This is a simple version of the problem not the actual problem. React code:
<Router>
<Navbar/>
<Routes>
<Route path="/:genreId" element={<MovieList/>} />
<Routes>
<Router>
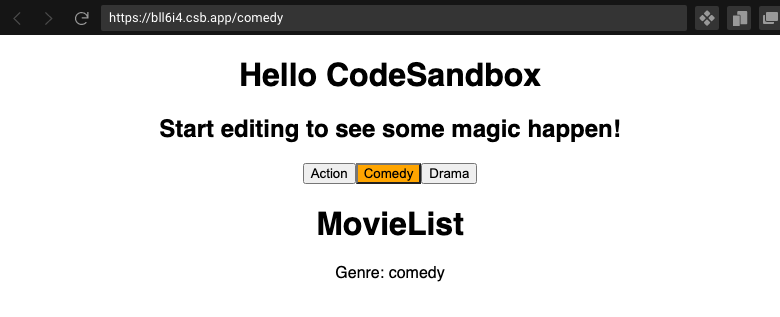
This problem is that in the Navbar, I have several button to go the particular genre. I want to highlight active button in the Navbar (when I click "comedy" the "comedy" button should be lit up)
some solutions
- State => will not work if I reload
- Session Storage => will not work if I come be website for the first time
- Extract the params using the useParams Hook => this will not work since param "genreId" is available to the movieList component not the navbar
- Extract from the window.location => Don't want to do it since it look too ad-hock
What is the right method?
CodePudding user response:
I usually use IndexDB for that kind of stuff. To manage the IndexDB perfectly you can use localforage. You can check this link.