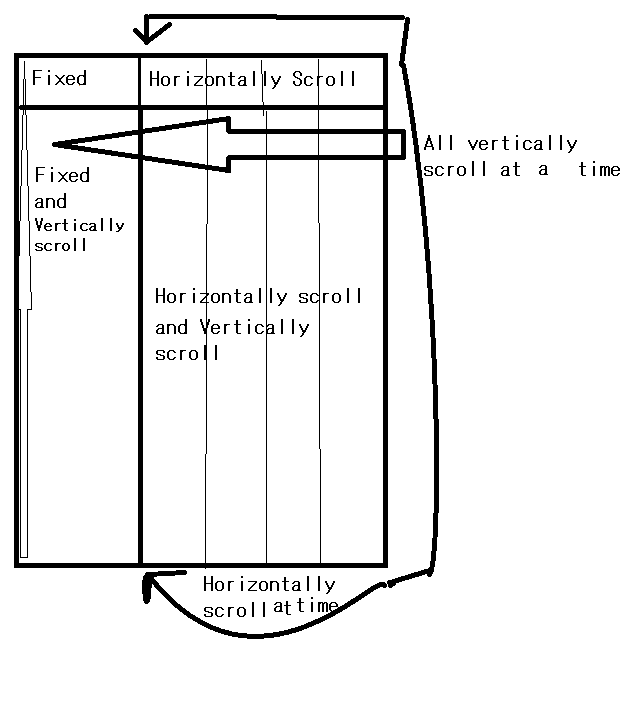
How to achieve this design in xamarin? I am trying to implement a list, with the all row of 0th column fixed during horizontally scroll and all row of 1st column will scroll horizontally. Please see image.
I have list data. Do you know any plugin/component to achieve this ?
Here I am trying..
<StackLayout Grid.ColumnSpan="2" Grid.RowSpan="4">
<StackLayout Orientation="Horizontal" Padding="10" Spacing="50" BackgroundColor="Gray" HorizontalOptions="FillAndExpand">
<Label Text="List Header" HorizontalOptions="Start" FontSize="Small" TextColor="White" FontAttributes="Bold" />
<Label Text="18:00" HorizontalOptions="End" FontSize="Small" TextColor="White" FontAttributes="Bold" />
<Label Text="18:30" HorizontalOptions="End" FontSize="Small" TextColor="White" FontAttributes="Bold" />
<Label Text="19:00" HorizontalOptions="End" FontSize="Small" TextColor="White" FontAttributes="Bold" />
</StackLayout>
<ListView ItemsSource="{Binding DataTypes}" ItemTapped="DataType_Selected" >
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout BackgroundColor="#eee" Orientation="Vertical">
<Grid >
<Label Text="{Binding DataName}" Grid.Column="0" Grid.ColumnSpan="3" TextColor="#f35e20" FontAttributes="Bold" />
<Label Text="Avail" Grid.Column="3" TextColor="Black" FontAttributes="Bold" />
<Label Text="Not" Grid.Column="4" TextColor="Black" FontAttributes="Bold" />
<Label Text="Avail" Grid.Column="5" TextColor="Black" FontAttributes="Bold" />
</Grid>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
CodePudding user response:
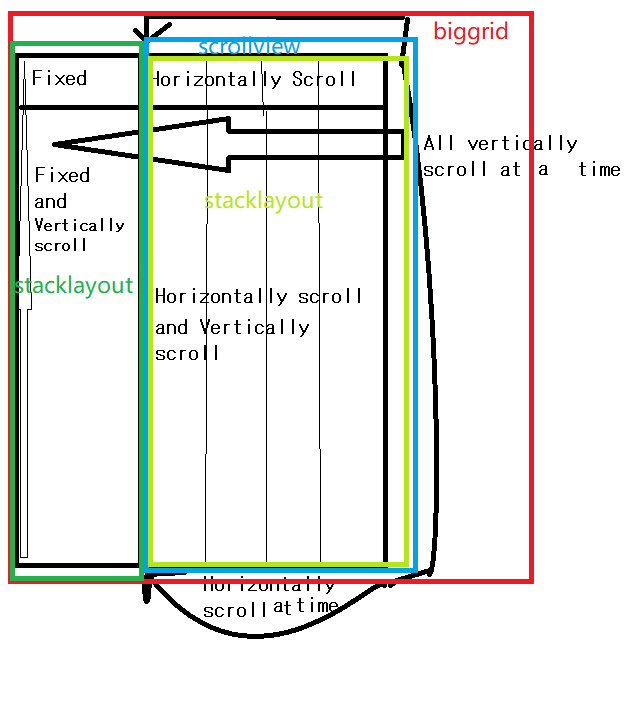
You can use the grid or the stacklayout as the parent layout and then use the scrollview contains the stacklayout which has a listview in it.
Just like the picture shows, you can just use the scrollvoew to make the listview scroll both Vertically and Horizontally.
<ScrollView Orientation="Horizontal" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<StackLayout>
//the listview
</StackLayout>
</ScrollView>