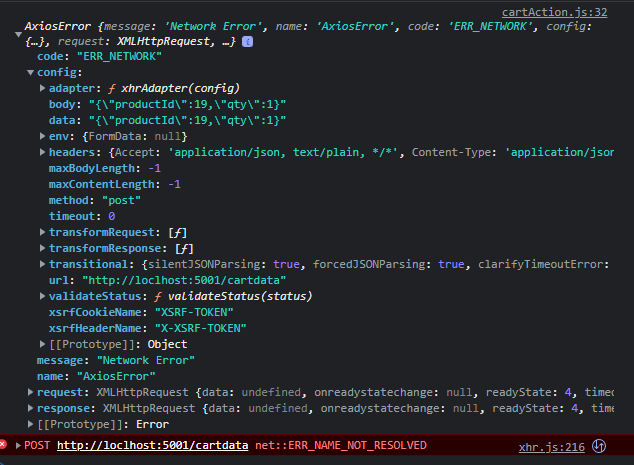
I faced problem when I tried to connect my react-redux(redux thunk) project with my backend. I tried to post product_id and the quantity(qty) to my backend server. I checked server using Postman. It works properly. But from frontend, I got this "net::ERR_NAME_NOT_RESOLVED" error.
The error message is given here:

I tried to do axios post in my cartActoin.js file. Here is the code of that addCart :
export const addCart = (product) => async (dispatch) => {
try {
const { id, title, price, category, image, rating, description, qty } = product;
const newProduct = {
"productId": id,
"qty": 1
}
// console.log("new", newProduct);
let axiosConfig = {
method: "POST",
headers: {
"Content-Type": "application/json",
"Access-Control-Allow-Origin": "*",
},
body: JSON.stringify(newProduct),
};
await axios.post("http://loclhost:5001/cartdata", newProduct, axiosConfig).then(()=>{
dispatch({
type: ActionTypes.ADD_CART,
payload: product,
})
}).catch((err) => {
console.log(err);
});
} catch (error) {
console.log(error)
}
}
How can I solved this? Thank You.
CodePudding user response:
You have misspelt 'localhost' keyword in the URL when making the 'POST' request.
Your URL: 'http://loclhost:5001/cartdata'
Correction: 'http://localhost:5001/cartdata'
