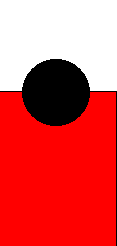
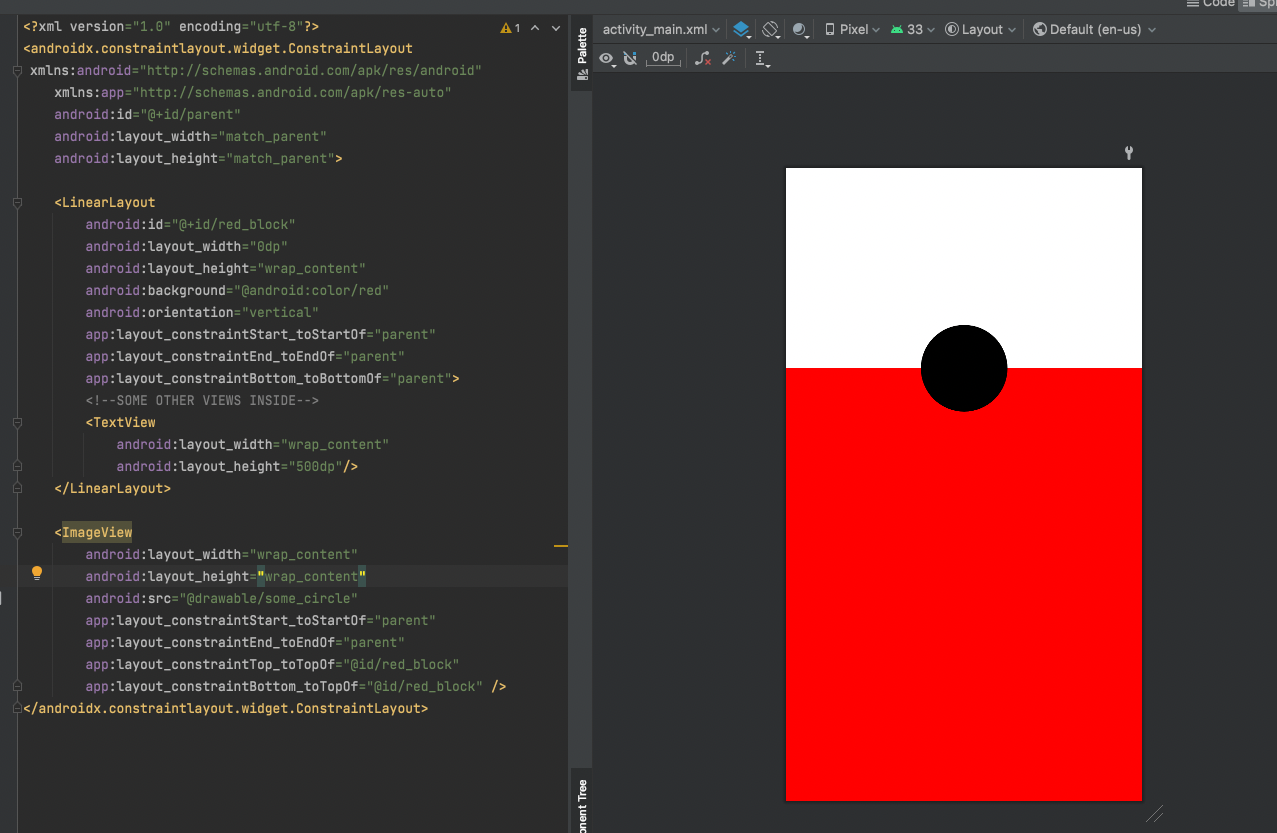
I want to create view where one element's vertical center (ImageView - black circle) is exactly on top/start of another element (LinearLayout - red box). In other words - half of black circle should be above red layout and half of it should be inside. What is the easiest way to do that? Is it possible to achieve in xml?
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/parent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/red"
android:layout_alignParentBottom="true"
android:layout_above="@ id/red_block">
SOME OTHER VIEWS INSIDE
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/some_circle"
android: CENTER_ON_TOP_OF_RED_BLOCK??? />
</RelativeLayout>
CodePudding user response: