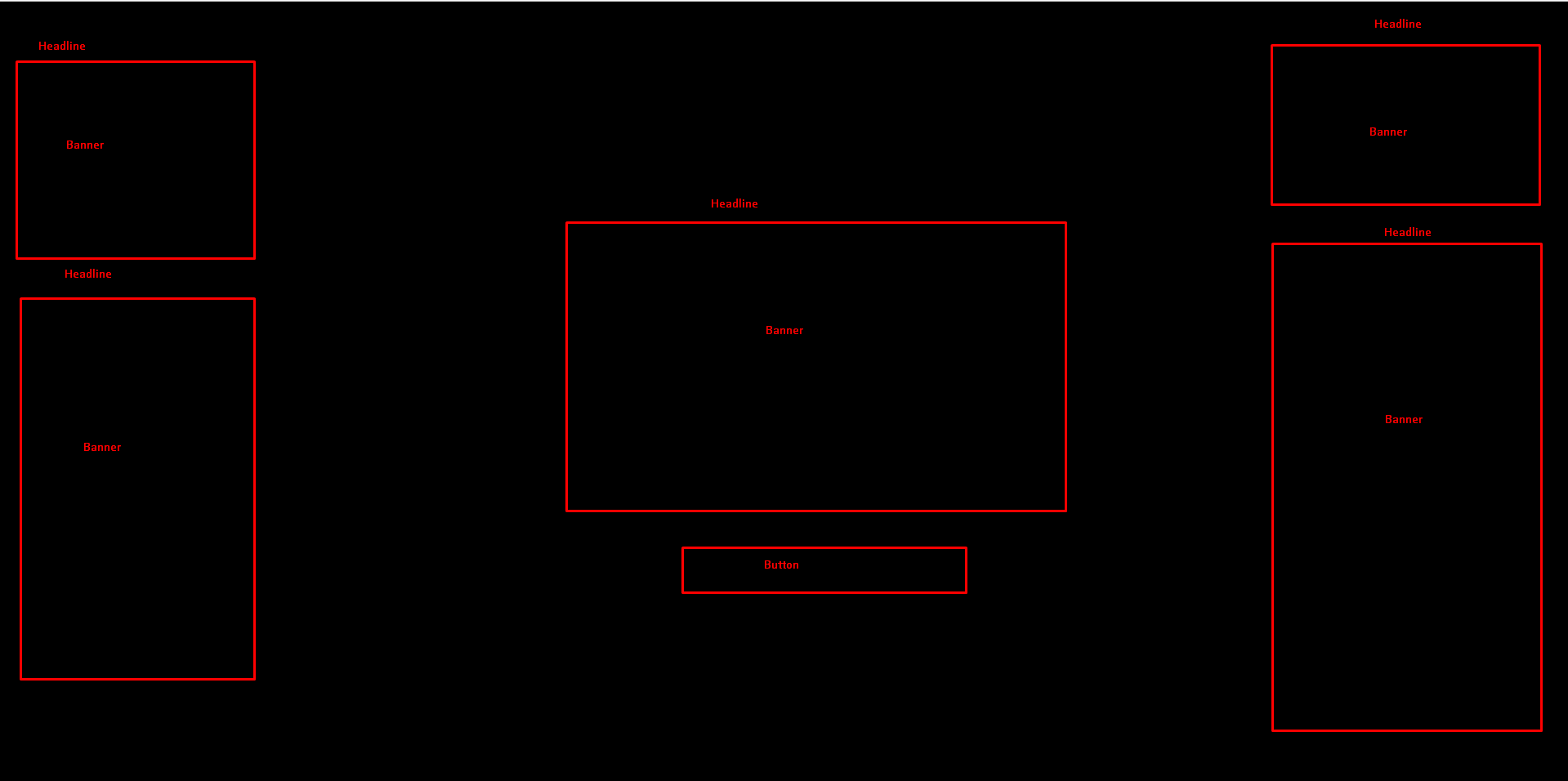
Screenshot (The layout i look for) :
My codes
body {
background: #000000 50% 50%;
overflow-x: hidden;
overflow-y: hidden;
}
.video{
margin: 50px 20px;
display: grid;
place-items: center;
height: 80vh;
}
.left {
text-align: left;
}
.right {
text-align: right;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}<head>
<meta name="viewport" content="width=device-width,initial-scale=1,minimal-ui">
</head>
<body>
<div >
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/500x500" />
</div>
<div >
<p style="color: blue;">title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
</div>
</body>My current code : Works fine with large desktop, big screen and resolution But, When i check it with small desktop, mobile and small resolution screen, than the layout getting missed up. How to i make this responsive?
CodePudding user response:
Removed most of the code from your CSS and used flex-wrap to wrap the divs if screen shrinks and added a justify-content:space-between for the space.
Change:added button inside video div since video itself is a div i gave it display:flex and changed the flex-direction:column align-items to center them and gap:30px between p img button
body {
background: #000000 50% 50%;
}
.container {
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.video {
display: flex;
flex-direction: column;
align-items: center;
gap: 30px;
}
.vid-btn {
padding: 20px 150px;
}<div >
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/500x500" />
<button >Button</button>
</div>
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/336x280" />
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
</div>