The code returns readable html from a partial view but will not render to a Bootstrap modal using JQuery. The error is below, commented out are various attempt. I'm pretty sure it is something to do with the DOM but the interweb is not being very forthcoming
$('#frm').on('submit', function(e) {
e.preventDefault();
alert("clicked");
var url = '@Url.Action("makePayment", "accounts")';
var model = $(this).serialize();
//console.log(model);
//$.post(url, model, function(res) {
// console.log(res);
// $('.payModal').modal('show');
// $(".payModal").html(res);
//});
var outcome = "";
$.ajax({
url: url,
type: 'POST',
dataType: 'json',
data: model,
//dataType: 'html',
//contentType: html,
//processData: true,
//contentType: false,
processData: false,
//cache: false,
success: function(data) {
outcome = data;
//console.log(data);
//$(document).ready(function() {
$(document).find("#payModal").html(data);
$(document).find("#payModal").modal("show");
//});
}
});
//$("#payModal").html("<p>Hello World</p>").delay(5000);
//$("#payModal").modal("show");
});
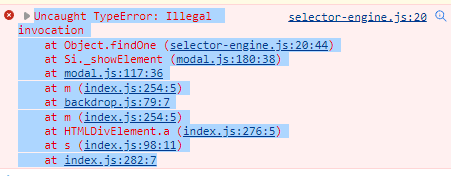
Error -
CodePudding user response:
This issue was caused by Bootstrap 5 and JQuery not playing nicely any more. It has taken me far too long to come to this conclusion as the error message was far from explicate. The solution -
`$(document).on('submit', '#frm', function(e) {
e.preventDefault();
var $link = $(this);
//alert("clicked");
var url = '@Url.Action("makePayment", "accounts")';
var model = $(this).serialize();
var outcome = "";
$.ajax({
url: url,
type: 'POST',
//dataType: 'html',
data: model,
success: function(result) {
console.log(result);
$(".modal-body").html(result);
var myModal = new bootstrap.Modal(document.getElementById('payModal'),{keyboard: false});
myModal.show();
}
});
});`
<div tabindex="-1" id="payModal">
<div >
<div >
<div >
<h5 >Please Confirm</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
<p>Modal body text goes here.</p>
</div>
<div >
<button type="button" data-bs-dismiss="modal" >Cancel</button>
<button type="button" >OK</button>
</div>
</div>
</div>
</div>
Last version of BS I worked with was 4 hence my assumption that "it couldn't be JQuery"