I was writing CSS code while i was doing an exercise about descendent selectors and then this i really start thinking that what about if we put our footer p selector on the top of our p selector in the css code? (firstly i had the footer p selector at the end), i tried and i did't expect the result, i thought that this footer p selector declarations would be overwritten by the p declarations, because the p inside the footer still a p element, why does't this happen????? can you explain please, thanks
Read more: https://css-tricks.com/specifics-on-css-specificity/
Your selectors are p = 0,0,0,1 and footer p = 0,0,0,2 The one with the higher left-most, non-zero number wins in your case footer p
CodePudding user response:
The selector
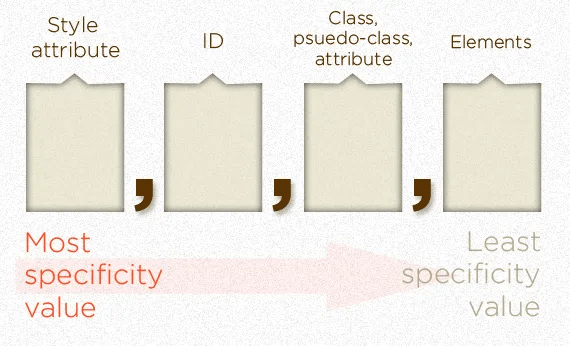
“footer p” has higher specificity than the “p” selector that’s why it will overtake and apply the styles nevertheless its order. Check for css specificity here https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity