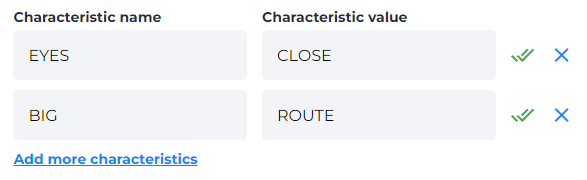
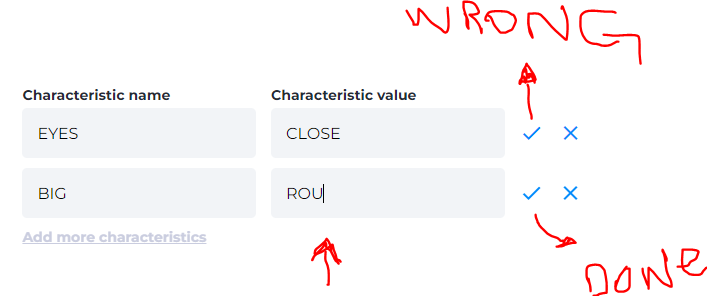
Below I am creating an array of characteristics, when they are defined and confirmed the icon changes to green. But when editing this input field as the second photo shows, the icon should change to blue, but the icon of the first field is also changing and I don't want that. I want the icon to change only in the field that the user wants to change, could someone help me please?
HTML
<div *ngIf="asset">
<h1>{{ 'manageAssets.crud.characteristic' | translate }}</h1>
<p>{{ mode !== 'create' && asset.characteristics.length > 0 ? ('manageAssets.crud.charTipEdit' | translate) : mode === 'create' || asset.characteristics.length > 0 ? ('manageAssets.crud.charTipCreate' | translate) : ('manageAssets.crud.noChar' | translate)}}</p>
<div *ngFor="let char of asset.characteristics; index as i">
<div >
<label *ngIf="i === 0">{{ 'manageAssets.crud.charName' | translate }}</label>
<input [disabled]="mode === 'view' || mode === 'edit'" (input)="input()" [(ngModel)]="char.key" [placeholder]="'manageAssets.crud.insertHere' | translate">
</div>
<div >
<label *ngIf="i === 0">{{ 'manageAssets.crud.charValue' | translate }}</label>
<input [disabled]="mode === 'view' || mode === 'edit'" (input)="input()" [(ngModel)]="char.value" [placeholder]="'manageAssets.crud.insertHere' | translate">
</div>
<mat-icon *ngIf="mode === 'create'" (click)="updatedCharacteristics(char)" [ngClass]="confirmedCharacteristics ? 'confirmed' : char.key?.length === 0 || char.value?.length === 0 ? 'mat-icon' : 'toConfirmed'">{{ confirmedCharacteristics ? 'done_all' : 'done' }}</mat-icon>
<mat-icon *ngIf="mode === 'create'" (click)="removeSpecificChar(i)" [ngClass]="'clean'" [matTooltipClass]="'tooltip-primary'"
[matTooltip]="addCharacteristics ? ('tooltip.remove' | translate) : ('tooltip.clean' | translate)">{{ addCharacteristics ? 'delete' : 'close' }}</mat-icon>
</div>
TS
public input(): void {
this.confirmedCharacteristics = false;
console.log(this.confirmedCharacteristics)
}
public updatedCharacteristics(changedChar: ProductCharacteristics): void {
console.log(changedChar)
for (let i = 0; i < this.asset.characteristics.length; i ) {
if (this.asset.characteristics[i].key === changedChar.key || this.asset.characteristics[i].value === changedChar.value) {
this.asset.characteristics[i] = changedChar;
this.confirmedCharacteristics = true;
}
}
}
CodePudding user response:
It seems like this is the icon code you are interested in:
<mat-icon *ngIf="mode === 'create'" (click)="updatedCharacteristics(char)" [ngClass]="confirmedCharacteristics ? 'confirmed' : char.key?.length === 0 || char.value?.length === 0 ? 'mat-icon' : 'toConfirmed'">{{ confirmedCharacteristics ? 'done_all' : 'done' }}</mat-icon>
In which case it looks like the css class is derived from the boolean confirmedCharacteristics.
confirmedCharacteristics seems to be a single boolean value on your component class instance.
I believe you'd need to turn that into a Record<string, boolean> where the string is a key representing the characteristic e.g. 'eyes'.
Storing a key value pair of booleans for each characteristic would allow you to drive the icon css class logic for each individual row of characteristics
CodePudding user response:
Since you have multiple characteristics rendered , there should be a way to uniquely identify which characteristic is updated.
What I can suggest is that change the input field like follows,
<input [disabled]="mode === 'view' || mode === 'edit'" [(ngModel)]="char.value" (ngModelChange)="onCharasteristicChanged(i)" [placeholder]="'manageAssets.crud.insertHere' | translate">
icon as follows
<mat-icon *ngIf="mode === 'create'" (click)="updatedCharacteristics(char)" [ngClass]="isUnconfirmedCharasteristics(i) ? 'confirmed' : char. ?.length === 0 || char.value?.length === 0 ? 'mat-icon' : 'toConfirmed'">{{ isUnconfirmedCharasteristics(i) ? 'done_all' : 'done' }}</mat-icon>
In TS
public unconfirmedCharasteristics: number[] = [];
public onCharasteristicChanged(index: number): void {
this.unconfirmedCharasteristics.push(index);
}
public isUnconfirmedCharasteristics(index: number): boolean {
return this.unconfirmedCharasteristics.includes(index);
}
public updatedCharacteristics(index: number): void {
// no need to update asset.characteristics since you are using template driven forms. it should be default updated via reference
// here remove the index from this.unconfirmedCharasteristics array
}