I am following a tutorial on youtube on how to make an html sidebar using app script but Im stucked. The search options on the metro ui table isnt showing. It also supposed to have numbering and checkbox but it just shows the th and td.
Here's the html code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- Metro UI -->
<link rel="stylesheet" href="https://cdn.korzh.com/metroui/v4/css/metro-all.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<table data-role="table" data-rows="5" data-rows-steps="5, 10" data-show-activity="false" data-rownum="true" data-check="true" data-check-style="2">
<thead>
<tr>
<th data-sortable="true">Worksheets</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sheet 1</td>
</tr>
<tr>
<td>Sheet 2</td>
</tr>
<tr>
<td>Sheet 3</td>
</tr>
<tr>
<td>Sheet 4</td>
</tr>
</tbody>
</table>
<!-- Metro UI -->
</body>
<script src="https://cdn.korzh.com/metroui/v4/js/metro.min.js">
</script>
</html>
here's the appscript code:
function loadSidebar() {
const hs = HtmlService.createTemplateFromFile("sidebar") // html service
const ho = hs.evaluate() // html output
const ui = SpreadsheetApp.getUi()
ui.showSidebar(ho)
}
function createMenu(){
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu("Utilities")
menu.addItem("Delete Worksheets", "loadSidebar")
menu.addToUi()
}
function onOpen() {
createMenu()
} }
}
when I paste that code on vscode and run it on the server the table options are showing just fine. It's also working fine on the video tutorial I was following so not sure what went wrong.
CodePudding user response:
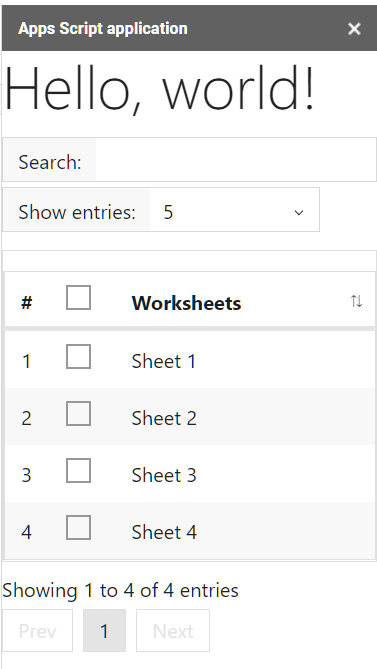
If I take your html as is this is what I get. I am unable to reproduce your error.
CodePudding user response:
This seems to work also. You don't really need to use a template since you have no scriptlets.
GS:
function loadSidebar() {
const ho = HtmlService.createHtmlOutputFromFile("ah2");
const ui = SpreadsheetApp.getUi()
ui.showSidebar(ho)
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- Metro UI -->
<link rel="stylesheet" href="https://cdn.korzh.com/metroui/v4/css/metro-all.min.css">
<script src="https://cdn.korzh.com/metroui/v4/js/metro.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
<table data-role="table" data-rows="5" data-rows-steps="5, 10" data-show-activity="false" data-rownum="true" data-check="true" data-check-style="2">
<thead>
<tr>
<th data-sortable="true">Worksheets</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sheet 1</td>
</tr>
<tr>
<td>Sheet 2</td>
</tr>
<tr>
<td>Sheet 3</td>
</tr>
<tr>
<td>Sheet 4</td>
</tr>
</tbody>
</table>
<!-- Metro UI -->
</body>
</html>