This is my first question on stackoverflow, so please bear with me if I don't do everything correct. If I can format this better, please let me know.
I am working through the TOP 2nd CSS Margin/Padding exercises. I was able to get through the first one no problem, but I have a situation that I don't understand in the second task.
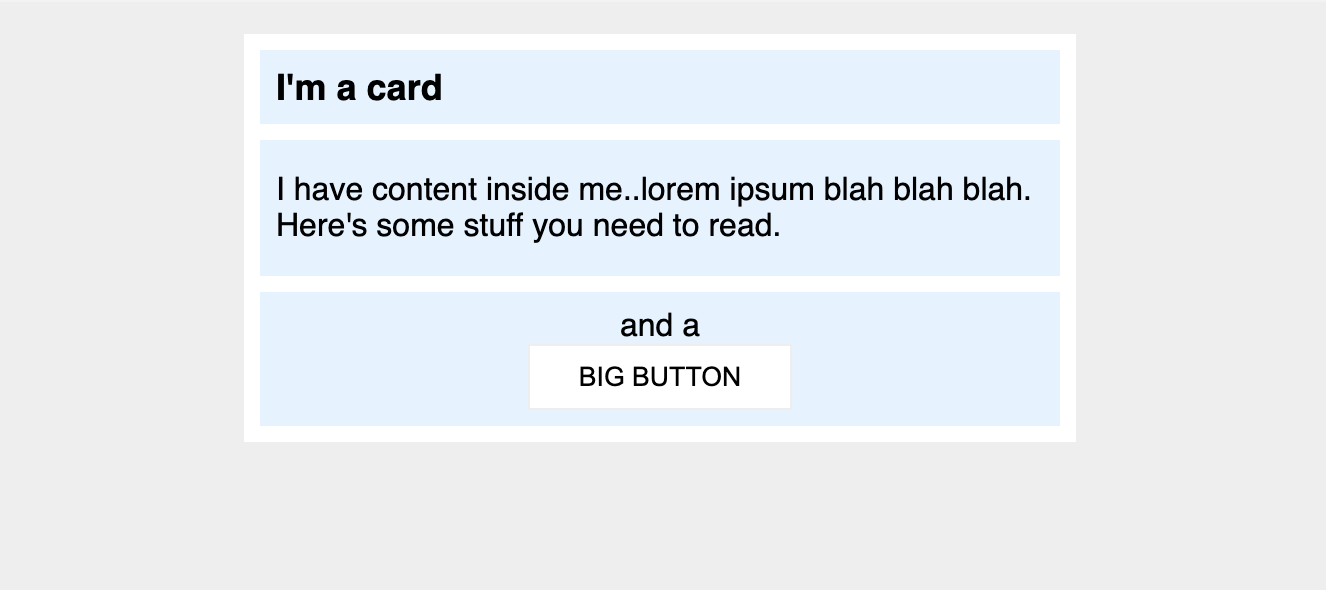
The goal was to manipulate the padding/margins to achieve a certain desired outcome. Below is the original HTML and the CSS original, followed by the solution. I've put a link to the .png of desired outcome at the bottom.
My question is specifically about the .card and .title elements.
Before the 8px padding was added to the .card element, the edge of the blue background inside the .title element when right up to the top edge of the box and were flush with the .card element. When I add 8px padding to the .card element, it seems to add it correctly to the left, right and bottom of everything, however the top of the .title element seems almost double in white space between the top of the blue box in the .title element and the top of the .card element.
This is fixed then by adding the margin-top: 0; in the .title element.
I'm having a very hard time conceptualizing why I need to add the margin-top of 0. I think I understand everything else. But why is everything flush without the padding, but when I add the 8px padding, it looks good on all sides except the top which appears double, necessitating the margin-top: 0; being inserted into the .title element
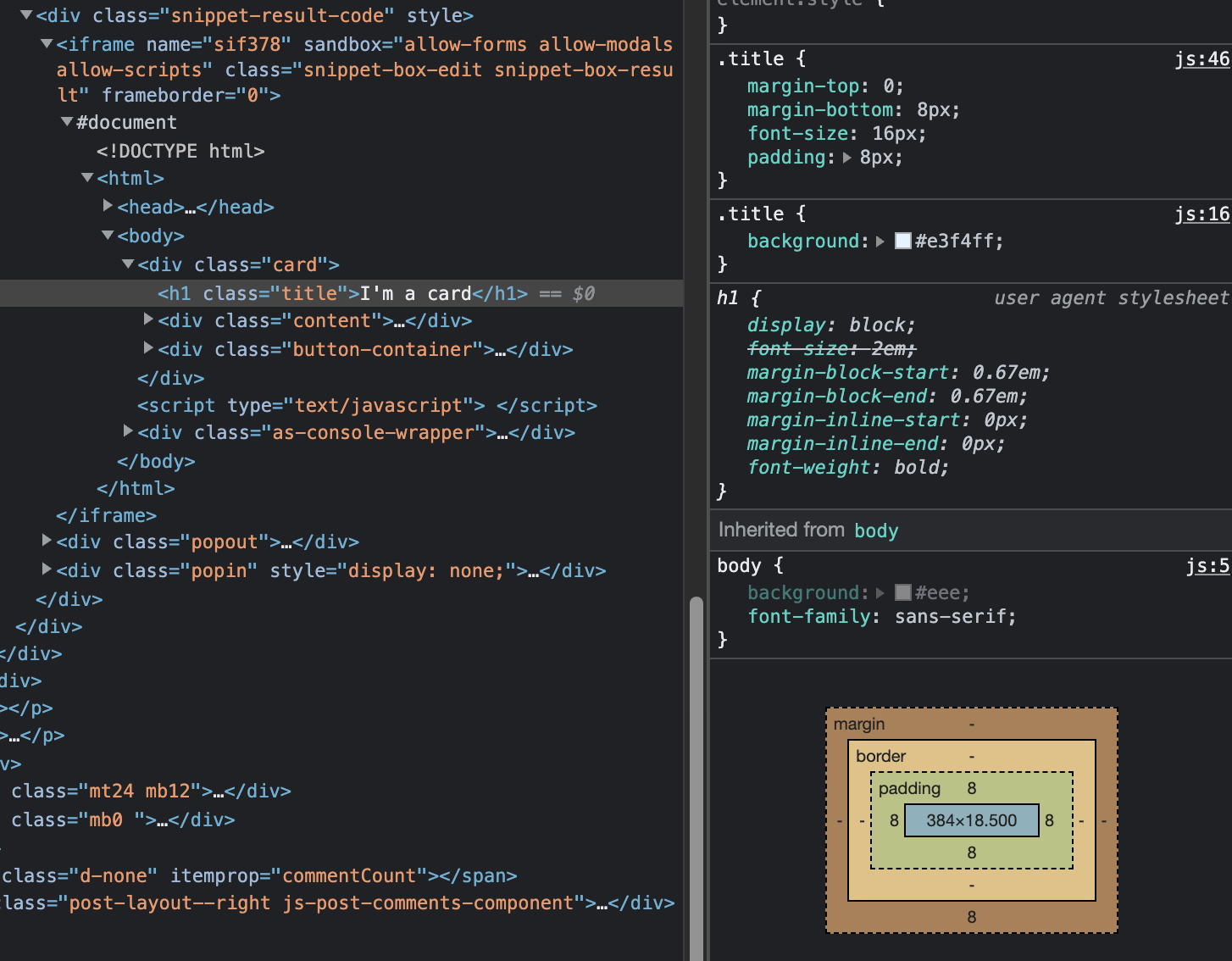
Does it have anything to do with an h1 margin having some extra margin to begin with? Again, this is my first run at CSS so I'm not sure if that is correct. If it does have something to do with the h1 margin, why am I only seeing it when I add the padding?
Perhaps I'm missing a super easy concept here, but it's doing my head in so any help would be appreciated.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin and Padding exercise 2</title>
<link rel="stylesheet" href="solution.css">
</head>
<body>
<div >
<h1 >I'm a card</h1>
<div >I have content inside me..lorem ipsum blah blah blah. Here's some stuff you need to read.</div>
<div >and a <button>BIG BUTTON</button></div>
</div>
</body>
</html>
CSS Original Solution
body {
background: #eee;
font-family: sans-serif;
}
.card {
width: 400px;
background: #fff;
margin: 16px auto;
}
.title {
background: #e3f4ff;
}
.content {
background: #e3f4ff;
}
.button-container {
background: #e3f4ff;
}
button {
background: white;
border: 1px solid #eee;
}
/* SOLUTION */
/* disclaimer: duplicating the selectors here isn't best practice.
In your solution you probably put it right inside the existing selectors,
which _is_ the best practice.
We separated it out here to make it extra clear what has changed. */
.card {
padding: 8px;
}
.title {
margin-top: 0;
margin-bottom: 8px;
font-size: 16px;
padding: 8px;
}
.content {
margin-bottom: 8px;
padding: 16px 8px;
}
.button-container {
text-align: center;
padding: 8px;
}
button {
display: block;
margin: 0 auto;
padding: 8px 24px;
}
body {
background: #eee;
font-family: sans-serif;
}
.card {
width: 400px;
background: #fff;
margin: 16px auto;
}
.title {
background: #e3f4ff;
}
.content {
background: #e3f4ff;
}
.button-container {
background: #e3f4ff;
}
button {
background: white;
border: 1px solid #eee;
}
/* SOLUTION */
/* disclaimer: duplicating the selectors here isn't best practice.
In your solution you probably put it right inside the existing selectors,
which _is_ the best practice.
We separated it out here to make it extra clear what has changed. */
.card {
padding: 8px;
}
.title {
margin-top: 0;
margin-bottom: 8px;
font-size: 16px;
padding: 8px;
}
.content {
margin-bottom: 8px;
padding: 16px 8px;
}
.button-container {
text-align: center;
padding: 8px;
}
button {
display: block;
margin: 0 auto;
padding: 8px 24px;
}<div >
<h1 >I'm a card</h1>
<div >I have content inside me..lorem ipsum blah blah blah. Here's some stuff you need to read.</div>
<div >and a <button>BIG BUTTON</button></div>
</div>
CodePudding user response:
The reason for the phenomenon you're observing is a CSS "feature" called 
You can see Chrome by default adds a margin-block-start and margin-block-end to the h1 tag by default. It's worth asking why it doesn't just use margin-top and margin-bottom, but the margin-block property covers off text that isn't oriented from left to right, or is rotated. Either way, setting your own margin-top and margin-bottom will override it, as you've done.
@connexo has described the collapsing margins phenomenon, which of course adds even more to ponder. This Medium article provides a little more context on why it occurs, using paragraphs as an example.
