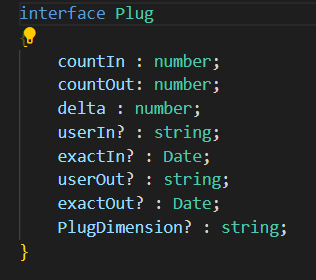
I have a simple model declared in angular as an interface.

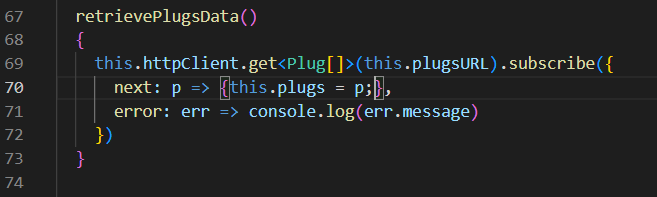
I am trying to get some data by calling the Get method of the HttpClient as this:

where the field this.plugs is an array of Plug elements.
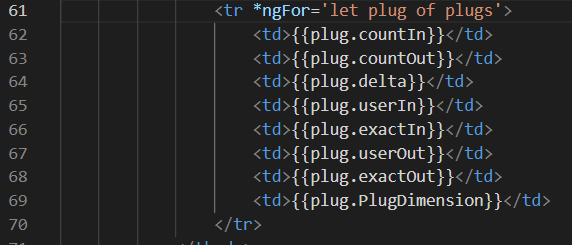
This data I am trying to display in a table in my page as this:

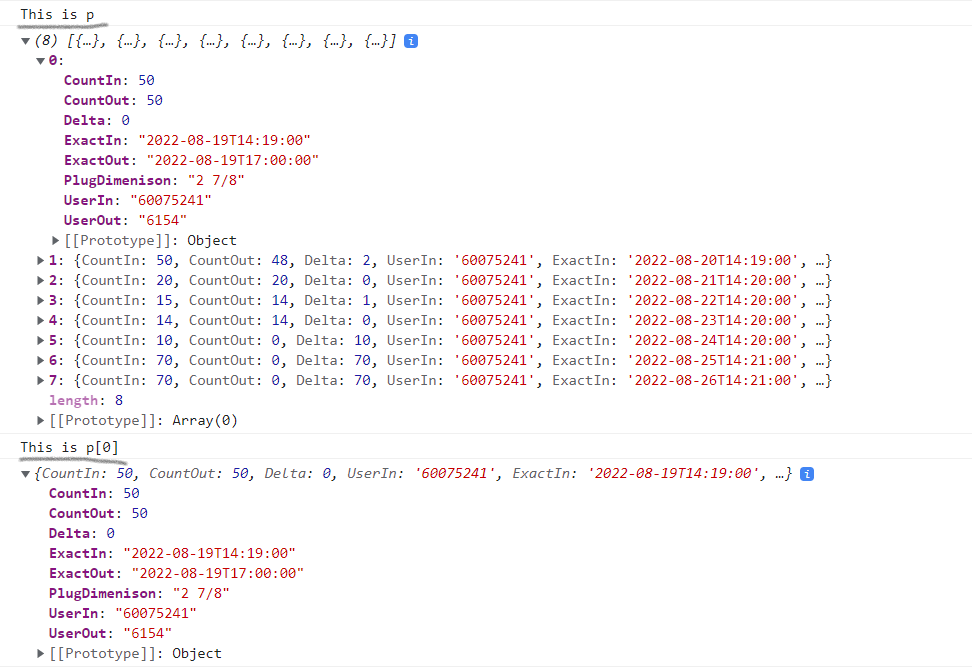
The data is not displayied. After I did some investigation in my code it seems that if I log the whole data that is returned from the HTTP call it is shown as it is supposed to be (a list of objects of type Plug) but if I try to console.log one field of a object from the array it shows up as undefined and I can't figure out why.
I believe that this is the problem in my code and that's why the data is not displayied in the table.
Here is the results for console.log of the object that is returned from HTTP get call and also result for console.log after casting the result to a local variable.

My question is why does it behave this way and what can I do to fix this?
What I tried is I have looped through the data that is returned from the HTTP GET call and foreach of them create a new objecte of type Plug and assign its ,members in order. But if I do that all the members shown up as undefined in the console.
Any help would be much appreciated!
CodePudding user response:
The actual problem seems to be that your backend defines the property names with capital letter, whereas you defined them in lowercase letters (countIn vs CountIn) therefore all the outputs will be undefined.
On the other hand it would be a better approach to subscribe to the observable through angulars async pipe rather than calling .subscribe manually.
I will not provide the complete corrected code, because you posted it as a screenshot that we simply can't copy.
// inside controller (The http call should be in a service for reusability)
this.plugs$ = this.http.get<Plug>(..);
// inside HTML:
<div *ngFor="let plug of plugs$ | async>
<p>{{ plug.CountIn }}</p>
</div>
// interface
interface Plug {
CountIn: number;
...
}
CodePudding user response:
instead of subscribing to the Observsble, you should use async pipe:
*ngFor="let plug of plugs | async"
and then in your ts file, simply:
this.plugs = this.httpClient.get<Plug[]>(this.plugsUrl);
CodePudding user response:
Ok so the problem was that in my API I defined the model Plug and for all of its fields I used Pascal Casing. On the other hand, in Angular, I defined the model using Camel Casing, so the HTTP Get could not do the casting to my Angular Model and therefore it created new fields as Pascal Casing and filled in my object. So that's why my properties were undefined but I also got the object filled in with the correct values.
Thank you guys for your answers!
