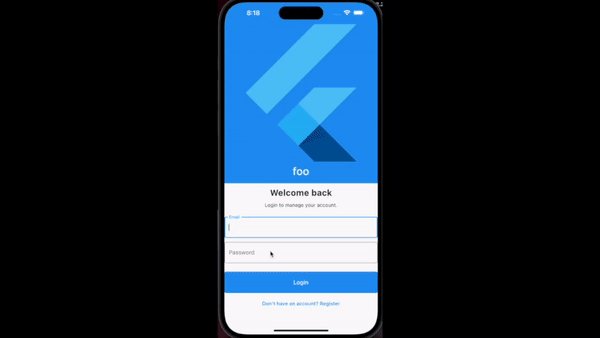
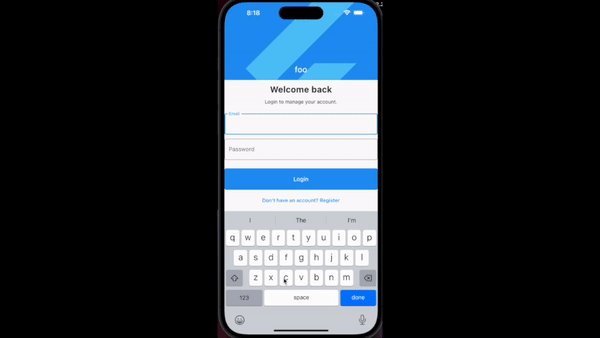
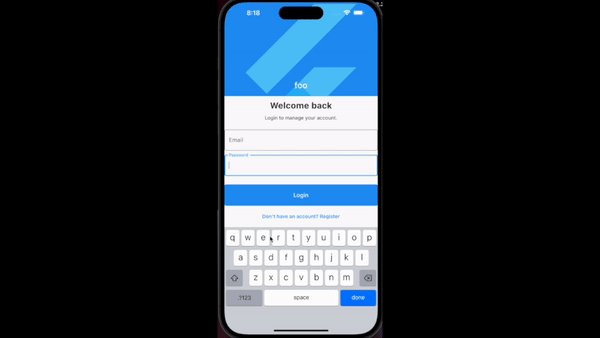
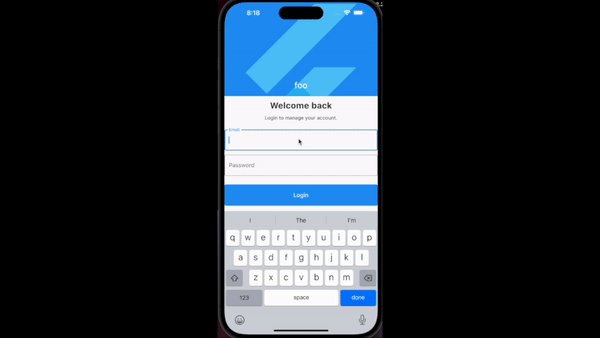
Relatively new to Flutter. I'm trying to implement a login form and am encountering an issue where input in a TextField from an iOS device is disappearing upon selection of anything outside of the TextField.
This behaviour is observed both on a real iOS device, and also on the simulator. When not using the iOS keyboard on the simulator (using my MacBook keyboard) the issue does not occur. The issue also does not occur on an Android simulator, a Chrome web app or a MacOS app.
Here is my Widget
class LoginForm extends ConsumerWidget {
const LoginForm({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
var emailController = TextEditingController();
var passwordController = TextEditingController();
ref.listen<AsyncValue>(loginControllerProvider, (previous, next) {
if (next is AsyncError) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text(next.error.toString()), backgroundColor: Colors.red));
}
});
return Scaffold(
body: CustomScrollView(slivers: [
SliverAppBar(
pinned: true,
snap: false,
floating: false,
expandedHeight: (MediaQuery.of(context).size.height -
MediaQuery.of(context).padding.bottom) /
2,
flexibleSpace: const FlexibleSpaceBar(
title: Text("foo"), background: FlutterLogo())),
SliverList(
delegate: SliverChildListDelegate([
const SizedBox(height: 12),
const Center(
child: Text(
'Welcome back',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
)),
const SizedBox(height: 12),
const Center(
child: Text(
'Login to manage your account.',
style: TextStyle(
fontSize: 14,
),
)),
const SizedBox(height: 24),
TextField(
controller: emailController,
decoration: const InputDecoration(
border: OutlineInputBorder(), labelText: 'Email'),
),
const SizedBox(height: 12),
TextField(
obscureText: true,
controller: passwordController,
decoration: const InputDecoration(
border: OutlineInputBorder(), labelText: 'Password'),
),
const SizedBox(height: 24),
ElevatedButton(
style: ElevatedButton.styleFrom(
elevation: 0, minimumSize: const Size(1024, 60)),
onPressed: () => ref
.read(loginControllerProvider.notifier)
.login(emailController.text, passwordController.text),
child: const Text("Login", style: TextStyle(fontSize: 16))),
SizedBox(
width: 1024,
height: 60,
child: TextButton(
onPressed: () => ref
.read(loginControllerProvider.notifier)
.authRepo
.registering = true,
child: const Text(
"Don't have an account? Register",
style: TextStyle(fontSize: 14),
)),
)
]))
]));
}
}
Here is some potentially relevant Flutter details:
➜ ✗ flutter doctor -v
[✓] Flutter (Channel stable, 3.3.2, on macOS 12.6 21G115 darwin-arm, locale en-GB)
• Flutter version 3.3.2 on channel stable at /opt/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision e3c29ec00c (9 days ago), 2022-09-14 08:46:55 -0500
• Engine revision a4ff2c53d8
• Dart version 2.18.1
• DevTools version 2.15.0
...
[✓] Xcode - develop for iOS and macOS (Xcode 14.0)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Build 14A309
• CocoaPods version 1.11.3
...
• No issues found!
CodePudding user response:
My bad. The issue is that you are creating Text editing controller inside the build method so it creates new controller every time build method is executed, move these lines to initstate or constructor it should be fine
var emailController = TextEditingController();
var passwordController = TextEditingController(
CodePudding user response:
Press cmd k to toggle soft keyboard in ios emulator