I am developing my messenger using Xamarin Frorms. I have a page where users communicate. Here it is.

My cod page XAML.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Corporate_messenger.Service"
x:Class="Corporate_messenger.Views.CacheChatPage" Shell.BackgroundColor="#212D3B"
Shell.TitleColor="White" x:Name="set_pqage" Shell.TabBarIsVisible="True" Title="{Binding TitlePage}" >
<Shell.TitleView >
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding TitlePage}" FontSize="Medium" TextColor="White" VerticalOptions="Center" />
<Frame CornerRadius="8" HorizontalOptions="End" Grid.Row="0" Grid.Column="1" Margin="0,5,5,5" Padding="8" BackgroundColor="Transparent" HasShadow="True"
OutlineColor="Transparent" x:Name="MyFrame">
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" >
<StackLayout.GestureRecognizers>
<TapGestureRecognizer x:Name="CallTap" Tapped="CallTap_Tapped" />
</StackLayout.GestureRecognizers>
<FlexLayout
Padding="3"
>
<Image Source="tCall.png"
FlexLayout.AlignSelf="Center"
WidthRequest="22"
HeightRequest="22"
>
</Image>
</FlexLayout>
</StackLayout>
</Frame>
</Grid>
</Shell.TitleView>
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate
x:Key="FromTemplate">
<ViewCell
x:Name="FromUserCell"
Tapped="FromUserCell_Tapped"
IsEnabled="True" >
<ViewCell.View >
<FlexLayout
JustifyContent="Start">
<Frame
VerticalOptions="Center"
BackgroundColor="#ECEDF1"
CornerRadius="14"
Padding="5,10,10,10"
HasShadow="false"
Margin="10,10,40,10">
<StackLayout
Orientation="Horizontal">
<Label
Text="{Binding Message}"
IsVisible="{ Binding IsMessageVisible, Mode=TwoWay}"
WidthRequest="200"
IsEnabled="True"
HorizontalTextAlignment="Start"
TextColor="Black"/>
<ImageButton
x:Name="LeftPlay"
Command="{Binding Source={x:Reference MyListView},Path=BindingContext.PlayAudioMessage}"
CommandParameter="{Binding .}"
Source="{Binding Path=SourceImage,Mode=TwoWay}"
IsVisible="{ Binding IsAuidoVisible, Mode=TwoWay}"
WidthRequest="35" HeightRequest="35"
CornerRadius="50"
BackgroundColor="#0986CE">
</ImageButton>
<Slider
x:Name="LeftSlider"
IsVisible="{Binding IsAuidoVisible, Mode=TwoWay}"
Maximum="{Binding MaximumSlider}"
Value="{Binding ValueSlider}"
IsEnabled="{Binding IsEnableSlider}"
MaximumTrackColor="Gray"
MinimumTrackColor="#41A9FE"
WidthRequest="150">
</Slider>
<StackLayout>
<Label
Text="{Binding Time_LstMessage}"
FontSize="11" MinimumWidthRequest="30"
VerticalTextAlignment="End"
HorizontalTextAlignment="End"
TextColor="DimGray"/>
</StackLayout>
</StackLayout>
</Frame>
</FlexLayout>
</ViewCell.View>
</ViewCell>
</DataTemplate>
<DataTemplate
x:Key="ToTemplate">
<ViewCell
Tapped="ToUserCell_Tapped"
x:Name="ToUserCell"
IsEnabled="True">
<FlexLayout
JustifyContent="End" >
<Frame
CornerRadius="14"
BackgroundColor="#CCE4FF"
Padding="5,10,10,10"
Margin="50,10,20,10"
HasShadow="false"
IsClippedToBounds="True">
<StackLayout
Orientation="Horizontal">
<Label
Text="{Binding Message}"
IsVisible="{ Binding IsMessageVisible, Mode=TwoWay}"
WidthRequest="200"
IsEnabled="True"
HorizontalTextAlignment="Start"
TextColor="Black"/>
<ImageButton
x:Name="RightPlay"
Command="{Binding Source={x:Reference MyListView},Path=BindingContext.PlayAudioMessage}"
CommandParameter="{Binding .}"
Source="{Binding Path=SourceImage,Mode=TwoWay}"
IsVisible="{ Binding IsAuidoVisible, Mode=TwoWay}"
WidthRequest="35"
HeightRequest="35"
CornerRadius="50"
BackgroundColor="#0986CE">
</ImageButton>
<Slider
Maximum="{Binding MaximumSlider}"
Value="{Binding ValueSlider}"
IsEnabled="{Binding IsEnableSlider}"
IsVisible="{Binding IsAuidoVisible, Mode=TwoWay}"
WidthRequest="150"
MaximumTrackColor="Gray"
MinimumTrackColor="#41A9FE">
</Slider>
<Label
Text="{Binding Time_LstMessage}"
FontSize="11"
MinimumWidthRequest="30"
VerticalTextAlignment="End"
HorizontalTextAlignment="End"
TextColor="DimGray"/>
</StackLayout>
</Frame>
</FlexLayout>
</ViewCell>
</DataTemplate>
<local:ClassDataTemplateSelector
x:Key="chatDataTemplateSelector"
FromTemplate="{StaticResource FromTemplate}"
ToTemplate="{StaticResource ToTemplate}"/>
</ResourceDictionary>
</ContentPage.Resources>
<!--Страница сообщений-->
<ContentPage.Content>
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!--Список сообщений-->
<ListView
ItemTapped="MyListView_ItemTapped"
Grid.Row="0" Grid.Column="0"
IsRefreshing="{Binding IsRefreshing}"
RefreshCommand="{Binding UpdateList}"
ItemTemplate="{StaticResource chatDataTemplateSelector}"
ItemsSource="{Binding MessageList}"
Background="#1D2733"
IsPullToRefreshEnabled="True"
RefreshControlColor="Cyan"
Margin="0,0,0,0"
SeparatorColor="Transparent"
x:Name="MyListView"
HasUnevenRows="true"
>
</ListView>
<Grid
x:Name="GridInput"
ColumnSpacing="0" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<!--Атрибут для написания сообщения-->
<Editor
Visual="Material"
Text="{Binding Input_message}"
Margin="5,0,0,0"
x:Name="MessageEditor"
Completed="MessageEditor_Completed"
TextChanged="MessageEditor_TextChanged"
Keyboard="Chat"
TextColor="Black"
Placeholder="Введите сообщение..."
Grid.Row="0"
Grid.Column="0">
</Editor>
<!--Кнопка отправить сообщение-->
<ImageButton
Command="{Binding SendMessage}"
CommandParameter="{Binding}"
Clicked="send_message_Clicked"
Grid.Row="0"
Grid.Column="1"
Source="send_msg.png"
BackgroundColor="Transparent"
WidthRequest="32" HeightRequest="32"
x:Name="send_message"
IsVisible="false"
/>
<!--Кнопка отправить голсовое сообщение-->
<ImageButton
Pressed="mic_message_Pressed"
Released="mic_message_Released"
Grid.Row="0"
Grid.Column="1"
Source="mic.png"
Padding="0"
BackgroundColor="Transparent"
WidthRequest="32"
HeightRequest="32"
x:Name="mic_message"
IsVisible="true"
Margin="0,0,10,0"/>
</Grid>
<ContentView x:Name="popupLoadingView" BackgroundColor="#C0808080" IsVisible="false" >
<Frame
Margin="10,0,10,10"
Padding="0"
CornerRadius="14"
BackgroundColor="White"
VerticalOptions="End" HorizontalOptions="Fill"
>
<StackLayout Margin="0" Padding="0" Spacing="0" VerticalOptions="Center" HorizontalOptions="Fill">
<StackLayout Orientation="Horizontal" Margin="0" x:Name="StackCopy" BackgroundColor="White" Padding="20,20,20,20" >
<StackLayout.GestureRecognizers>
<TapGestureRecognizer x:Name="Copy" Tapped="Copy_Tapped"/>
</StackLayout.GestureRecognizers>
<ImageButton Source="copyText.png" BackgroundColor="Transparent" WidthRequest="32" HeightRequest="32"></ImageButton>
<Label Text="Cкопировать" FontSize="Medium" VerticalOptions="Center" TextColor="Black" BackgroundColor="Transparent" ></Label>
</StackLayout>
<StackLayout Orientation="Horizontal" Margin="0" BackgroundColor="White" Padding="20,20,20,20" >
<StackLayout.GestureRecognizers>
<TapGestureRecognizer x:Name="DeleteTap" Tapped="DeleteTap_Tapped"/>
</StackLayout.GestureRecognizers>
<ImageButton Source="deleteM.png" BackgroundColor="Transparent" WidthRequest="32" HeightRequest="32"></ImageButton>
<Label Text="Удалить для всех" FontSize="Medium" VerticalOptions="Center" TextColor="Black" BackgroundColor="Transparent" ></Label>
</StackLayout>
</StackLayout>
</Frame>
</ContentView>
</Grid>
</ContentPage.Content>
</ContentPage>
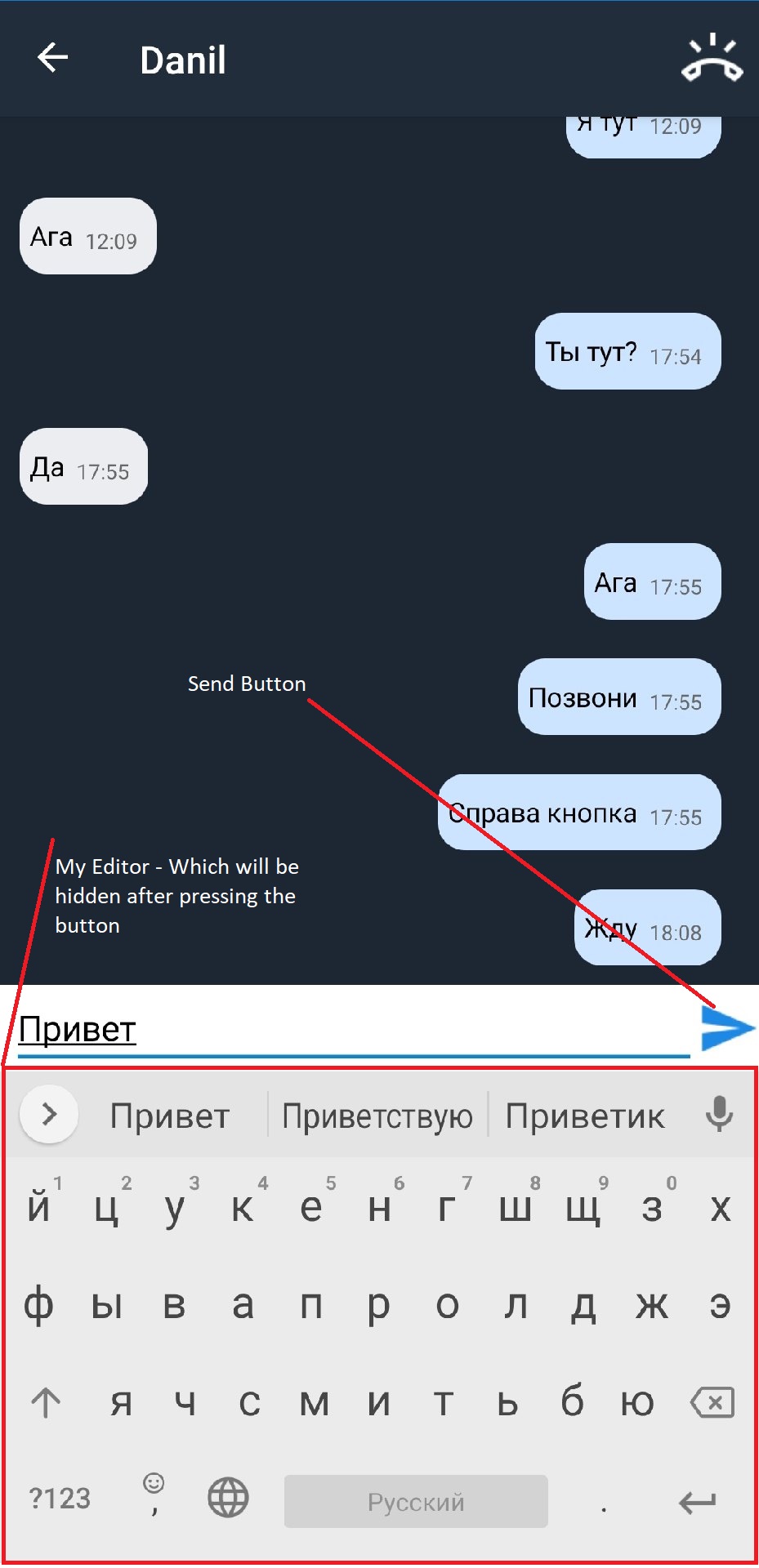
When I write a message, the 'Editor' control opens. But when I click the submit button, the Editor control is hidden again. How do I make this element fixed so that the user decides when to close it.
Here is the photo where the editor is open.

CodePudding user response:
In android, you can try the following code, it works on my side.
1.In MainActivity.cs, add following code:
private bool _lieAboutCurrentFocus;
public override bool DispatchTouchEvent(MotionEvent ev)
{
var focused = CurrentFocus;
bool customEntryRendererFocused = focused != null && focused.Parent is CustomEntryRenderer;
_lieAboutCurrentFocus = customEntryRendererFocused;
var result = base.DispatchTouchEvent(ev);
_lieAboutCurrentFocus = false;
return result;
}
public override View CurrentFocus
{
get
{
if (_lieAboutCurrentFocus)
{
return null;
}
return base.CurrentFocus;
}
}
2.create CustomEntryRenderer.cs in android
[assembly: ExportRenderer(typeof(CustomEntry), typeof(CustomEntryRenderer))]
namespace FormApp826.Droid
{
public class CustomEntryRenderer : EntryRenderer, TextView.IOnEditorActionListener
{
public CustomEntryRenderer(Context context) : base(context)
{
//do nothiing
}
protected override void OnElementPropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e)
{
if (e.PropertyName == Entry.TextProperty.PropertyName)
{
base.Control.Text = base.Element.Text;
if (base.Control.IsFocused)
{
base.Control.SetSelection(base.Control.Text.Length);
}
return;
}
base.OnElementPropertyChanged(sender, e);
}
}
}
3.create class CustomEntry.cs
public class CustomEntry:Entry{
}
4.Usage:
<formapp826:CustomEntry Placeholder="test" HorizontalOptions="Fill" BackgroundColor="Gray" Margin="10"/>
<Button Text="test" Clicked="Button_Clicked"/>
