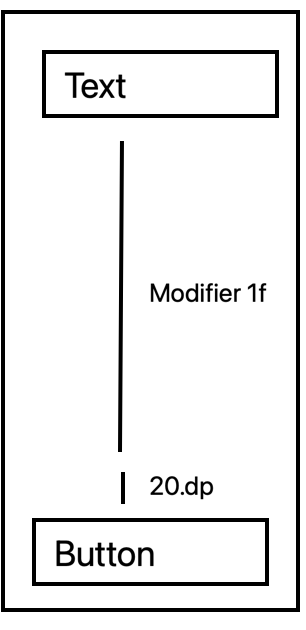
I am using two Spacer to give space between view and give padding to bottom item. Now I want to combine both Spacer, but unable to understand how can I give in order. Can anyone guide me how can I achieve that.
Column(
modifier = Modifier
.fillMaxHeight()
.verticalScroll(rememberScrollState())
.padding(20.dp),
verticalArrangement = Arrangement.SpaceBetween
) {
Text()
Spacer(modifier = Modifier.weight(1f))
Spacer(modifier = Modifier.height(20.dp))
Button()
}
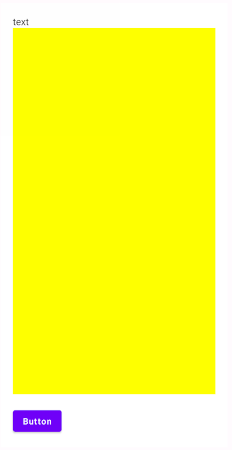
Visual effect
Thanks
CodePudding user response:
If you want to give a vertical padding to the Button just apply Modifier.padding(top=20.dp) in the Button removing the 2nd Spacer.
No reason to use a Spacer with height(20.dp) when the 1st Spacer just covers all the space between the Text and the Button.
Column(
modifier = Modifier
.fillMaxHeight()
.verticalScroll(rememberScrollState())
.padding(20.dp),
verticalArrangement = Arrangement.SpaceBetween
) {
Text("text")
Spacer(modifier = Modifier.weight(1f))
//Spacer(modifier = Modifier.height(20.dp))
Button(onClick = {}, modifier=Modifier.padding(top=20.dp)){
Text("Button")
}
}