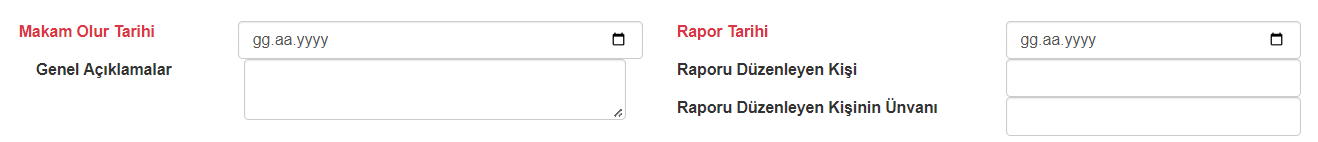
I'm trying to align a one to two form elements with rest of the form but I'm having problem while trying to do it. I'm getting the output below
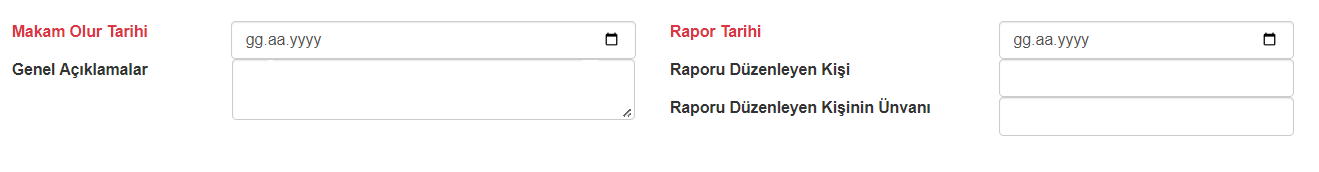
But I want to get the output below ("Genel açıklamalar" section is on the track)
How could I manage to do it? I try to do it by HTML below but weirdly, not working. (Also, I'm using Angular)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<div >
<strong><div >Makam Olur Tarihi</div></strong>
</div>
<div >
<input type="date" name="prmMakamOlurTarihi" #searchDate>
</div>
<div >
<strong><div >Rapor Tarihi</div></strong>
</div>
<div >
<input type="date" name="prmRaporTarihi" #searchDate>
</div>
</div>
<div >
<div >
<div >
<label style="text-align: left;"><strong>Genel Açıklamalar</strong></label>
</div>
<div >
<textarea name="textarea" maxlength="500" ></textarea>
</div>
</div>
<div >
<div >
<div >
<strong>Raporu Düzenleyen Kişi</strong>
</div>
<div >
<input name="prmRaporuDuzenleyenKisi" maxlength="20" />
</div>
</div>
<div >
<div >
<strong>Raporu Düzenleyen Kişinin Ünvanı</strong>
</div>
<div >
<input name="prmRaporuDuzenleyenKisininUnvani" maxlength="20" />
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>CodePudding user response:
Maybe this solution will work for you...
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div >
<div >
<div >
<strong>
<div >Makam Olur Tarihi</div>
</strong>
</div>
<div >
<input type="date" name="prmMakamOlurTarihi" #searchDate>
</div>
<div >
<strong>
<div >Rapor Tarihi</div>
</strong>
</div>
<div >
<input type="date" name="prmRaporTarihi" #searchDate>
</div>
</div>
<div >
<div >
<label style="text-align: left;"><strong>Genel Açıklamalar</strong></label>
</div>
<div >
<textarea name="textarea" maxlength="500" ></textarea>
</div>
<div >
<div >
<div >
<strong>Raporu Düzenleyen Kişi</strong>
</div>
<div >
<input name="prmRaporuDuzenleyenKisi" maxlength="20" />
</div>
</div>
<div >
<div >
<strong>Raporu Düzenleyen Kişinin Ünvanı</strong>
</div>
<div >
<input name="prmRaporuDuzenleyenKisininUnvani" maxlength="20" />
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>