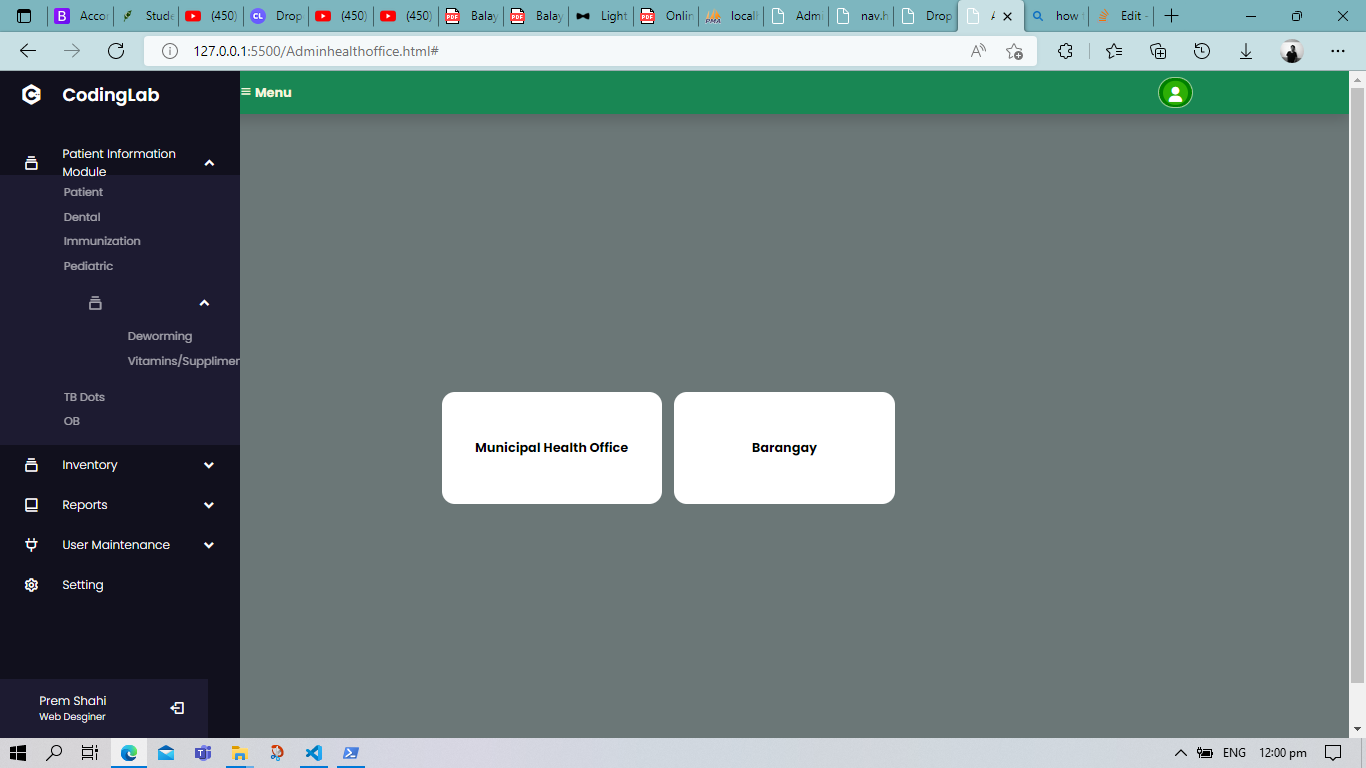
I tried to use the same pattern in creating submenu, and its displaying but the problem is its already showing when I only trying to view the submenu
<ul >
<li>
<div >
<a href="#">
<i class='bx bx-collection'></i>
<span >Patient Information Module</span>
</a>
<i class='bx bxs-chevron-down arrow'></i>
</div>
<ul >
<li><a href="#">Patient Information</a></li>
<li><a href="#">Patient</a></li>
<li><a href="#">Dental</a></li>
<li><a href="#">Immunization</a></li>
<li><a href="#">Pediatric</a></li>
<li>
<div >
<a href="#">
<i class='bx bx-collection'></i>
<span >Pediatric</span>
</a>
<i class='bx bxs-chevron-down arrow'></i>
</div>
<ul >
<li><a href="#">Immunization</a></li>
<li><a href="#">Deworming</a></li>
<li><a href="#">Vitamins/Suppliments</a></li>
</ul>
</li>
<li><a href="#">TB Dots</a></li>
<li><a href="#">OB</a></li>
</ul>
</li>

CodePudding user response:
Please refer this : Use JavaScript and CSS for hide and show submenu on click or hover
document.addEventListener('click', function(e) {
e = e || window.event;
console.log(e);
var target = e.target || e.srcElement;
console.log(target);
if (target.parentElement.className.indexOf('has-submenu') > -1) {
e.target.classList.toggle('open');
}
}, false);#menu {
background: #343434;
color: #eee;
height: 35px;
border-bottom: 4px solid #eeeded
}
#menu ul,
#menu li {
margin: 0 0;
padding: 0 0;
list-style: none
}
#menu ul {
height: 35px
}
#menu li {
float: left;
display: inline;
position: relative;
font: bold 12px Arial;
text-shadow: 0 -1px 0 #000;
border-right: 1px solid #444;
border-left: 1px solid #111;
text-transform: uppercase
}
#menu li:first-child {
border-left: none
}
#menu a {
display: block;
line-height: 35px;
padding: 0 14px;
text-decoration: none;
color: #eee;
}
#menu li:hover > a,
#menu li a:hover {
background: #111
}
#menu input {
display: none;
margin: 0 0;
padding: 0 0;
width: 80px;
height: 35px;
opacity: 0;
cursor: pointer
}
#menu label {
font: bold 30px Arial;
display: none;
width: 35px;
height: 36px;
line-height: 36px;
text-align: center
}
#menu label span {
font-size: 12px;
position: absolute;
left: 35px
}
#menu ul.menus {
height: auto;
width: 180px;
background: #111;
position: absolute;
z-index: 99;
display: none;
border: 0;
}
#menu ul.menus li {
display: block;
width: 100%;
font: 12px Arial;
text-transform: none;
}
#menu li:hover ul.menus {
display: block
}
#menu a.home {
background: #c00;
}
#menu a.prett {
padding: 0 27px 0 14px
}
#menu a.prett::after {
content: "";
width: 0;
height: 0;
border-width: 6px 5px;
border-style: solid;
border-color: #eee transparent transparent transparent;
position: absolute;
top: 15px;
right: 9px
}
#menu a.prett.open::after {
content: "";
width: 0;
height: 0;
border-width: 6px 5px;
border-style: solid;
border-color: transparent transparent #eee transparent;
position: absolute;
top: 9px;
right: 9px
}
#menu ul.menus a:hover {
background: #333;
}
#menu ul.menus .submenu {
display: none;
position: absolute;
left: 180px;
background: #111;
top: 0;
width: 180px;
}
#menu ul.menus .submenu li {
background: #111;
}
#menu ul.menus .has-submenu a.open ~ .submenu {
display: block;
}<nav>
<ul id='menu'>
<li><a class='home' href='/'>Home</a></li>
<li><a class='prett' href='#' title='Menu'>Menu</a>
<ul class='menus'>
<li class='has-submenu'><a class='prett' title='Dropdown 1'>Dropdown 1 Sub Menu</a>
<ul class='submenu'>
<li><a href="#" title="Sub Menu">Sub Menu</a></li>
<li><a href="#" title="Sub Menu">Sub Menu 2</a></li>
<li><a href="#" title="Sub Menu">Sub Menu 3</a></li>
</ul>
</li>
<li><a href='#' title='Dropdown 2'>Dropdown 2</a></li>
<li><a href='#' title='Dropdown 3'>Dropdown 3</a></li>
</ul>
</li>
</ul>
</nav>CodePudding user response:
let arrow = document.querySelectorAll(".arrow");
for (var i = 0; i < arrow.length; i ) {
arrow[i].addEventListener("click", (e) => {
let arrowParent = e.target.parentElement.parentElement; //selecting main parent of arrow
arrowParent.classList.toggle("showMenu");
});
}
let sidebar = document.querySelector(".sidebar");
let sidebarBtn = document.querySelector(".bx-menu");
console.log(sidebarBtn);
sidebarBtn.addEventListener("click", () => {
sidebar.classList.toggle("close");
});/* Google Fonts Import Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 300px;
background: #11101d;
z-index: 100;
transition: all 0.5s ease;
}
.sidebar.close {
width: 78px;
}
.sidebar .logo-details {
height: 60px;
width: 100%;
display: flex;
align-items: center;
}
.sidebar .logo-details i {
font-size: 30px;
color: #fff;
height: 50px;
min-width: 78px;
text-align: center;
line-height: 50px;
}
.sidebar .logo-details .logo_name {
font-size: 22px;
color: #fff;
font-weight: 600;
transition: 0.3s ease;
transition-delay: 0.1s;
}
.sidebar.close .logo-details .logo_name {
transition-delay: 0s;
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links {
height: 100%;
padding: 30px 0 150px 0;
overflow: auto;
}
.sidebar.close .nav-links {
overflow: visible;
}
.sidebar .nav-links::-webkit-scrollbar {
display: none;
}
.sidebar .nav-links li {
position: relative;
list-style: none;
transition: all 0.4s ease;
}
.sidebar .nav-links li:hover {
background: #1d1b31;
}
.sidebar .nav-links li .iocn-link {
display: flex;
align-items: center;
justify-content: space-between;
}
.sidebar.close .nav-links li .iocn-link {
display: block
}
.sidebar .nav-links li i {
height: 50px;
min-width: 78px;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 20px;
cursor: pointer;
transition: all 0.3s ease;
}
.sidebar .nav-links li.showMenu i.arrow {
transform: rotate(-180deg);
}
.sidebar.close .nav-links i.arrow {
display: none;
}
.sidebar .nav-links li a {
display: flex;
align-items: center;
text-decoration: none;
}
.sidebar .nav-links li a .link_name {
font-size: 15px;
font-weight: 300;
color: #fff;
transition: all 0.4s ease;
}
.sidebar.close .nav-links li a .link_name {
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links li .Menu {
padding: 6px 6px 14px 80px;
margin-top: -10px;
background: #1d1b31;
display: none;
}
.sidebar .nav-links li.showMenu .Menu {
display: block;
}
.sub-menu2 {
display: none;
}
.hover-me:hover .sub-menu2 {
display: block;
}
.sidebar .nav-links li .Menu a {
color: #fff;
font-size: 14px;
padding: 5px 0;
white-space: nowrap;
opacity: 0.6;
transition: all 0.3s ease;
}
.sidebar .nav-links li .Menu a:hover {
opacity: 1;
}
.sidebar.close .nav-links li .Menu {
position: absolute;
left: 100%;
top: -10px;
margin-top: 0;
padding: 10px 20px;
border-radius: 0 6px 6px 0;
opacity: 0;
display: block;
pointer-events: none;
transition: 0s;
}
.sidebar.close .nav-links li:hover .Menu {
top: 0;
opacity: 1;
pointer-events: auto;
transition: all 0.4s ease;
}
.sidebar .nav-links li .Menu .link_name {
display: none;
}
.sidebar.close .nav-links li .Menu .link_name {
font-size: 15px;
opacity: 1;
display: block;
}
.sidebar .nav-links li .Menu.blank {
opacity: 1;
pointer-events: auto;
padding: 3px 20px 6px 16px;
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links li:hover .Menu.blank {
top: 50%;
transform: translateY(-50%);
}
.sidebar .profile-details {
position: fixed;
bottom: 0;
width: 260px;
display: flex;
align-items: center;
justify-content: space-between;
background: #1d1b31;
padding: 12px 0;
transition: all 0.5s ease;
}
.sidebar.close .profile-details {
background: none;
}
.sidebar.close .profile-details {
width: 78px;
}
.sidebar .profile-details .profile-content {
display: flex;
align-items: center;
}
.sidebar .profile-details img {
height: 52px;
width: 52px;
object-fit: cover;
border-radius: 16px;
margin: 0 14px 0 12px;
background: #1d1b31;
transition: all 0.5s ease;
}
.sidebar.close .profile-details img {
padding: 10px;
}
.sidebar .profile-details .profile_name,
.sidebar .profile-details .job {
color: #fff;
font-size: 15px;
font-weight: 300;
white-space: nowrap;
}
.sidebar.close .profile-details i,
.sidebar.close .profile-details .profile_name,
.sidebar.close .profile-details .job {
display: none;
}
.sidebar .profile-details .job {
font-size: 12px;
}
.home-section {
position: relative;
background: #E4E9F7;
height: 100vh;
left: 260px;
width: calc(100% - 260px);
transition: all 0.5s ease;
}
.sidebar.close~.home-section {
left: 78px;
width: calc(100% - 78px);
}
.home-section .home-content {
height: 60px;
display: flex;
align-items: center;
}
.home-section .home-content .bx-menu,
.home-section .home-content .text {
color: #11101d;
font-size: 35px;
}
.home-section .home-content .bx-menu {
margin: 0 15px;
cursor: pointer;
}
.home-section .home-content .text {
font-size: 26px;
font-weight: 600;
}
@media (max-width: 400px) {
.sidebar.close .nav-links li .sub-menu {
display: none;
}
.sidebar {
width: 78px;
}
.sidebar.close {
width: 0;
}
.home-section {
left: 78px;
width: calc(100% - 78px);
z-index: 100;
}
.sidebar.close~.home-section {
width: 100%;
left: 0;
}
}<li>
<div >
<a href="#">
<i class='bx bx-collection'></i>
<span >Patient Information Module</span>
</a>
<i class='bx bxs-chevron-down arrow'></i>
</div>
<ul >
<li><a href="#">Patient Information</a></li>
<li><a href="#">Patient</a></li>
<li><a href="#">Dental</a></li>
<li><a href="#">Immunization</a></li>
<li ><a href="#">Pediatric
<i class='bx bxs-chevron-down arrow' ></i>
</a>
<ul >
<li><a href="#">Pediatric</a></li>
<li><a href="#">Immunization</a></li>
<li><a href="#">Deworming</a></li>
<li><a href="#">Vitamins/Suppliments</a></li>
</ul>
</li>
<li><a href="#">TB Dots</a></li>
<li ><a href="#">OB
<i class='bx bxs-chevron-down arrow' ></i>
</a>
<ul >
<li><a href="#">OB</a></li>
<li><a href="#">Pre-Natal</a></li>
<li><a href="#">Post-Natal</a></li>
<li><a href="#">Family Planning</a></li>
</ul>
</li>
</ul>
</li>This is my updated code
