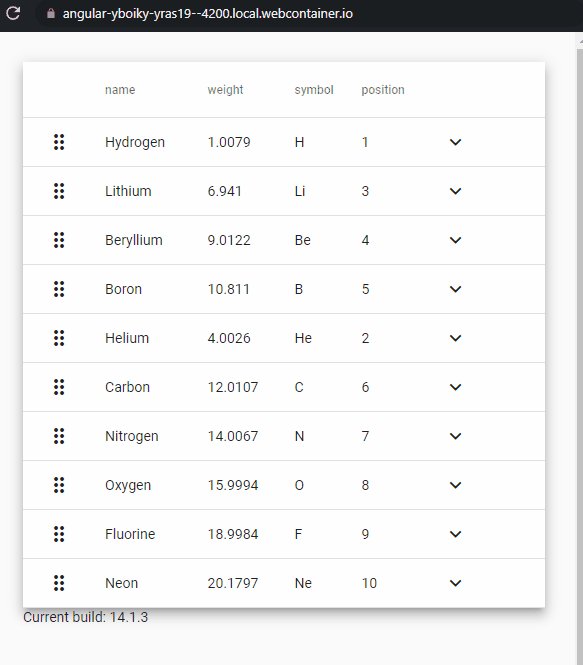
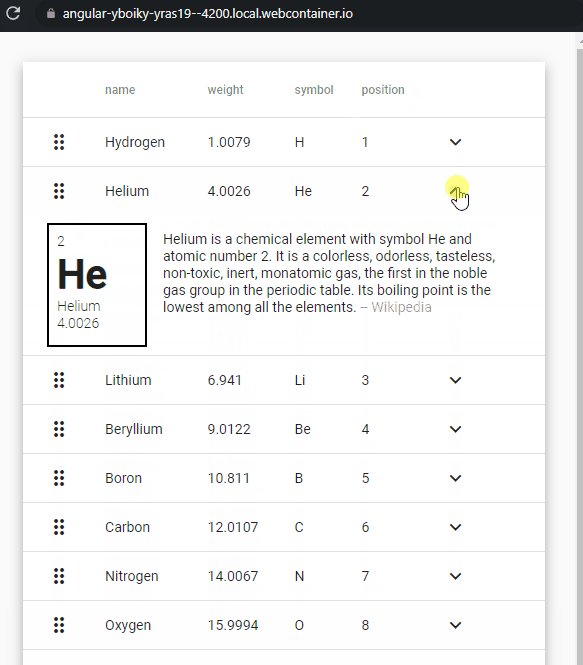
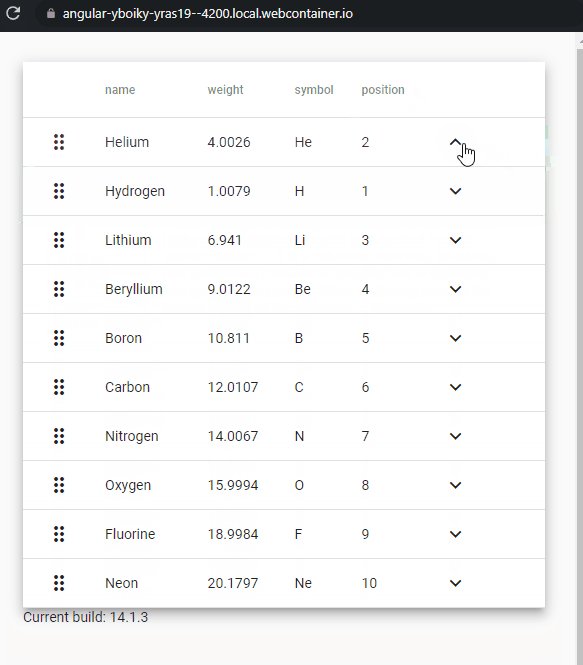
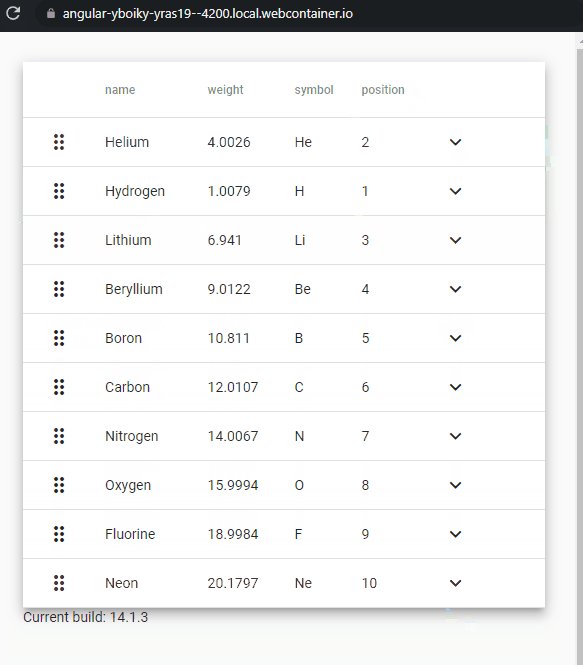
I've modified the Angular Material Stackblitz to show my issue. It appears that cdkDragDrop is modifying the CSS of the rows the dragged list item goes over and then takes a few clicks of the expand/collapse button to re-sync. The rows that did not get dragged over are unaffected and functional. Is there a way to prevent the expandDetail from going out of sync?
CodePudding user response:
I only did one change in the given stackblitz example - click here to see
you need to change the value of height. so you just need to remove * and give proper CSS values like auto, inherit, some px, some percent.
@Component({
selector: 'table-expandable-rows-example',
styleUrls: ['table-expandable-rows-example.css'],
templateUrl: 'table-expandable-rows-example.html',
animations: [
trigger('detailExpand', [
state('collapsed', style({ height: '0px', minHeight: '0' })),
state('expanded', style({ height: 'auto' })), //did change here
transition(
'expanded <=> collapsed',
animate('250ms cubic-bezier(0.4, 0.0, 0.2, 1)')
),
]),
],
})