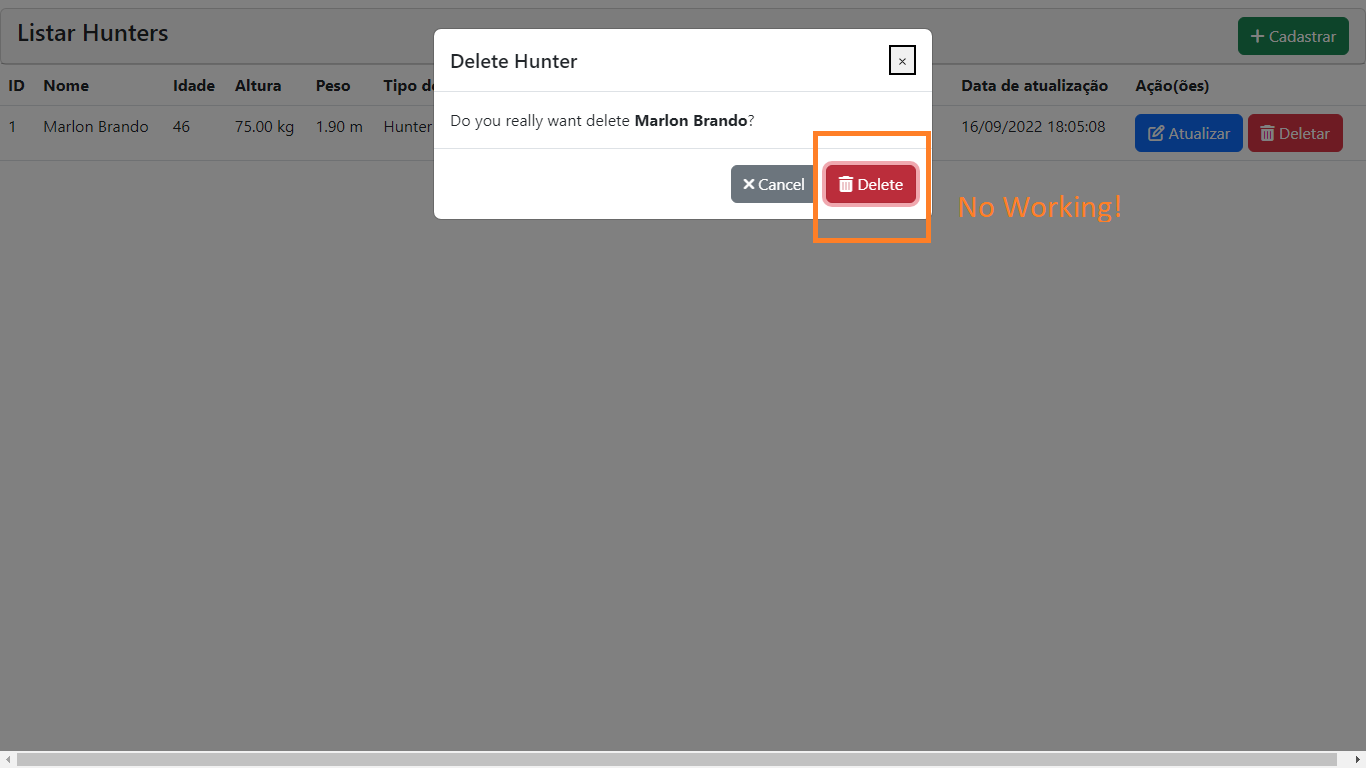
I'm having difficulties with the modal using Bootstrap 5, my Delete button should show a message confirming the action by the user, but the Modal confirmation button doesn't work.
The action I want of which is to delete a record doesn't work.
Delete button
<!-- Form -->
<form action="{{ url("delete/$hxh->id") }}" method="POST">
{{ method_field('DELETE') }} {{ csrf_field() }}
<button type="button" id="myButton" data-toggle="modal" data-target="#myModal"><i ></i> Delete</button>
</form>
Modal and Script
<!-- Modal -->
<div id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 >Delete Hunter</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
Do you really want delete <b>{{$hxh->name_hunter}}</b>?
</div>
<div >
<button type="button" data-dismiss="modal"><i ></i> Cancel</button>
<button type="submit" ><i ></i> Delete</button>
</div>
</div>
</div>
</div>
<!-- Script Modal -->
<script>
$('#myModal').on('shown.bs.modal', function () {
$('#myButton').trigger('focus')
})
</script>
CodePudding user response:
It is because there is no action performing on delete button so you should make it form the delete button
<!-- Form -->
<button type="button" id="myButton" data-toggle="modal" data-target="#myModal"><i ></i> Delete</button>
<!-- Modal -->
<div id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 >Delete Hunter</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
Do you really want delete <b>{{$hxh->name_hunter}}</b>?
</div>
<div >
<button type="button" data-dismiss="modal"><i ></i> Cancel</button>
<form action="{{ url("delete/$hxh->id") }}" method="POST">
{{ method_field('DELETE') }} {{ csrf_field() }}
<button type="submit" data-dismiss="modal"><i ></i> Delete</button>
</form>
<button type="submit" ><i ></i> Delete</button>
</div>
</div>
</div>
</div>