I am very new to all this. I am building a simple nav bar, but no text/links are showing up on it. How do I get the links to show up? All that is showing up is the logo img and the hamburger icon. Thanks in advance.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Bootstrap CDN -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<!-- Custom CSS -->
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<!-- nav bar -->
<nav >
<a href="#">
<img src="the-larder-logo.png" width="50" height="50" alt="">
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNavAltMarkup">
<div >
<a href="#">Food <span >(current)</span></a>
<a href="#">Drink</a>
<a href="#">About</a>
<a href="#">Contact Us</a>
<a href="#">Special Events</a>
</div>
</div>
</nav>
<!-- end of nav bar -->
Thank you in advance.
CodePudding user response:
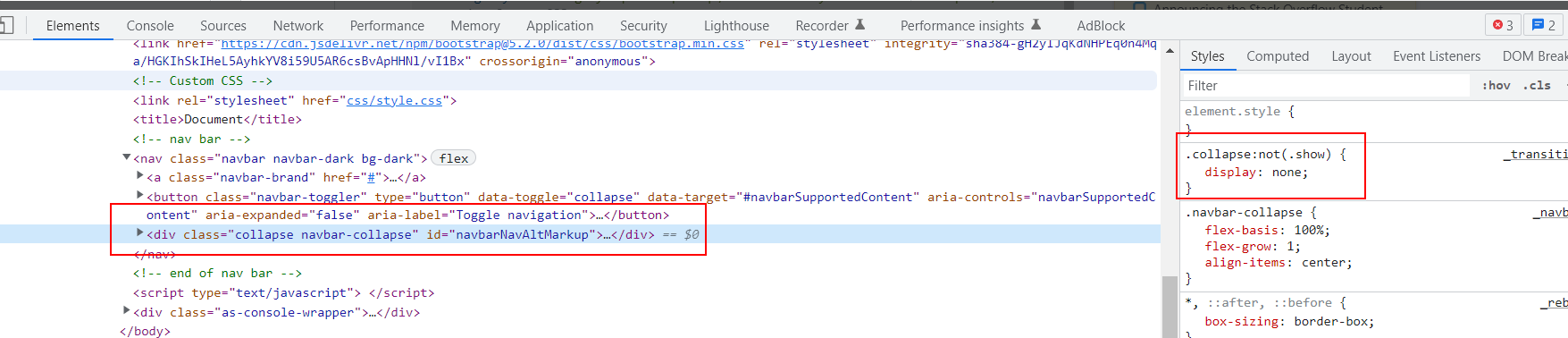
If we check with Chrome dev tool,we can find below:

display:none made it invisible,so if we want to see navbar,we need to change
<div id="navbarNavAltMarkup">
to
<div id="navbarNavAltMarkup">
Note:
This is just solve the problem to make navbar visible,since I am not very good at Bootstrap,I think there are more elegant way to solve it
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Bootstrap CDN -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<!-- Custom CSS -->
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<!-- nav bar -->
<nav >
<a href="#">
<img src="the-larder-logo.png" width="50" height="50" alt="">
</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span >Change</span>
</button>
<div id="navbarNavAltMarkup">
<div >
<a href="#">Food <span >(current)</span></a>
<a href="#">Drink</a>
<a href="#">About</a>
<a href="#">Contact Us</a>
<a href="#">Special Events</a>
</div>
</div>
</nav>
<!-- end of nav bar -->
</body>
</html>CodePudding user response:
- Your toggler button
navbar-toggleris pointing to a different target(navbarSupportedContent) than the menu you have in your codenavbarNavAltMarkup, theidyou specify for the elementcollapse navbar-collapseneeds to be use as value indata-bs-target - Your html it's pointing to Bootstrap 5 and you have code from Bootstrap 4.
You need to update these 2, on Bootstrap 5 changed and it includes -bs- now, in previous versions it was as you currently have it
data-toggle->data-bs-toggledata-target->data-bs-target
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@latest/dist/js/bootstrap.bundle.min.js"></script>
<!-- nav bar -->
<nav >
<a href="#">
<img src="the-larder-logo.png" width="50" height="50" alt="">
</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNavAltMarkup">
<div >
<a href="#">Food <span >(current)</span></a>
<a href="#">Drink</a>
<a href="#">About</a>
<a href="#">Contact Us</a>
<a href="#">Special Events</a>
</div>
</div>
</nav>