here I want to generate a number in the table. but I'm stuck here, how do I create a number table in reactjs? Thanks.
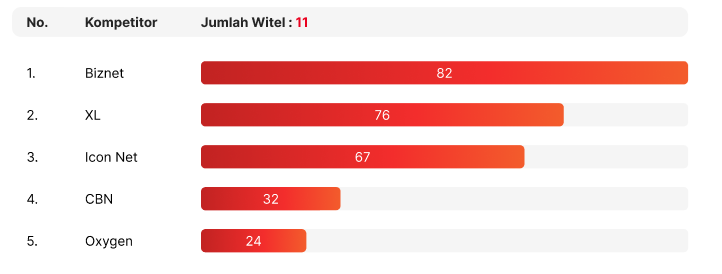
expectation
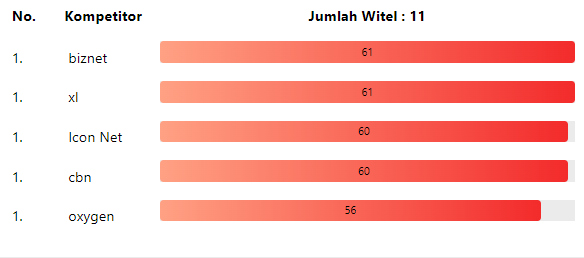
but the result
My Code:
<table width="100%" cellpadding="0">
<thead>
<tr>
<th scope="col" >No. </th>
<th scope="col" >Kompetitor</th>
<th scope="col" >Jumlah Witel : 11</th>
</tr>
</thead>
<tbody>
{lists.length > 0 &&
lists.map((item, index) => (
<tr key={item.kompetitor}>
<td className="pl-3">
1.
</td>
<td width="20%" className="pl-6">
{item.kompetitor === "stroomnet"
? "Icon Net"
: item.kompetitor}
</td>
<td width="80%">
<ProgressBar
total={
lists.map((item) => Number(item.count))
// .reduce((prev, curr) => prev curr, 0)
}
status={status}
count={Number(item.count) || 0}
percent={convertPercent(index)}
/>
</td>
</tr>
))}
</tbody>
</table>
CodePudding user response:
Use the index passed on the map method to create the indexed table
Change this line
<td className="pl-3">
1.
</td>
To this
<td className="pl-3">
{index 1}.
</td>