I would like to use v-bind to create a "data-*" attribute but I probably misunderstood something because what I try doesn't work.
Here is my code :
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
const idPartenaire = createApp({
data() {
return {
id: 2222,
test:"un_test"
}
}
}).mount('#idpartenaire')
</script>
<div id="idpartenaire" v-bind:data-test="test">ID du partenaire : {{ id }}</div>
The result I expect is this :
<div id="idpartenaire" data-test="un_test">ID du partenaire : 2222</div>
But what I get is this:
<div id="idpartenaire" v-bind:data-test="test" data-v-app="">ID du partenaire : 2222</div>
Anyone could explain me where I'm wrong ?
CodePudding user response:
Apparently, it looks like you cannot have attributes with direct state on the mounted HTML element.
A solution is to nest a block inside of the element you're mounting the Vue instance on.
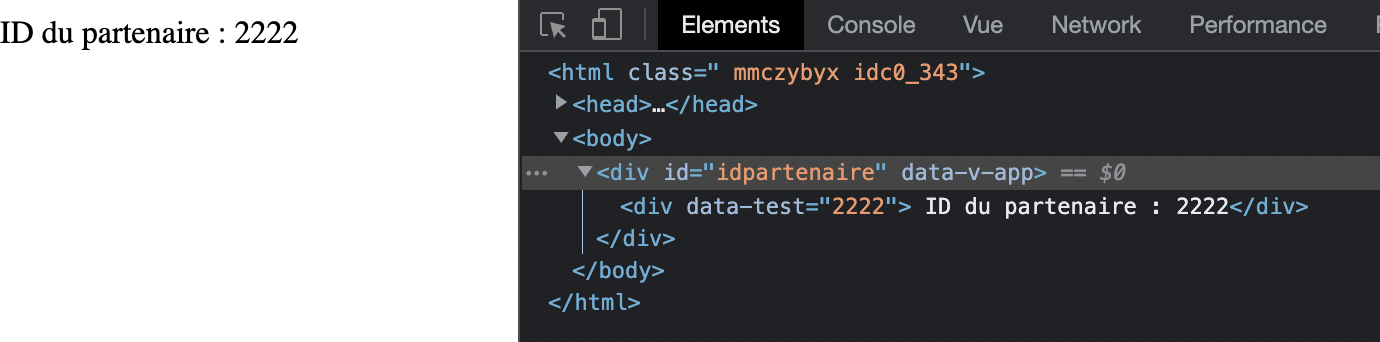
This works as expected
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
id: 2222,
test:"un_test"
}
}
}).mount('#idpartenaire')
</script>
<div id="idpartenaire"> <!-- ❌ doesn't work here directly -->
<div :data-test="id"> <!-- ✅ okay here -->
ID du partenaire : {{ id }}
</div>
</div>