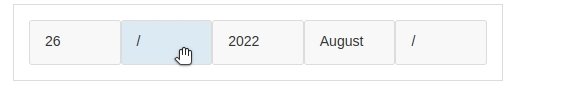
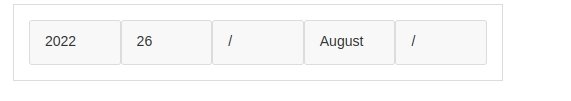
But I would like to have the labels horizontal and slide horizontally over one another to construct a more readable date.
I tried rank_list(..., options = sortable_options(direction = "horizontal")) and also "vertical" but neither made a difference.
CodePudding user response:
library(shiny)
library(sortable)
ui <- fluidPage(
div(
style = "width: 500px", id = "my-ranklist",
rank_list(labels = c("/", "26", "2022", "August", "/"),
input_id = "rank"),
tags$style(HTML(
'
#my-ranklist .rank-list {
display: flex;
}
#my-ranklist .rank-list-item {
width: 100px;
}
'
))
)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)
Change 500px for the whole container and 100px for each item to the width you want.