When I edit any cell, I need a function to run. I tried onEdit but it's not getting trigger the function.

function Updates() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('\'Purpose Driven Mission\'!D171').copyTo(spreadsheet.getRange('\'All Links\'!FD4'), SpreadsheetApp.CopyPasteType.PASTE_VALUES, false);
};
function onEdit(e){
const range = e.spreadsheet.getRange('\'Purpose Driven Mission\'!A1:AA2000');
Updates
}
CodePudding user response:
try this:
function onEdit(e){
const sh1 = e.source.getSheetByName("Purpose Driven Mission");
const sh2 = e.source.getSheetByName("All Links");
sh1.getRange("D171").copyto(sh2.getRange("FD4",SpreadsheetApp.CopyPasteType.PASTE_VALUES, false))
}
CodePudding user response:
SUGGESTION
NOTE: Please also indicate your main goal of your code as currently it is vague to understand fully what it does, given that you've mentioned that you add it as a Macro in your spreadsheet file.
There are wrong syntax inside of your onEdit function. Correcting your script's syntax will make it look like this:
[UPDATED]
function Updates() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('\'Purpose Driven Mission\'!D171').copyTo(spreadsheet.getRange('\'All Links\'!FD4'), SpreadsheetApp.CopyPasteType.PASTE_VALUES, false);
};
//[UPDATE] if you're running the onEdit function as a macro
function onEdit() {
const range = SpreadsheetApp.getActiveSpreadsheet().getRange('\'Purpose Driven Mission\'!A1:AA2000');
Updates();
}
Explanation
[ISSUE 1]
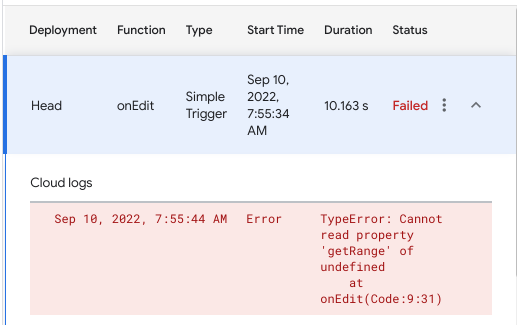
Looking at your code, your onEdit doesn't run successfully because you're using the wrong syntax with your e event object. Instead of using e.spreadsheet (spreadsheet doesn't exist as an event object value) you need to use e.sourceas per the official Google documentation for 
You may view Use the Apps Script execution log docs on how you can view your log executions.
[ISSUE 2]
You're running your Updates function wrong inside of your onEdit function. You need it to have an () after it, otherwise, it will only return the function object instead of the actual Updates function result that you want to get.
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses ().
Kindly review the JavaScript Function Syntax to learn more about the correct syntax in running JavaScript functions.
