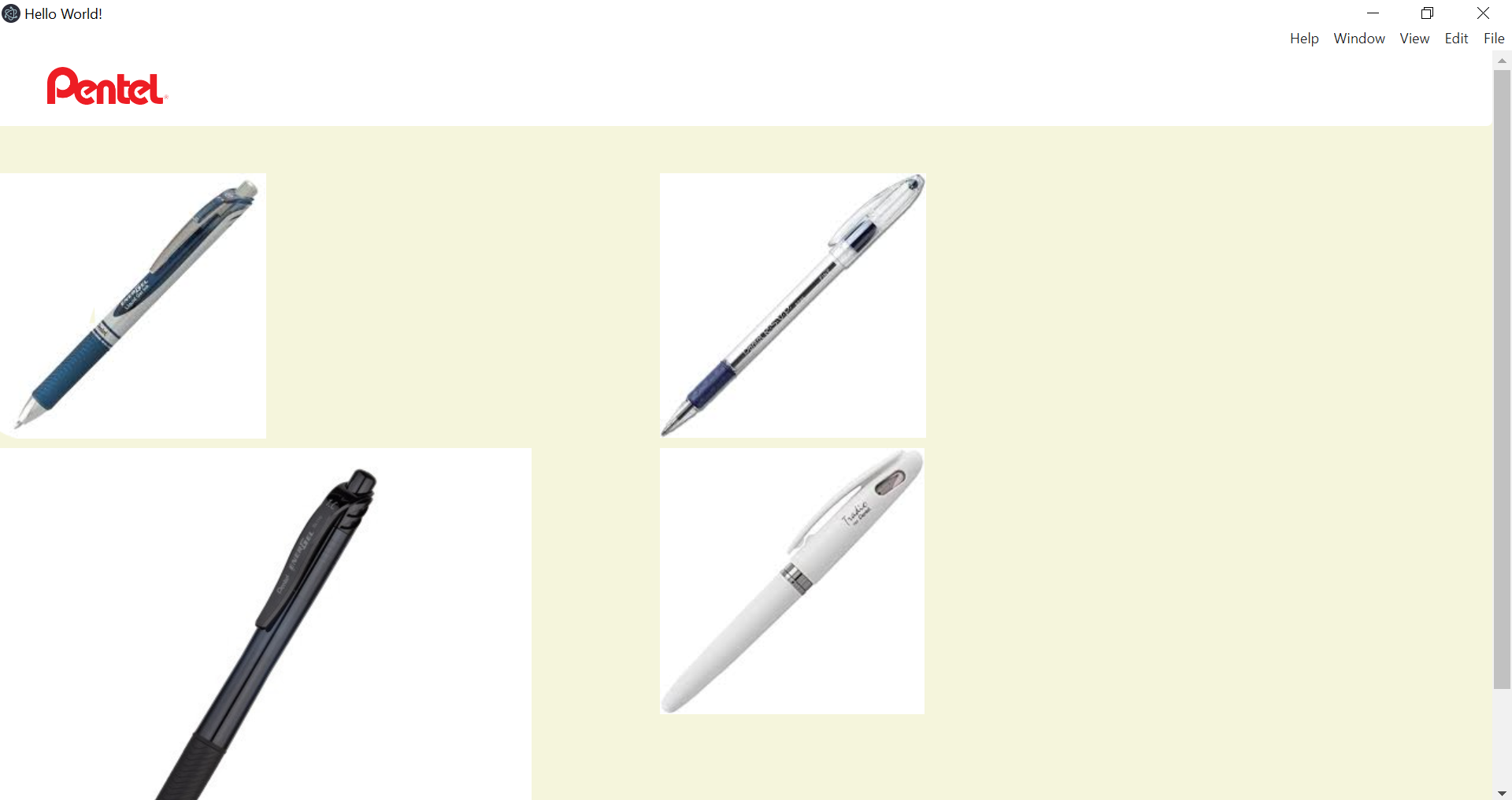
I'm creating a fake desktop app for "Pentel", using electron, and I put a few images of pens in a grid. So far, this is what the app looks like:
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
html, body {
height: 100%;
background-color: #f5f5dc;
}
.nav-bar {
height: 10vh;
background-color: #fff;
padding: 1rem;
display: flex;
align-items: center;
list-style-type: none;
border-bottom-right-radius: 0.3em;
}
.nav-bar .logo {
height: 5vh;
width: auto;
object-fit: contain;
margin-left: 1.5rem;
}
.pens-images {
margin-top: 2.5rem;
max-width: 70%;
display: grid;
grid-template-columns: auto auto;
gap: 0.5em;
}<body>
<nav >
<a href="#">
<img src="./images/pentel_logo.png" >
</a>
</nav>
<div >
<img src="./images/black-energel-rtx-refillable-liquid-gel-pen.png" alt="black EnerGel RTX refillable liquid gel pen">
<img src="./images/blue-ballpoint-07-clear-barrel.png" alt="blue ballpoint 0.7 clear barell pen">
<img src="./images/EnerGel-X-retractable-gel-pen.png" alt="EnerGel-X retractable gel pen">
<img src="./images/tradio-fountaion-blue-ink-white-barrel-pen.png" alt="tradio fountain blue ink white barrel pen">
</div>
</body>I want to put the grid in the center and make all images the same width and height, how can I do that?
CodePudding user response:
auto value rather means not assigning any grid specific logic to the element = elements have the size they want.
to make simillar collumns with css grid this pattern should work in most cases
grid-template-columns: repeat(2, minmax(0, 1fr));
CodePudding user response:
Try this
.pens-images {
width: 100px;
height: 100px;
place-items: center;
}
CodePudding user response:
Create a class. And that class add width: 100%; height: 100%;
CodePudding user response:
.pens-images {
margin-top: 2.5rem;
max-width: 70%;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));;
gap: 0.5em;
}