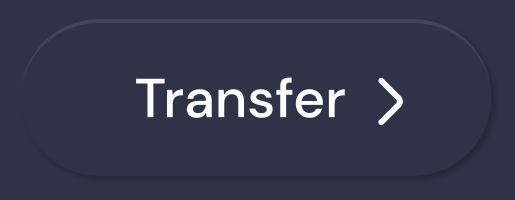
I want to make a button like this. I used cardview to give the radius and drop shadow effect. But only dropshadow does not gives an edgy style like in the image above. Here is my code for creating this type of button:
<com.google.android.material.card.MaterialCardView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginEnd="10dp"
app:cardCornerRadius="20dp"
app:cardBackgroundColor="@color/tuna2"
app:strokeColor="@color/gun_powder"
app:cardElevation="6dp"
app:contentPadding="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" >
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:id="@ id/textView28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/transfer"
android:textColor="@color/white"
android:layout_marginStart="30dp"
android:layout_marginEnd="37dp"
android:fontFamily="@font/dm_sans"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="3dp"
app:layout_constraintBottom_toBottomOf="@ id/textView28"
app:layout_constraintStart_toEndOf="@ id/textView28"
app:layout_constraintTop_toTopOf="@ id/textView28"
app:srcCompat="@drawable/ic_arrow_right" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
This code creates a button like in the image below:

How can I make the button look like the sun is hitting from above?
CodePudding user response:
Try This
drawable/custom_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#41445F"/>
<corners android:radius="20dp"/>
<size android:width="100dp" android:height="40dp"/>
</shape>
</item>
<item android:top="2dp">
<shape android:shape="rectangle">
<solid android:color="#303348"/>
<corners android:radius="20dp"/>
<size android:width="100dp" android:height="40dp"/>
</shape>
</item>
</layer-list>
and set background in ConstraintLayout layout like this
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/custom_bg">
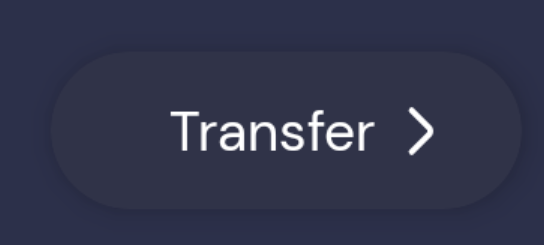
output like this