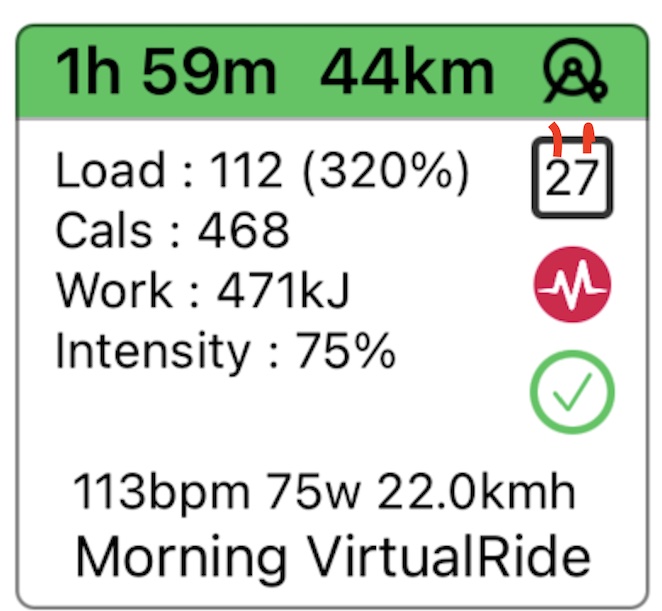
I'm trying to create a cardView that has a Date on it. Right now, I have the below look, with today's Date within a Square.
I would like to add 2 parallel lines (shown as RED coloured Lines in below pic) such that it looks like a Calendar Icon. Is it possible to do it using Rectangle() instead of using path()
Q: How do I draw the 2 lines thru the top, centre of the Square?
I've tried permutations of this
Rectangle().frame(width: 3, height: 5, alignment: .top).opacity(0.9)
but obviously, it didn't work as the line ended up in the middle of the Date.
VStack {
Text(FormatDisplay.yyyymmdd_day0(inputDate: workout.date))
.padding(2)
.background(RoundedRectangle(cornerRadius: 2).stroke(Color(UIColor.label).opacity(0.8), lineWidth: 2))
.font(.footnote)
.minimumScaleFactor(0.5)
if workout.icuId != "" {
Image("intervalsLogo")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 20, height: 20, alignment: .top)
.clipShape(Circle())
}
if workout.priorityCompliance > 0 {
RingView(compliancePct: workout.priorityCompliance, lineWidth: 2, primaryColor: Color.orange, secondaryColor: Color.orange, size: .tiny)
.frame(width: 20, height: 20)
.font(.caption)
}
Spacer()
}
}
This is what the end result I'm looking for. (the horizontal line above the number is an added bonus if possible)
CodePudding user response:
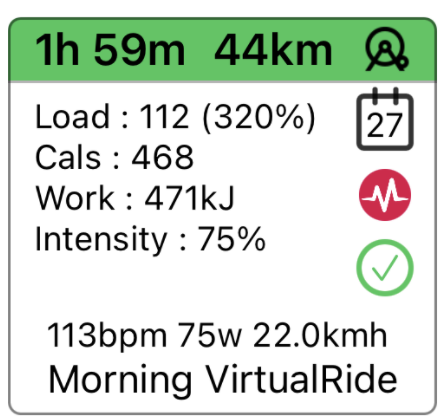
I have bit modified your code. get This if useful.
RoundedRectangle(cornerRadius: 3)
.stroke(Color(UIColor.label).opacity(0.8), lineWidth: 3)
.frame(width: 35, height: 35, alignment: .center)
.overlay(
VStack(spacing: 2.5) {
HStack(spacing: 8) {
ForEach(0..<3) { _ in
RoundedRectangle(cornerRadius: 3)
.stroke(Color.black.opacity(0.8), lineWidth: 1.5)
.frame(width: 1, height: 7, alignment: .top)
}
}
.offset(y: -3.5)
RoundedRectangle(cornerRadius: 3)
.stroke(Color.black.opacity(0.8), lineWidth: 1.5)
.frame(height: 1)
.padding(.horizontal, 5)
Text(date)
.font(.system(size: 15))
.fontWeight(.bold)
}
,alignment: .top
)