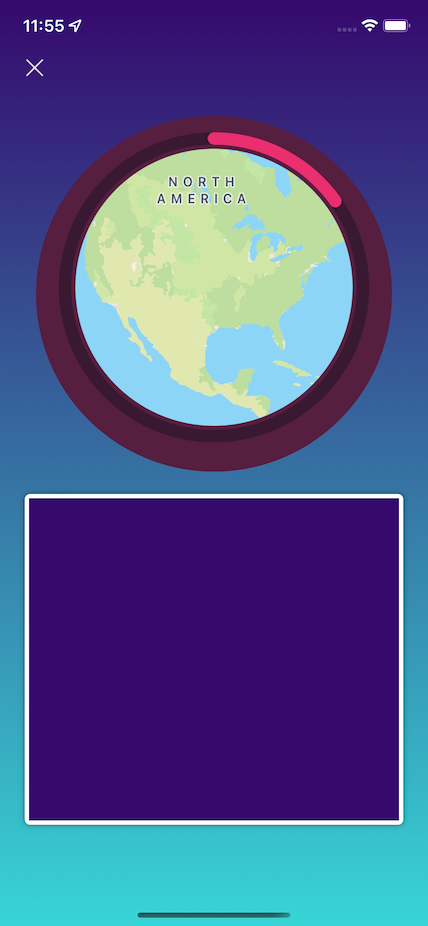
I'm having trouble getting my ContentView to show up inside my ScrollView and I don't know what I'm doing wrong to make it not visible. In my screenshot down below, the purple view is my ScrollView which is showing perfectly, and as you will see in my code, my ContentView is red. I tried to change my properties to lazy var to see if that would work, but I'm still having the same issue. Am I doing something wrong in my programmatic UI for my ContentView not to show up, or am I missing something? Thank you!
Screenshot of Problem
FindEmployeeJobRequestController
// MARK: - Properties
lazy var jobInfoCardView: ShadowCardView = {
let view = ShadowCardView()
view.backgroundColor = .white
view.addShadow()
view.setHeight(height: 320)
return view
}()
let scrollView: UIScrollView = {
let sv = UIScrollView()
sv.backgroundColor = .darkPurpleTint
sv.isScrollEnabled = true
return sv
}()
let contentView: UIView = {
let view = UIView()
view.backgroundColor = .red
return view
}()
// MARK: - Helper Functions
fileprivate func configureUI() {
view.addSubview(jobInfoCardView)
jobInfoCardView.anchor(top: circularProgressView.bottomAnchor, left: view.leftAnchor, right: view.rightAnchor,
paddingTop: 52, paddingLeft: 24, paddingRight: 24)
jobInfoCardView.addSubview(scrollView)
scrollView.anchor(top: jobInfoCardView.topAnchor, left: jobInfoCardView.leftAnchor,
bottom: jobInfoCardView.bottomAnchor, right: jobInfoCardView.rightAnchor,
paddingTop: 4, paddingLeft: 4, paddingBottom: 4, paddingRight: 4)
jobInfoCardView.addSubview(contentView)
contentView.anchor(top: scrollView.contentLayoutGuide.topAnchor, left: scrollView.contentLayoutGuide.leftAnchor,
bottom: scrollView.contentLayoutGuide.bottomAnchor, right: scrollView.contentLayoutGuide.rightAnchor)
contentView.anchor(left: scrollView.frameLayoutGuide.leftAnchor, right: scrollView.frameLayoutGuide.rightAnchor)
}
UPDATE
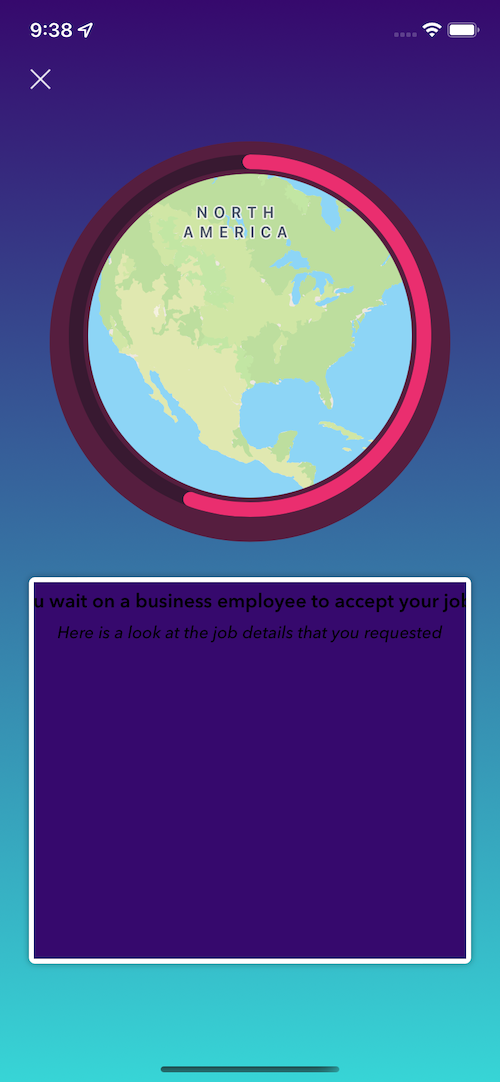
I tried to add my contentView to my scrollView's subview, but it's still not showing. I even tried to add an UIStackView to my contentView to see if that could make it visible, but still not visible.
Updated Screenshot
Updated Code
fileprivate func configureUI() {
scrollView.addSubview(contentView)
contentView.anchor(top: scrollView.contentLayoutGuide.topAnchor, left: scrollView.contentLayoutGuide.leftAnchor,
bottom: scrollView.contentLayoutGuide.bottomAnchor, right: scrollView.contentLayoutGuide.rightAnchor)
contentView.anchor(left: scrollView.frameLayoutGuide.leftAnchor, right: scrollView.frameLayoutGuide.rightAnchor)
waitingOnEmployeeStack.axis = .vertical
waitingOnEmployeeStack.distribution = .fillEqually
waitingOnEmployeeStack.spacing = 4
contentView.addSubview(waitingOnEmployeeStack)
waitingOnEmployeeStack.centerX(inView: contentView)
waitingOnEmployeeStack.anchor(top: contentView.topAnchor, paddingTop: 5)
}
CodePudding user response:
I think you wanted to add the contentView as a subView of the scrollView.
fileprivate func configureUI() {
view.addSubview(jobInfoCardView)
jobInfoCardView.anchor(top: circularProgressView.bottomAnchor, left: view.leftAnchor, right: view.rightAnchor,
paddingTop: 52, paddingLeft: 24, paddingRight: 24)
jobInfoCardView.addSubview(scrollView)
scrollView.anchor(top: jobInfoCardView.topAnchor, left: jobInfoCardView.leftAnchor,
bottom: jobInfoCardView.bottomAnchor, right: jobInfoCardView.rightAnchor,
paddingTop: 4, paddingLeft: 4, paddingBottom: 4, paddingRight: 4)
scrollView.addSubview(contentView)
contentView.anchor(
top: scrollView.contentLayoutGuide.topAnchor,
left: scrollView.contentLayoutGuide.leftAnchor,
bottom: scrollView.contentLayoutGuide.bottomAnchor,
right: scrollView.contentLayoutGuide.rightAnchor
)
contentView.anchor(
left: scrollView.frameLayoutGuide.leftAnchor,
right: scrollView.frameLayoutGuide.rightAnchor
)
}
CodePudding user response:
I think you might want to add contentView as scrollView's subview and not jobInfoCardView's subview