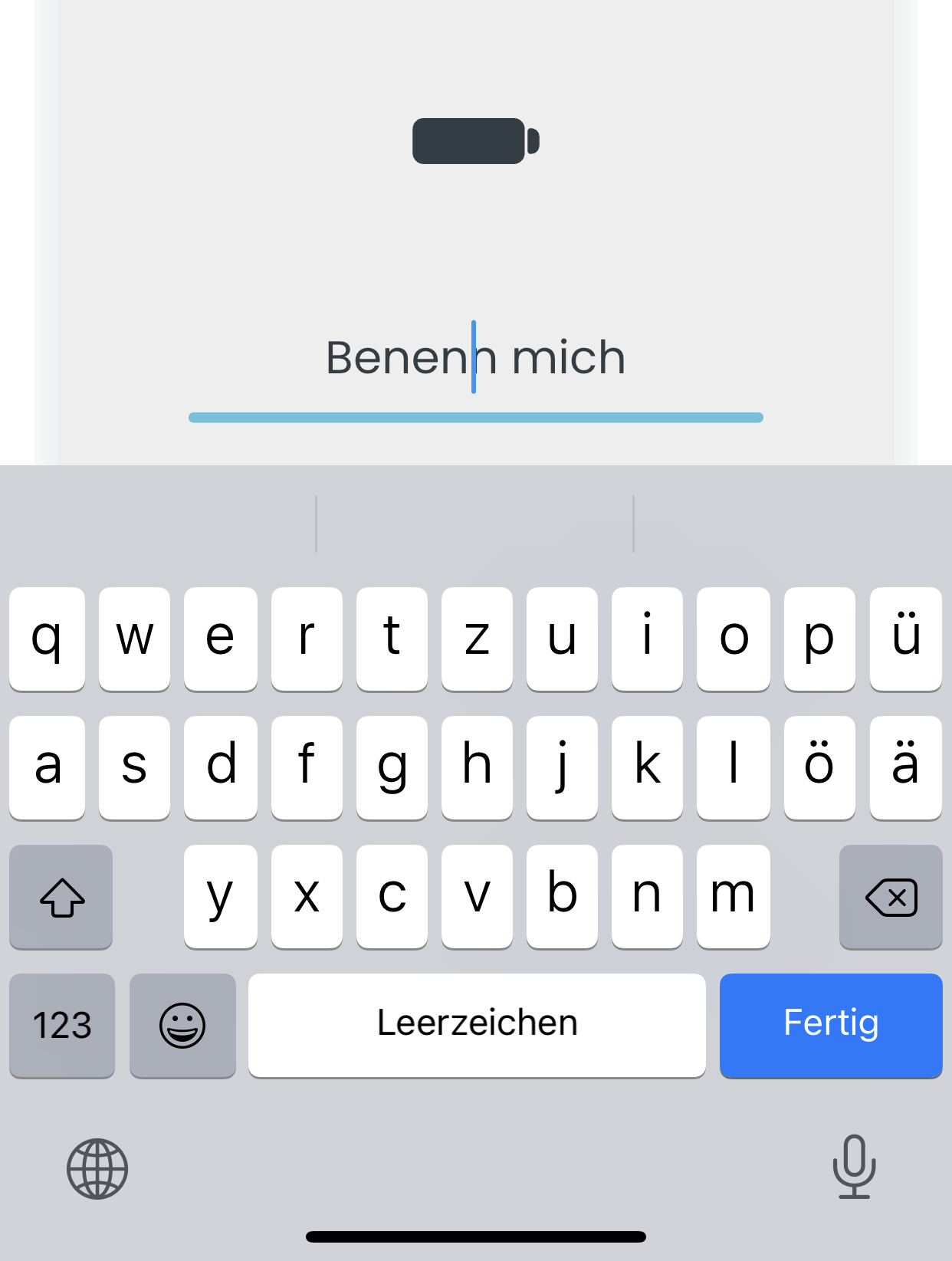
How can I build this ui that you can see in blew?
CodePudding user response:
you can achieve this my making a transparent TextField, thn wrap it with stack then add a Container with border radius wrapped with Positionned to th stack, it can something like this :
Stack(
children: [
yourTextField(),
Positioned(
bottom:0,
child:
Container(width:double.infinity,
height: 4,
decoration:
BoxDecoration(borderRadius:
BorderRadius.circular(15), color:
Colors.red)
)
)
]
)
I didn't test it since I write it with phone but this will give you better approach Hope it helps
CodePudding user response:
Use UnderlineInputBorder for border prperties inside of the InputDecoration, example:
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.cyan),
),
You can specify the border style also for errorBorder, focusBorder..
CodePudding user response:
try this
TextField(
textAlign: TextAlign.center,
decoration: new InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.cyan, width: 3),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.cyan, width: 3),
),
),
)