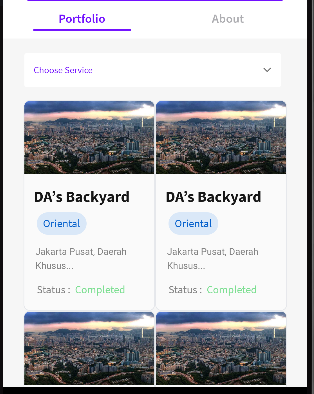
im using native base for my component, so the case is i have DropdownBox/Select then i have FlatList but i want the FlatList scrolling is to follow the parent scrollview scrolling so if i scroll the FlatList then the DropdownBox move along as the list scrolled but my list won't even scroll i don't know why
<ScrollView
showsVerticalScrollIndicator={false}
contentContainerStyle={{ width: "100%", alignItems: "center" }}
>
<Stack flexWrap={"wrap"} justifyContent="center">
<SelectBox />
<FlatList
mt={"4"}
showsVerticalScrollIndicator={false}
data={data}
keyExtractor={(item, index) => index}
numColumns={2}
renderItem={(data, index) => {
return <PortfolioCard />;
}}
/>
</Stack>
</ScrollView>
CodePudding user response:
i'm not sure your question, maybe can you give a video detail,
<ScrollView
showsVerticalScrollIndicator={false}
nestedScrollEnabled // add this
contentContainerStyle={{ width: "100%", alignItems: "center" }}
>
<Stack flexWrap={"wrap"} justifyContent="center">
<SelectBox />
<FlatList
mt={"4"}
showsVerticalScrollIndicator={false}
data={data}
nestedScrollEnabled
style={{height: 300}} // also this
keyExtractor={(item, index) => index}
numColumns={2}
renderItem={(data, index) => {
return <PortfolioCard />;
}}
/>
</Stack>
</ScrollView>
CodePudding user response:
It is not recommended to use Flatlist inside ScrollView. Use ListHeaderComponent instead.
<FlatList
mt={"4"}
showsVerticalScrollIndicator={false}
data={data}
ListHeaderComponent={<SelectBox />}
style={{height: 300}}
keyExtractor={(item, index) => index}
numColumns={2}
renderItem={(data, index) => {
return <PortfolioCard />;
}}
/>