I don't know why and how, but when I'm trying to do a PUT or DELETE request, it display "404 not found" even tho the route exist and that everything worked before...
My project is base on Laravel & Vuejs
The GET requests are working, I can see the views, I can even make a POST request to store something in my database, but as soon as I want to DELETE or PUT anything, it fails, can't find the route.
I tried those commands
php artisan optimizephp artisan route:cachephp artisan view:clearphp artisan config:cache
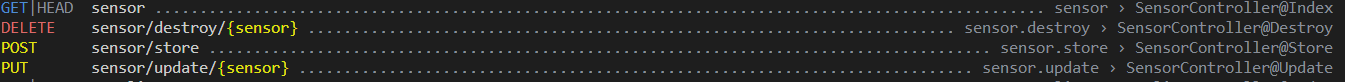
But that doesn't work. We can see the routes in php artisan route:list command tho...
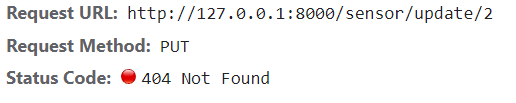
All the controllers exist and their functions. I tried to change the name of them, change the route url and a bunch of other stuff, but still not working. Like I said, erverything was working last time that I tried those types of request. We can also see clairly in the web inspector that the URL request is good.
routes/dashboard.php
Route::middleware(['auth:sanctum', config('jetstream.auth_session'), 'verified',])->group(function () {
Route::controller(DashboardController::class)->group(function () {
Route::get('/dashboard', 'Index')->name('dashboard');
});
Route::controller(SensorController::class)->group(function () {
Route::prefix('/sensor')->group(function () {
Route::get('/', 'Index')->name('sensor');
Route::post('/store', 'Store')->name('sensor.store');
Route::put('/update/{sensor}', 'Update')->name('sensor.update');
Route::delete('/destroy/{sensor}', 'Destroy')->name('sensor.destroy');
});
});
});
SensorController.php
public function Update(Request $request, Sensor $sensor)
{
$request->validate([
'name' => [
'required',
'max:20',
Rule::unique(Sensor::class)->ignore($sensor->id)
],
'limits_range' => [
'required',
'array',
'min:2',
'max:2'
]
]);
$sensor->name = $request->name;
$sensor->limits_range = JSON_ENCODE($request->limits_range);
$sensor->active = $request->active;
$sensor->update();
return redirect()->route('sensor');
}
I really don't understand what's happening, thanks for your help!
CodePudding user response:
The issue here is due to the primary key of the Sensor model having been changed from id to another column within the database.
This means that when the {sensor} parameter passed to the route is not a value found in the models configured primary key column, Laravel will return a 404 - Not Found response.
If you want to use multiple keys for route model binding, you can configure the service in the RouteServiceProvider.
public function boot()
{
Route::bind('sensor', function($value) {
return Sensor::where('serial_number', $value)->orWhere(function ($query) use ($value) {
if (is_numeric($value)) {
$query->where('id', $value)
}
})->firstOrFail()
});
parent::boot();
}
The above will attempt to find a record in the database where the serial_number column has the value of the {sensor} URI parameter. If not found it will attempt to find a record based on the id column (if {sensor} is numeric.