Google Chrome version 104 on iOS reports incorrect window.innerWidth and window.innerHeight values after I rotate my device. For example:
- I load my page on portrait mode, and I get
414 x 714. - I rotate my phone to landscape, then back to portrait mode, and I get
390 x 334
I've created a snippet below to test. It might take 3 attempts before the wrong values start showing up:
const $ = document.getElementById.bind(document);
const w1 = $("w1");
const h1 = $("h1");
const w2 = $("w2");
const h2 = $("h2");
// Get width/height on page load
w1.innerText = `w: ${window.innerWidth}`;
h1.innerText = `h: ${window.innerHeight}`;
// Get width/height on resize event
function onResizeInstant() {
w2.innerText = `w: ${window.innerWidth}`;
h2.innerText = `h: ${window.innerHeight}`;
}
window.addEventListener("resize", onResizeInstant);body{font-family: sans-serif}
h1{font-size: 16px}
div{
font-size: 16px;
height: 20px;
background: #eee;
margin-bottom: 2px;
}<h1>window.innerWidth Height on initial page load</h1>
<div id="w1"></div>
<div id="h1"></div>
<h1>window.innerWidth Height after rotating device</h1>
<div id="w2"></div>
<div id="h2"></div>This does not happen on iOS Safari, Chrome Android, Firefox, or any desktop device. It only happens in Google Chrome for iOS. Does anybody know the source of this behavior, or a workaround to this bug?
CodePudding user response:
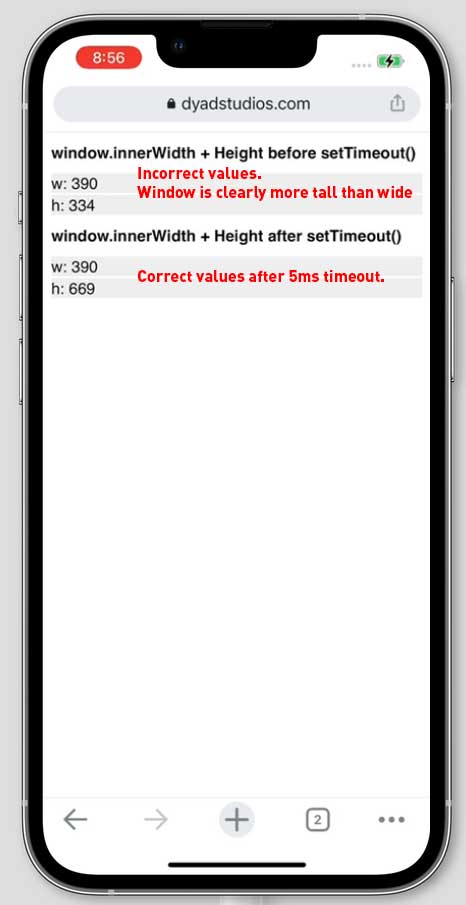
This is definitely a bug only with Google Chrome in iOS. The solution is to add a short setTimeout() before reading the window.innerWidth and window.innerHeight values.
const $ = document.getElementById.bind(document);
const w1 = $("w1");
const h1 = $("h1");
const w2 = $("w2");
const h2 = $("h2");
// Called instantly on resize event
// Could yield incorrect values on Google Chrome on iOS at random
function onResizeInstant() {
w1.innerText = `w: ${window.innerWidth}`;
h1.innerText = `h: ${window.innerHeight}`;
window.setTimeout(onResizeTimeout, 5);
}
// Called after 5ms timeout
// Will yield accurate values
function onResizeTimeout() {
w2.innerText = `w: ${window.innerWidth}`;
h2.innerText = `h: ${window.innerHeight}`;
}
window.addEventListener("resize", onResizeInstant);
// Call on load
onResizeInstant();body{font-family: sans-serif}
h1{font-size: 16px}
div{
font-size: 16px;
height: 20px;
background: #eee;
margin-bottom: 2px;
}<h1>window.innerWidth Height before setTimeout()</h1>
<div id="w1"></div>
<div id="h1"></div>
<h1>window.innerWidth Height after setTimeout()</h1>
<div id="w2"></div>
<div id="h2"></div>Results: