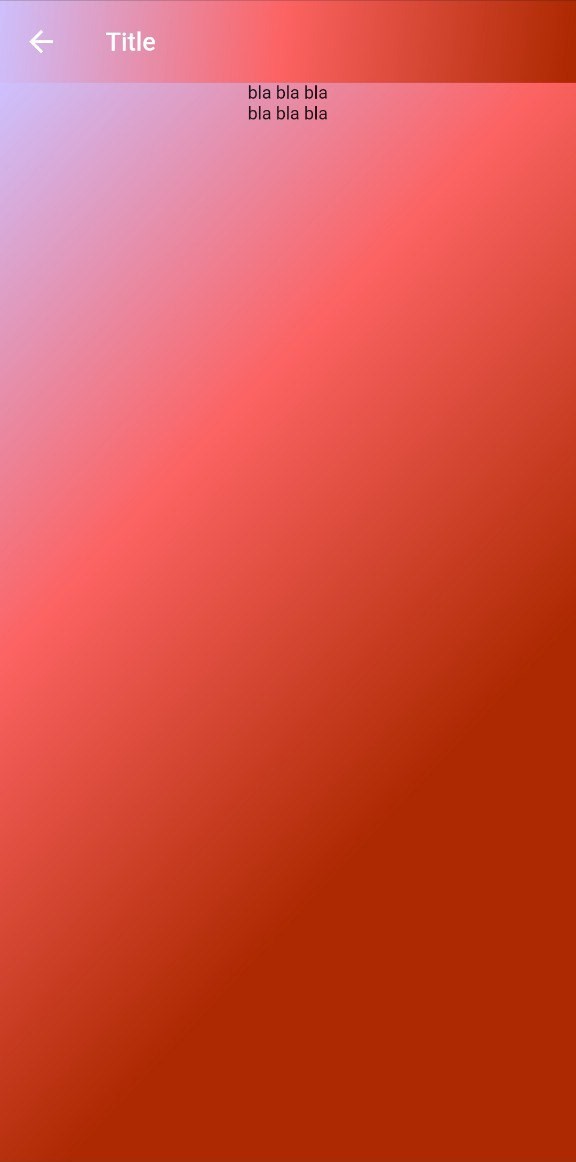
how to make a gradient background color full screen and blend between the appbar and body, so the colors look merged and don't look disconnected between the colors in the appbar and body. this is the view:
this is my code:
return Scaffold(
appBar: AppBar(
title: Text("Title"),
elevation: 0,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.centerRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 252, 99, 99),
Color.fromARGB(255, 173, 41, 1),
],
),
),
),
),
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.centerRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 252, 99, 99),
Color.fromARGB(255, 173, 41, 1),
],
),
),
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Center(
child: Column(
children: [
Text("bla bla bla"),
Text("bla bla bla"),
],
),
),
));
CodePudding user response:
Solution one: set appbar background and scaffold background to transparent and set extendBodyBehindAppBar true and set top padding manually:
Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
leading: Icon(Icons.arrow_back),
backgroundColor: Colors.transparent,
elevation: 0,
title: Text('test'),
),
extendBodyBehindAppBar: true,
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.centerRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 252, 99, 99),
Color.fromARGB(255, 173, 41, 1),
],
),
),
padding: EdgeInsets.fromLTRB(
10,
AppBar().preferredSize.height
MediaQuery.of(context).viewPadding.top,
10,
0),
child: Center(
child: Column(
children: [
Text("bla bla bla"),
Text("bla bla bla"),
],
),
),
),
)
Solution two: use DecoratedBox and set appbar and scaffold background to transparent:
DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.centerRight,
colors: [
Color.fromRGBO(205, 193, 255, 1.0),
Color.fromARGB(255, 252, 99, 99),
Color.fromARGB(255, 173, 41, 1),
],
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
leading: Icon(Icons.arrow_back),
backgroundColor: Colors.transparent,
elevation: 0,
title: Text('test'),
),
body: Container(
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Center(
child: Column(
children: [
Text("bla bla bla"),
Text("bla bla bla"),
],
),
),
),
),
)
CodePudding user response:
Add backgroundColor: Colors.transparent, in AppBar.