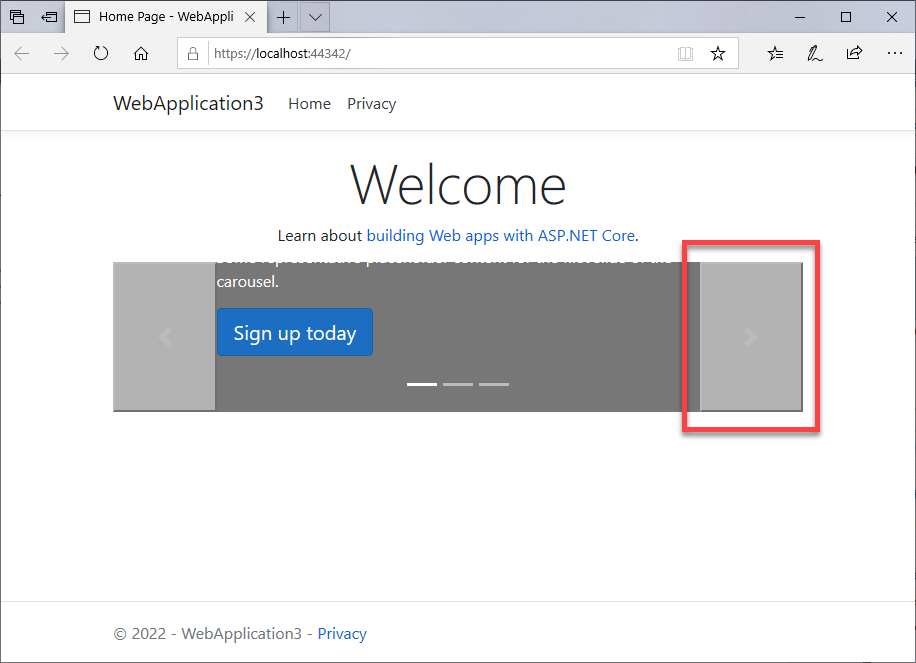
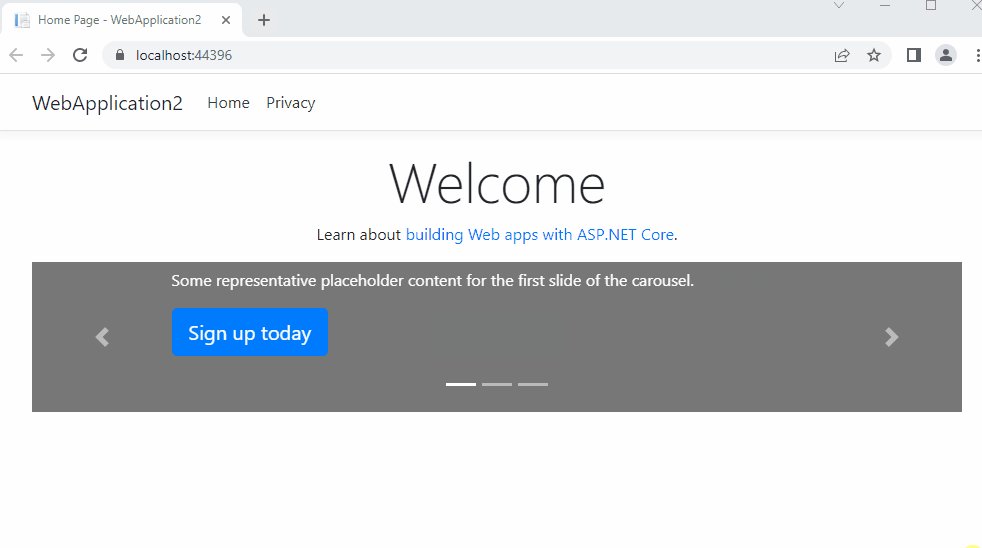
When I create a new Web MVC project in VisualStudio 2019 (v16.11) I get this strange effect on carousel buttons. In particular, they are shaded and bordered.
I've checked, Visual Studio is using Bootstrap v4.3.1 in this template.
Down below the code I copied & pasted from the standard 
After copying & pasting the relevant Bootstrap 4 carousel code screenshot:
The final page source:
@{
ViewData["Title"] = "Home Page";
}
<div >
<h1 >Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p></div>
@* Copied carousel code starts here *@
<div id="myCarousel" data-ride="carousel">
<ol >
<li data-target="#myCarousel" data-slide-to="0" ></li>
<li data-target="#myCarousel" data-slide-to="1" ></li>
<li data-target="#myCarousel" data-slide-to="2" ></li>
</ol>
<div >
<div >
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" role="img" aria-label=" : " preserveAspectRatio="xMidYMid slice" focusable="false"><title> </title><rect width="100%" height="100%" fill="#777"></rect><text x="50%" y="50%" fill="#777" dy=".3em"> </text></svg>
<div >
<div >
<h1>Example headline.</h1>
<p>Some representative placeholder content for the first slide of the carousel.</p>
<p><a href="#">Sign up today</a></p>
</div>
</div>
</div>
<div >
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" role="img" aria-label=" : " preserveAspectRatio="xMidYMid slice" focusable="false"><title> </title><rect width="100%" height="100%" fill="#777"></rect><text x="50%" y="50%" fill="#777" dy=".3em"> </text></svg>
<div >
<div >
<h1>Another example headline.</h1>
<p>Some representative placeholder content for the second slide of the carousel.</p>
<p><a href="#">Learn more</a></p>
</div>
</div>
</div>
<div >
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" role="img" aria-label=" : " preserveAspectRatio="xMidYMid slice" focusable="false"><title> </title><rect width="100%" height="100%" fill="#777"></rect><text x="50%" y="50%" fill="#777" dy=".3em"> </text></svg>
<div >
<div >
<h1>One more for good measure.</h1>
<p>Some representative placeholder content for the third slide of this carousel.</p>
<p><a href="#">Browse gallery</a></p>
</div>
</div>
</div>
</div>
<button type="button" data-target="#myCarousel" data-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-target="#myCarousel" data-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
EDIT: This is the header of the wwwroot\lib\bootstrap\dist\css\boostrap.css file
/*!
* Bootstrap v4.3.1 (https://getbootstrap.com/)
* Copyright 2011-2019 The Bootstrap Authors
* Copyright 2011-2019 Twitter, Inc.
* Licensed under MIT
(https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
CodePudding user response:
I have tried to reproduce the issue on Visual Studio 2019. I created an Asp.Net Core MVC project that has 4.3.1 JQuery by default.
When I added the carousel code then it generates the result you shared in the question.
It looks like the issue is caused by some missing file references.
To fix the issue, I suggest you add the code below in the Head part of the _Layout.cshtml page.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
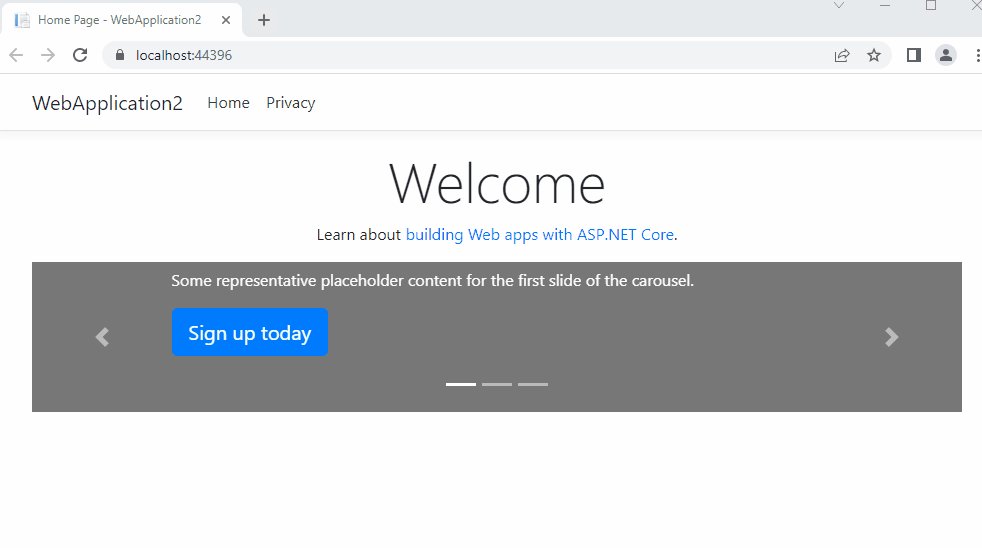
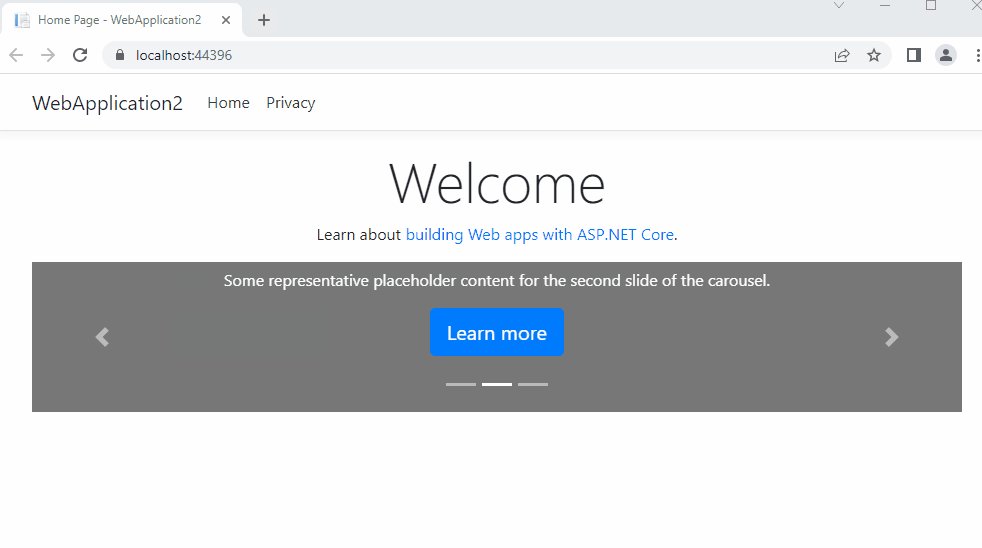
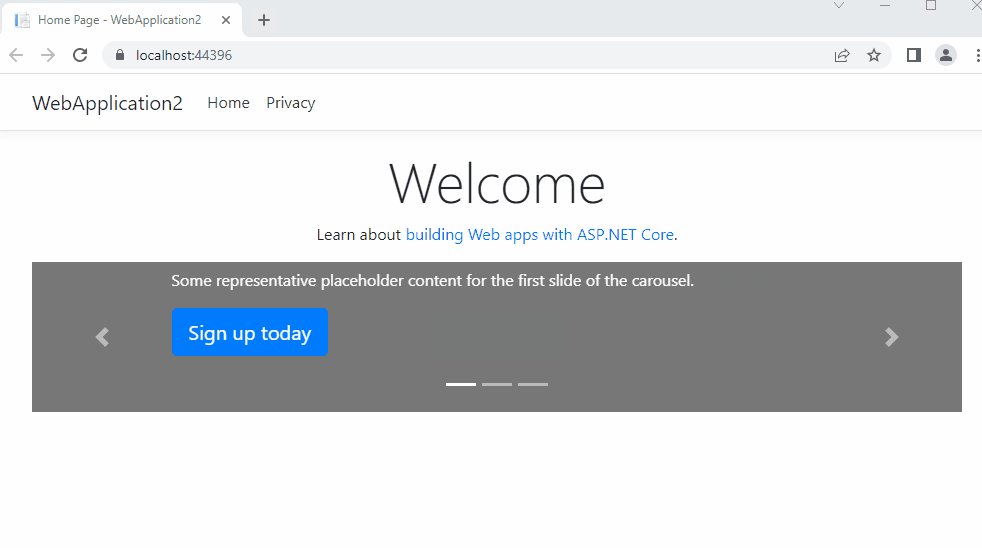
After that try to run the project.
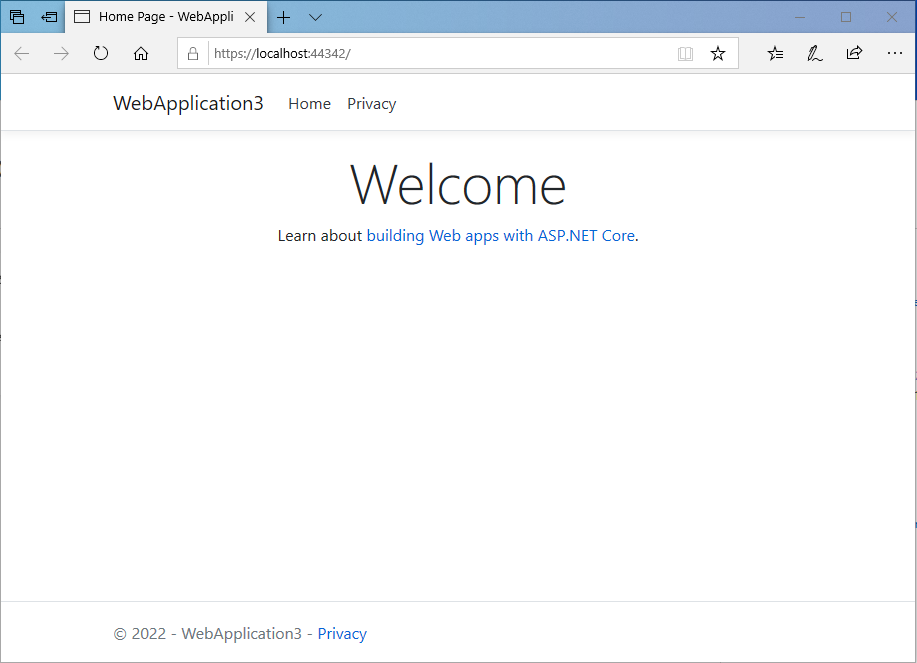
Output:
Later, you could save those files and add them to your project.
CodePudding user response:
Bootstrap v4.3.1 is used in the template but you copied carousel from v4.6.x example:
https://getbootstrap.com/docs/4.6/examples/carousel/
Instead copy carousel from v4.3.x example: