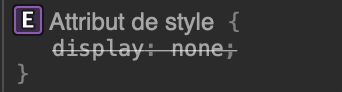
I made a form in HTML with Symfony. There is an optional part, I want to hide this part by hiding the "Next" button. I think the JavaScript code is good because the CSS I want to attribute to my element is displayed in the inspector, but it is not used.
PS : I had no problem to hide an input inside a div. But when I try to hide the button, it doesn't work at all.
Thank you very much for helping.
JavaScript code :
const checkbox = document.querySelector("input[type=checkbox]");
checkbox.addEventListener( 'change', function() {
if(this.checked) {
document.querySelector(".optional").style.display = "none !important";
} else {
document.querySelector(".optional").style.display = "initial";
}
});
EDIT : register.html.twig code :
{% extends 'base.html.twig' %}
{% block title %}Incris-toi sur Go Zpeak !{% endblock %}
{% block main %}
{{ form_start(userform) }}
<div >
<div >
<div >
{{ form_widget(userform.email, {'attr' : {'placeholder' : 'Mon adresse e-mail', 'class' : 'form-control'}}) }}
{{ form_label(userform.email, 'Mon adresse e-mail', {'label_attr' : {'class' : 'label'}}) }}
</div>
<div >
{{ form_widget(userform.password.first, {'attr' : {'placeholder' : 'Mon mot de passe', 'class' : 'form-control'}}) }}
{{ form_label(userform.password.first, 'Mon mot de passe', {'label_attr' : {'class' : 'label'}}) }}
</div>
<div >
{{ form_widget(userform.password.second, {'attr' : {'placeholder' : 'Confirmation de mon mot de passe', 'class' : 'form-control'}}) }}
{{ form_label(userform.password.second, 'Confirmation de mon mot de passe', {'label_attr' : {'class' : 'label'}}) }}
</div>
<div >
{{ form_widget(userform.roles) }}
<span ></span>
<span ></span>
</div>
<div>
<button type="button" >Je m'inscris</button>
</div>
</div>
<div >
<div >
{{ form_widget(userform.occupation, {'attr' : {'placeholder' : 'Quelle est ton occupation (ton métier, tes études…) ?', 'class' : 'form-control'}}) }}
{{ form_label(userform.occupation, 'Quelle est ton occupation (ton métier, tes études…) ?', {'label_attr' : {'class' : 'label'}}) }}
</div>
<div >
<p>De quel pays es-tu originaire ?</p>
{{ form_widget(userform.nationality) }}
</div>
<div >
<p>Quelle est ta langue maternelle ?</p>
{{ form_widget(userform.nativelanguage) }}
</div>
<div >
<button type="button" ><<span >Précédent</span></button>
<button type="button" >Suivant</button>
<button >Je valide</button>
</div>
</div>
<div >
<div >
<p>Quelle langue souhaites-tu pratiquer ?</p>
<div >
{{ form_widget(userform.wishedlanguages, {'attr' : {'class' : 'form-control mb-3'}}) }}
</div>
<div >
<button type="button" id="addwishedlanguage"> Ajouter une langue</button>
<button type="button" id="removewishedlanguage">- Supprimer la dernière langue</button>
</div>
</div>
<div >
<button type="button" ><<span >Précédent</span></button>
{{ form_row(userform.save, {'attr' : {'class' : 'btn btn-lg btn-outline-primary mt-4 d-flex ms-auto'}}) }}
</div>
</div>
</div>
{{ form_end(userform) }}
{% endblock %}
{% block js %}
<script src="../assets/js/scripts.js"></script>
{% endblock %}
CodePudding user response:
You can try by getting the element by class name For example this is your html checkbox and the button you want to hide
<input type="checkbox">hide
<button >
Next
</button>
Then on your js you use getElementsByClassName("Optional")[0] why the [0] you say? because the getElementsByClassName return an array like object and you will get an error without it.
In this example you only have 1 element you want to hide with the class optional, if you want to use this same method with multiple elements sharing that class, you can do it inside a for loop
const checkbox = document.querySelector("input[type=checkbox]");
checkbox.addEventListener( 'change', function() {
if(this.checked) {
document.getElementsByClassName("optional")[0].style.display = "none";
} else {
document.getElementsByClassName("optional")[0].style.display = "inline";
}
});
No need for the !important; in this case