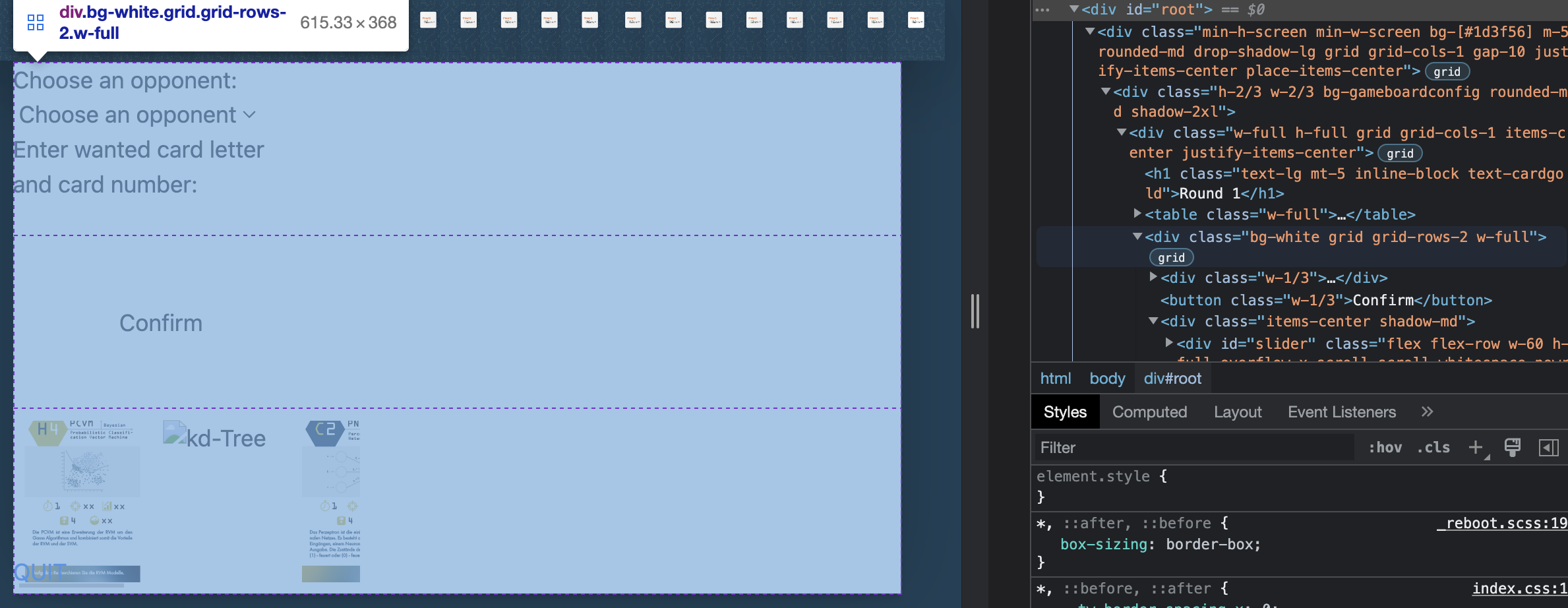
My grid-rows-2 property is generating for some reason 3 rows.
Code in the picture:
CodePudding user response:
just remove w-1/3 class in each child element
CodePudding user response:
That's the actual behavior of css-grid. In the case of more elements than your defined grid-rows-{x}, grid-auto-rows will automatically fill them with new rows within your container when there are more elements than you specified in the grid-rows.
In your case, you can solve your problem using nested grids
CodePudding user response:
For anyone having similar issues reading this post - this is what resolved my problem:
using the flex property in the parent div and using the ml-auto and mr-auto properties in the child divs to set them manually to the left and right.